Time To Interactive, Bir web sitesinin yükleme hızının algılanması, hiçbir metriğin tam olarak kapsayamayacağı bir deneyimdir. Yükleme işlemi sırasında, birkaç aşama bunun üzerinde etkili olabilir.
Sayfalarınızın yükleme hızını değerlendirmek için, Start Render ve Speed Index dahil olmak üzere çeşitli göstergelere dikkat edilmelidir. Ancak bunlar, bir sayfanın görüntülenme hızını ölçmek için kullanılabilse de, bir sayfanın etkileşim düzeyini değerlendirmenize izin vermez.
Bu, kullanıcı deneyiminde önemli bir özelliktir. Bunu yapmak için Time To Interactive’i optimize etmeniz gerekir.
Bu yazımızda sizlere (TTI) Time To Interactive ”Etkileşim Süresi” Nedir, Nasıl İyileştirilir? başlığı altında Time To Interactive Nedir? konusundan ve Nasıl İyileştirebileceğinizden bahsedeceğiz.
Time To Interactive Nedir?
Time To Interactive, etkileşimi değerlendirmenize olanak sağlayan bir ölçümdür. Direkt olarak kullanıcı deneyimiyle bağlantılıdır ve web performansınızı izlerken dikkate almanız gereken bir ölçümdür.
Etkileşim Süresinin standart bir gösterge değildir. Bu nedenle gelişebilir.
Ayrıca, Google’ın bu metriği Lighthouse ve PageSpeed Insights puanının hesaplanmasına dahil etmesine rağmen, puanın hesaplanmasında yapılan son değişiklikler sırasında ağırlığının azaldığını ve eninde sonunda kaybolmaya mahkum olduğuna dikkat edin.
TTI (Etkileşim Süresi) metriği, bir sayfanın kullanıcı için etkileşimli hale gelmesinin, yani tıklamaya tepki vermesinin ne kadar sürdüğünün ölçümünü verir.
Ve aşağıdaki maddelere bağlıdır:
- First Contentful Paint tarafından belirlenen sayfadaki faydalı içerik görüntüleri.
- Sayfadaki önce görünen öğeler de etkileşimlidir (tıklanabilir olduklarında veya fareyle üzerine gelindiğinde vb. yanıt verdiğinde)
- Sayfa, kullanıcı etkileşimlerine maksimum 50 milisaniyelik bir süre içinde yanıt vermesi gerekir.
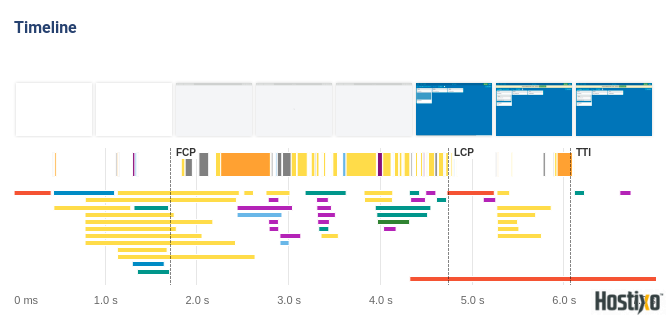
Etkileşim Süresinin belirlenmesinde yer alan üç aşama vardır ve şunlardır:
- First Contentful Paint veya DOMContentLoadedEnd gibi ilgili bir başlangıç noktası seçin;
- Bu noktadan sonra, ağın 5 saniye boyunca kararlı olduğu (ve uzun görevler içermeyen) bir pencere arayın;
- Bulduktan sonra, son uzun zaman süren görevin sonuna bakın ve o zamanı Etkileşim Zamanı olarak bildirin.
Bunların analizi tamamlanmadan TTI’yi tahmin etmenin mümkün değildir.
Time To Interactive Nasıl Ölçülür?
Bazı siteler, içeriğin görüntülenme hızını optimize eder ve etkileşimi optimize etmeyi düşünmez. Bu, sinir bozucu bir kullanıcı deneyimi yaratabilir.
Site yükleniyor gibi görünüyor, ancak ziyaretçileriniz etkileşim kurmaya çalıştığında hiçbir şey yapamıyor ise bu siteniz için çok büyük bir dezavantaj olabilir.
Bu nedenle dikkatle yorumlanması gereken bir metrik olan, TTI’nızı ölçmeyi ve optimize etmeyi düşünebilirsiniz.
Lighthouse uzantısıyla (yalnızca Chrome’da bulunur), PageSpeed Insights veya WebPageTest aracılığıyla bu ölçümü gerçekleştirebilirsiniz.
Time To Interactive puanını yorumlarken aşağıdaki veriler size yardımcı olacaktır.
- 0 – 3,8 saniye aralığı İyi (hızlı)
- 3,9 – 7,3 saniye aralığı İyileştirme Gerekiyor (orta)
- 7,3 saniyeden fazla ise Zayıf (yavaş) demektir

Time To Interactive Nasıl İyileştirilir?
Etkileşim Zamanı, sayfa oluşturmayı engelleyebilen JavaScript komut dosyalarından doğrudan etkilenir. Ne kadar çok komut dosyası varsa, TTI gecikmesi o kadar büyük olur.
Bu, komut dosyası performansı bir cihazdan diğerine önemli ölçüde değiştiğinden, etkisi açısından cihazlar arasında değişiklik gösterebilir. Bir işlemci ne kadar yavaşsa, komut dosyalarını analiz etmek ve derlemek için o kadar fazla zaman harcar.
Sıkıştırma teknikleri, kod dosyasılarının boyutunu azaltmaya yarar. Sitenizin JavaScript’i ile bir sorun olmasa da kodu küçültüp sıkıştırmak önemli ölçüde etkili olabilir.
Örneğin mobil cihazlarda CPU, masaüstüne göre çok daha sınırlıdır ve sonuç olarak bu JavaScript’in mobil cihazlarda yüklenen siteler üzerinde çok daha büyük bir etkisi vardır ve Etkileşim Süresi önemli ölçüde daha fazla sürer.
Sonuç olarak (TTI) Time To Interactive sahip olduğunuz sitenin ziyaretçilerinize ileri düzeyde bir deneyim sağlamak için kullanmanız gereken site performansınızı değerlendirebileceğiniz bir yeni nesil ölçüm metriğidir.
Çünkü site sahipleri iöerikleri münkün olan en kısa sürede kullanıcıya göstermeyi hedefler ve çoğu kullanıcıya göre sitelerin performansı kullanıcılara içerikleri gösterme zamanı ile eş değerdir.
(TTI) Time To Interactive bir sayfanın etkileşim süresini, kullanıcının deneyimine ne kadar sürede yanıt verdiği gibi şeyleri ölçer.
Bu nedenle, TTI’nizi geliştirmenin en iyi yolu JavaScript’inizi kaldırmak veya geciktirmektir.
Bu yazımız (TTI) Time To Interactive ”Etkileşim Süresi” Nedir, Nasıl İyileştirilir? konusunu sizler için araştırdık ve derledik dilerseniz First Contentful Paint (FCP) Nedir Ve Nasıl Optimize Edilir? başlıklı yazımızı da inceleyebilirsiniz.