Html Video Ekleme Nasıl Yapılır ? Video Nasıl Oynatılır ?
Merhaba sevgili okuyucular, bugünkü blog yazımızda Html Video Ekleme Nasıl Yapılır ? Video Nasıl Oynatılır ? hakkında detaylı bilgiler vermeye hazırlanıyoruz. HTML’de video etiketi nedir, video kaynağı nasıl belirlenir, video genişliği ve yüksekliği nasıl ayarlanır, otomatik oynatma nasıl değiştirilir, video kontrol düğmeleri nasıl eklenir ve video oynatma hızı nasıl ayarlanır gibi konuları ele alarak adım adım anlatacağız. Eğer web sitenizde video kullanımı hakkında bilgi edinmek istiyorsanız, doğru yerdesiniz. Hadi başlayalım!
Html’de Video Etiketi Nedir?
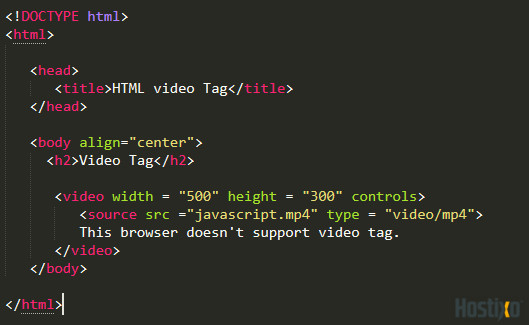
Html’de video etiketi nedir? Video etiketi, web sitesine video eklemek için kullanılan bir Html etiketidir. Html video ekleme işlemi için etiketini kullanarak videonun kaynağını ve görüntüleneceği alanı belirleyebilirsiniz.
Html video oynatma işlemi için video etiketi içerisine etiketi kullanılarak video dosyasının url’si belirlenir. Ayrıca video etiketi içerisinde video oynatma kontrol düğmeleri ve diğer özellikler de belirlenebilir.
Bu sayede web sitenizdeki ziyaretçiler kolaylıkla videoları izleyebilir ve siz de kullanıcı deneyimini artırarak sitenizi daha etkili hale getirebilirsiniz.
Video Kaynağı Nasıl Belirlenir?
Html Video Ekleme işlemi sırasında en önemli adımlardan biri, video kaynağının nasıl belirleneceğidir. Video kaynağı, videonun hangi dosyadan veya hangi URL’den oynatılacağını belirler. Bu adım, video etiketi içerisinde yer alır ve src özelliği kullanılarak belirtilir.
Html Video Oynatma işlemi için video kaynağının belirlenmesi oldukça önemlidir. Bu adımı doğru bir şekilde gerçekleştirmek, web sitenizin performansını ve kullanıcı deneyimini etkileyecektir. Video kaynağını belirlerken, dosya formatı ve video dosyasının bulunduğu konum gibi faktörler de dikkate alınmalıdır.
Html Video Ekleme işlemi sırasında, video kaynağını belirlemek için src özelliğini kullanabilirsiniz. Bu özellik, videonun oynatılacağı dosyanın veya URL’nin belirtilmesi için kullanılır. Örneğin, etiketi kullanılarak, video.mp4 dosyasının oynatılması sağlanabilir.
Video Genişliği Ve Yüksekliği Nasıl Ayarlanır?
Html Video Ekleme işlemi yaparken, videonun genişlik ve yüksekliğini doğru bir şekilde ayarlamak oldukça önemlidir. Doğru boyutlandırma yapılmadığında, sayfa düzgün bir şekilde görüntülenmeyebilir ve kullanıcı deneyimi olumsuz etkilenebilir. Bu nedenle, videonun genişliği ve yüksekliği ayarlanırken dikkatli
olmak gerekir.

Html Video Oynatma işlemi sırasında, videonun genişlik ve yüksekliği ayarları video etiketi içerisinde yapılır. Videonun genişliğinin ve yüksekliğinin piksel cinsinden belirtilmesi gerekir. Ayrıca, videonun doğru bir şekilde gösterilmesi ve kullanıcı deneyiminin iyileştirilmesi için responsive tasarım yöntemleri de kullanılabilir.
Html Video Ekleme işlemi sırasında videonun genişliği ve yüksekliği ayarlanırken, kullanıcının cihazına göre otomatik olarak boyutlandırılabilmesi için “width” ve “height” özelliklerinin doğru bir şekilde belirlenmesi gerekir. Bu sayede, videonun her türlü ekran boyutunda doğru bir şekilde gösterilebilmesi sağlanır.
Otomatik Oynatma Nasıl Değiştirilir?
HTML Video Ekleme yaparken, videonun otomatik oynatma durumu da belirlenebilir. Otomatik oynatma özelliği, kullanıcı web sayfasını açar açmaz videonun otomatik olarak oynatılıp oynatılmayacağını belirler. Bu özelliği değiştirmek için, HTML Video Oynatma özelliği içerisinde autoplay attribute’ünü kullanabiliriz.
Örneğin, HTML Video Etiketi Nedir? içerisinde bir video tag’i oluştururken, autoplay attribute’ünü ekleyerek videonun otomatik oynatılmasını sağlayabiliriz. Bu attribute’ü kullanırken dikkat etmemiz gereken nokta, kullanıcı deneyimini olumsuz etkilememek ve gereksiz yüklemeler yapmamaktır. Bu nedenle, autoplay attribute’ünü dikkatli bir şekilde kullanmalıyız.
Bununla birlikte, HTML Video Oynatma Hızı Nasıl Ayarlanır? içerisinde de videonun oynatma hızı ile ilgili çeşitli özellikler belirlenebilir. Otomatik oynatma durumu, video deneyimini etkileyen önemli bir faktördür ve bu nedenle dikkatli bir şekilde belirlenmelidir.
Video Kontrol Düğmeleri Nasıl Eklenir?
HTML’de video kontrol düğmeleri eklemek oldukça kolaydır. Video etiketinde controls özelliğini kullanarak bu düğmeleri ekleyebilirsiniz. Bu özellik sayesinde video oynatma, duraklatma, ses kontrolü gibi fonksiyonlar otomatik olarak videonun üzerinde görüntülenecektir. Bu sayede kullanıcılar videoyu istedikleri gibi kontrol edebilecektir.
Bunun için, HTML video etiketinde controls özelliğini kullanmanız yeterlidir. Örneğin:
Your browser does not support the video tag.
Video Oynatma Hızı Nasıl Ayarlanır?
Html’de sorusuna cevap vermeden önce “controls” etiketi kullanılarak videonun oynatma hızı belirlenemez. Bu etiket sadece video kontrollerini ekler. Ancak, oynatma hızını ayarlamak için JavaScript kullanarak “playbackRate” özelliğini kullanabiliriz.
Videonun oynatma hızını değiştirmek için, video elementini JavaScript’te seçip “playbackRate” özelliğini belirlememiz gerekmektedir. Bu özelliğe istediğimiz hız değerini atadığımızda, video oynatma hızı istediğimiz şekilde değişecektir.
Bir örnek olarak, aşağıdaki tabloda video oynatma hızı değiştirmek için gereken JavaScript kodunu bulabilirsiniz.
| Video Oynatma Hızı | JavaScript Kodu |
|---|---|
| Yavaş Oynatma (0.5x) | videoElement.playbackRate = 0.5; |
| Normal Oynatma (1x) | videoElement.playbackRate = 1; |
| Hızlı Oynatma (2x) | videoElement.playbackRate = 2; |
Sık Sorulan Sorular
Video Etiketi Nedir?
Video etiketi, HTML içinde
Video Kaynağı Nasıl Belirlenir?
Video kaynağı, etiketi kullanılarak belirlenir. Bu etiketin içinde “src” özelliği ile video dosyasının URL’si belirtilir. Ayrıca “type” özelliği ile video dosyasının türü (video/mp4, video/webm, vb.) belirtilir.
Video Genişliği Ve Yüksekliği Nasıl Ayarlanır?
Video genişliği ve yüksekliği,
Otomatik Oynatma Nasıl Değiştirilir?
Video otomatik oynatma özelliği,
Video Kontrol Düğmeleri Nasıl Eklenir?
Video kontrol düğmeleri,
Video Oynatma Hızı Nasıl Ayarlanır?
Video oynatma hızı,