Bütün Web site sahipleri Google’da üst sıralarda görünmek istiyordur peki bunun için ne yapmalı? Google’da arama yaptığınızda üst sıralarda görünmek istiyorsanız yapmanız gerekenlerden biri, First Contentful Paint (FCP) kullanıp ardından nasıl optimize edeceğinizi öğrenmenizdir.
First Contentful Paint (FCP) Web sitenizin, Google’ın Temel Web Verilerindeki en anlamlı ölçümlerden biridir. Diğer metriklerinin aksine First Contentful Paint, yanıt süresiyle ilgili tamamen teknik bir metrik değildir. First Contentful Paint, sitenin arka planında ne olduğuna değil, ziyaretçinin sitedeki deneyimine ve ilk önce ne gördüğüne odaklanır. Sitenizin FCP’sini optimize ederek, yalnızca genel yükleme sürelerini hızlandırmak ve sayfa hızı derecelendirmelerini artırmakla kalmaz, aynı zamanda ziyaretçilerinize isteklerinin yerine getirildiğini ve yüklemenin durmadığını da göstermiş olursunuz.
Bu yazımızda, First Contentful Paint’in ne olduğu, nasıl ölçüleceği ve optimize edileceği konusunda sizler için derinlemesine bir araştırma yaptık.
First Contentful Paint (FCP) Nedir?
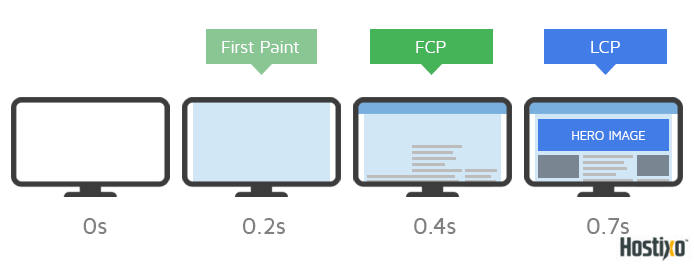
First Contentful Paint, tarayıcının sayfanızdaki ilk DOM öğesini oluşturduğu zamandır. Buna resimler, tasarım öğeleri (beyaz olmayan) veya metinler de dahildir. FCP, sayfayı kullananın sayfanızın bazı yerlerinin değiştiğini görebildiği zamandır. Bu genellikle bir başlık çubuğu veya arka plan resmi olarak görülebilir. Bu öğe, sunucunuz tarafından oluşturulan veya yüklenen ilk öğe olmayabilir, ancak kullanıcı tarafından görülebilen ilk öğedir, bu da FCP’yi sitenizin UX’i için çok önemli kılar.
Bunu nicel olarak ölçebilseniz de First Contentful Paint ilginç bir ölçümdür. Aynı zamanda nispeten özneldir. Hızlı bir FCP’ye sahip olmak önemlidir çünkü kullanıcının sitenizin hızlı yüklendiğini algılamasına neden olur. Sitenizin İlk Etkileşim Gecikmesi (kullanıcının siteyle etkileşime geçebileceği süre) Gerçekte hızlı olsun ya da olmasın, fakat daha hızlı FCP nedeniyle ziyaretçilerinize daha hızlı görünecektir.
First Contentful Paint (FCP) Nasıl Ölçülür?
FCP, kullanıcı algısı nedeniyle önemli olsa da, ölçebileceğiniz ve derecelendirebileceğiniz bir metriktir.
FCP metriğini kontrol etmeden önce, neyin iyi bir FCP puanı olarak kabul edildiğini bilmeniz gerekir. Google’ın metrik puanlarını belirlemeyle ilgili dokümanlarından, First Contentful Paint sürelerini üç kategoride değerlendirdiklerini görebiliriz bunlar;
- 0 saniye ile 1,8 saniye aralığında ise İyi
- 1,8 saniye ile 3 saniye aralığında ise İyileştirme Gerekiyor
- 3 saniyeden fazla ise Zayıf demektir
Bu maddelerden de anlaşıldığı üzere FCP‘nin düşük olması sizin açınızdan daha iyidir.
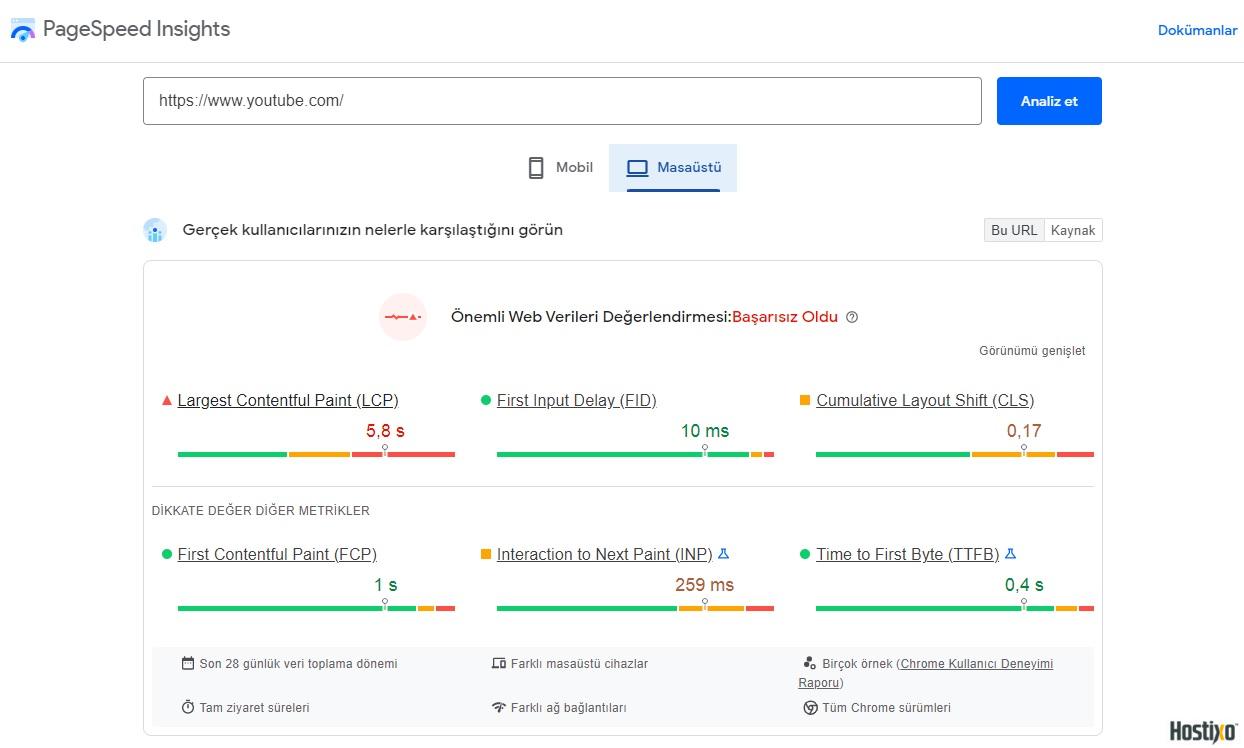
Sayfanızın kullanıcılarınıza nasıl göründüğünü görmek için kullanabileceğiniz araçlar vardır. Bunlar gerçek kullanıcılar tarafından sitenizin ilk girişinde ne ile karşılaşıldığını eş zamanlı olarak gösterir.
Bunlar;
- Sayfa Hızı Analizleri
- Chrome Kullanıcı Deneyimi Raporu
- Arama Konsolu (Hız Raporu)
- Web Vitals JavaScript kitaplığı

Ek olarak, belki de en iyi araç Real User Monitoring (RUM). Bu, gerçek kullanıcıların sitenizle etkileşimini izlediğiniz yerdir. Yukarıda listelenen araçları kullanarak yükleme sürelerini nicel olarak takip edebilir ve ardından FCP‘ye ilişkin öznel algılarını ve sayfa yükleme hızınızı doğrudan onlardan alabilirsiniz. FCP‘nin en eksiksiz görünümü ve ziyaretçileriniz üzerindeki etkisi açısından RUM kesinlikle listenin başında geliyor. Ancak, aynı zamanda en karmaşık ve yürütülmesi en zor olanıdır.
FCP Puanı Nasıl Optimize Edilir?
Yukarıdaki verdiğimiz araçlar, web sitenizin hızına dair genel bir görüş ve puan verir. Ancak GT Metrix ve Pingdom gibi araçlar diğerlerinin aksine FCP puanınızı optimize etmek ve daha da hızlı boyama yapmak için neler yapabileceğiniz hakkında size fikir verir.
Render Blocking Resources (Oluşturmayı Engelleyen Kaynaklar) Kaldırın; Bu işlem, FCP sürenizi azaltmak için sayfadaki en önemli faktör olabilir. Render Blocking olarak adlandırılan Oluşturma engelleme kaynakları, web sitenizde sayfanızın oluşturması gereken dosyalardır.
Bunlara HTML, JavaScript, yazı tipleri ve CSS dosyaları dahildir. Onları “Render Blocking” yapan şey, sayfadaki herhangi bir şeye öncelik vermeleri ve bitene kadar başka herhangi bir şeyin yükleme sürecini durdurmalarıdır. Herhangi bir resim, metin veya kullanıcıya yönelik diğer içerikler ve hayati dosyalar bitene kadar beklemeye alınır.
Bu bekletme, iki sebepten ötürü FCP’de dikkat çekici bir yükselişe neden olur.
- Render Blocking dosyalarının boyutu genellikle daha büyüktür
- Render Blocking dosyaları genellikle site içeriği içermez, yalnızca yapı ve biçimlendirme içerir
Bu kaynakları kritik oluşturma yolundan kaldırarak, FCP için alan açarsınız. Kaynakların yüklenmesini erteleyebilir, CSS için @import kullanmaktan kaçınabilir ( bunun yerine koşullu CSS için @media kullanın) ve CSS, HTML ve JavaScript dosyalarınızı küçültüp birleştirdiğinizden emin olun.
Yazı Tipi Yüklemeden Önce ve Yüklerken Metni Görüntüleme
Bir sayfadaki tüm metnin bir şekilde aynı anda göründüğü ve diğer tüm içerikler çevresinde olan bir web sitesi gördünüz mü?
Bunun nedeni, tarayıcının onları gizlemesidir. Sitenizin metin içeriği, okunmaya hazır olana kadar yüklenmez. Metin genellikle yalnızca bir avuç bayt değerindedir. Ancak birçok sitede yüklenmesi daha uzun sürebilir. Çünkü yazı tipi dosyası görüntülenmeye “hazır” olmayabilir.
Çeşitli yazı tipi görüntüleme parametrelerini kullanabilir, tarayıcınıza sitenizin metnini bir sistem yazı tipini kullanarak hemen yüklemesini ve yüklendikten sonra belirttiğiniz ekran yazı tipiyle değiştirmesini söyleyebilirsiniz.
HTML, CSS ve JavaScript’inizi Küçülterek FCP Puanını Azaltma
Küçültme işlemi, sitenizin HTML, CSS ve JavaScript dosyalarından gereksiz karakterleri boşluk vb. atmaya yarar. Boşluk, insanların okumasını ve ayrıştırmasını kolaylaştırırken, tarayıcıların ve sunucuların bunlara ihtiyacı yoktur. Bu boşluklar hala bayt alan karakterlerdir. CSS dosyalarınız gibi şeyleri küçülterek sayfa boyutunu küçültürsünüz. Böylece, sayfa hızını artırır ve FCP’ye giden süreyi iyileştirebilirsiniz.
Bir First Contentful Paint Wordpress kullanıcısıysanız, muhtemelen temanızda veya önbelleğe alma eklentinizde zaten bir küçültme seçeneğiniz vardır.
İlk Bayt Süresini Azaltın (TTFB)
Esasen, TTFB, ilk veri baytının tarayıcıya aktarıldığı süredir. FCP bu metriğe bağlıdır, bu nedenle ne kadar hızlı olursa, First Contentful Paint’iniz o kadar hızlı olur. TTFB’yi azaltmanın ve sayfanızı hızlandırmanın en iyi yöntemleri oldukça basittir.
Bunlar;
- Kaliteli bir Host kullanmak
- İçeriği CDN aracılığıyla iletmek
- Tarayıcı önbelleğe almayı etkinleştirmek (WordPress ile, WP Rocket gibi bir eklenti aracılığıyla )
Bu üç öğeye yeterince özen gösterildiğinden emin olmak, TTFB’yi ve buna bağlı olarak FCP’nizi önemli ölçüde azaltabilir.
DOM Boyutunuzu Küçük Tutmak
Tarayıcınız bir HTML belgesi aldığında, CSS ve JavaScript yardımıyla işleme ve boyama için kullanılan ağaç benzeri bir yapıya dönüştürülmelidir.
Bu ‘ağaç’ benzeri yapıya DOM veya Document Object Model adı verilir.
Birçok web site sahibi ziyaretçileri etkilemek için ana sayfalarını ve açılış sayfalarını aşırı karmaşık hale getirir. Fakat, eklenen bu öğeler DOM’u şişirir ve daha yüksek bir FCP süresine neden olur. Kullandığınız CSS seçicilerinin sayısını azaltarak, belki de ID veya özel medya sorgularından çok daha fazla sınıf tabanlı CSS kullanarak buna yardımcı olabilirsiniz. Sözde seçiciler ayrıca sorunları karmaşıklaştırır ve DOM’un boyutunu artırır.
Bununla birlikte, seçicilerin geçerli olduğu öğe sayısını azaltabilirsiniz. Stilleri yüklemek ve uygulamak 10 öğeden 5 öğeyi yüklemek ve uygulamak için daha az zaman alır. Bu, özellikle tüm çabalarımıza rağmen insanların hala günlük olarak kullandığı eski ve modası geçmiş tarayıcılar için geçerlidir.
SVG veya WebP Görselleri Kullanın
Bu, genel olarak her site için gerekli olmadığı için listemize en son ekledik. Resimler genellikle bir sayfada, özellikle metin veya ek çerçeveler üzerinde boyanacak ilk şey değildir, ancak önemli, belirgin resimlerin (site logosu gibi) dosya boyutunu düşürmenin FCP’ye yardımcı olması mümkündür.
.gif, .jpg ve .png, kullandığınız en yaygın resim dosyaları olsa da, bunları .webp veya .svg dosyalarıyla değiştirirseniz çok zaman kazanırsınız. Dosya boyutları bazen kilobayt yerine bayt aralığında olduğundan, resimleriniz göz açıp kapayıncaya kadar yüklenir.
FCP, web siteniz için kesinlikle hayati bir ölçüm metriğidir. Google, sayfa sıralamanızın en önemli yönlerinden biri olarak sayfa hızına değer verir. Kullanıcılar, sitenizi tercih ederken bunu belirleyen faktörlerden biri olarak sayfa hızını göz önünde bulundurur. Düşük First Contentful Paint’e sahip olmak, kullanıcıları sitenizde tutabilir ve ilk etapta web sitenizi bulmalarına yardımcı olabilir. First Contentful Paint, genellikle tespit edilmesi ve kavranması zor bir metrik olsa da, FCP süresini azaltmaya yönelik herhangi bir optimizasyon, UX’i artıracak ve sitenizin genel yükleme sürelerinden değerli saniyeler ve milisaniyeler kadar tasarruf sağlayacaktır.
İnceleyebilirsiniz Largest Contentful Paint (LCP) Nedir Ve Nasıl Optimize Edilir?