WebP Nedir ? WordPress’te WebP Kullanımı
WebP, resim dosyalarınızın daha küçük ve daha hızlı yüklenmesini sağlayan ve WordPress web sitenizin daha hızlı yüklenmesine yardımcı olan resim formatıdır. Tüm web kullanıcıları hızlı web sitelerinin SEO ve UX için iyi olduğunu ve ziyaretçiler ile arama motorlarını mutlu ettiğini bilmektedir.
Bu yazımız, WebP hakkında bilgi edinmenize ve onu WordPres’te WebP kullanımı konusunda size yardımcı olacaktır.

WebP Nedir ?
WebP, 2010 yılında Google tarafından oluşturulmuştur. WebP, animasyonu destekleyerek onu uygulanabilir bir GIF alternatifi, şeffaflık, renk profilleri ve meta veriler haline getirir.
WebP, aynı görüntü dosyasını daha küçük bir dosya boyutu ile sunmayı odaklanmaktadır. Görüntü dosyalarınızın boyutunu küçülterek, aynı deneyimi web sitenizin ziyaretçilerine sunmaya devam edebilirsiniz bu işlem siteniz daha hızlı yüklenmesini sağlayacaktır.
WebP, Google’daki web performans ekibi tarafından oluşturulmuş, iyi sıkıştırma, şeffaflık ve animasyonları desteklerken JPEG, PNG ve GIF’in yerini alacak şekilde geliştirilmiş bir resim dosyası biçimidir.
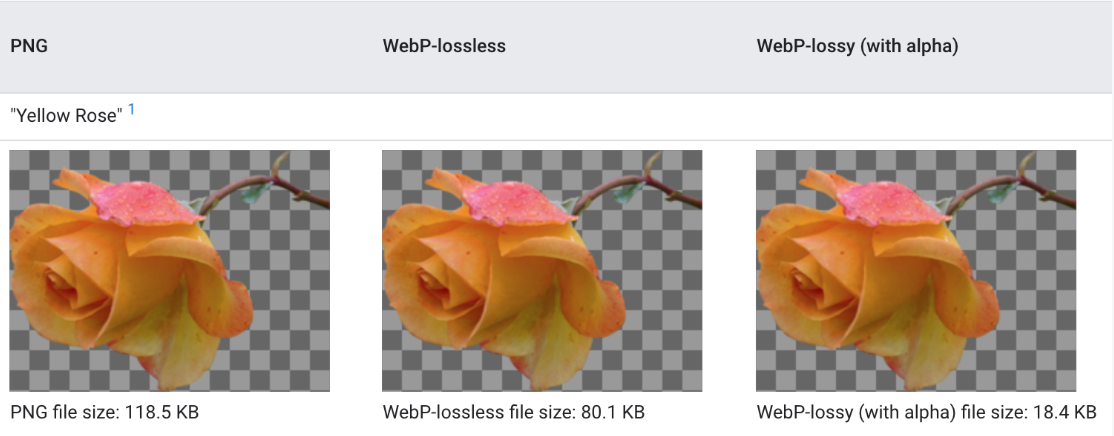
WebP .webp dosya uzantısını kullanmaktadır. Kayıplı (Lossy WebP) ve kayıpsız (Lossless WebP) sıkıştırma seçenekleri sunmaktadır. Kayıpsız sıkıştırma daha fazla veriyi korurken, kayıplı sıkıştırma elde edilen dosya boyutlarını daha da küçültür.
Örneğin, Google’ın WebP sıkıştırma çalışmasında Google, bir WebP resim dosyasının ortalama olarak;
- Kayıplı sıkıştırma bir JPEG görüntüsünden% 25-34 daha küçüktür.
- Kayıpsız sıkıştırma bir PNG resminden % 26 daha küçüktür.
KAYIPLI SIKIŞTIRMA: Dosya boyutunu küçültmek için tahmini kodlama kullanmaktadır. Görüntü boyutunu tahmin etmek için komşu piksellere bakarak dosya boyutlarını küçülterek sadece farklılıkları kodlar. Görüntülerinizden kullanıcıların gözle fark edemeyeceği ölçekte pikselleri kaldırılarak daha fazla oranda sıkıştırma elde etmektedir. En sık kullanılan görüntü formatı JPEG’dir. Bu formatla popüler kayıplı dosya sıkıştırma formatı olan JPEG formatını karşılaştırdığımızda ise %25 ile %34 oranında dosya boyutunda azalma görüyoruz.
KAYIPSIZ SIKIŞTIRMA: WebP kayıpsız görüntüler, daha önce görülen görüntü parçalarını kullanarak yeni pikselleri yeniden oluşturur. Bir eşleşme bulamazsa yerel bir palet kullanabilir. En sık kullanılan görüntü formatı PNG’dir. Aynı şekilde WebP’nin kayıpsız sıkıştırma (Webp-lossless) yöntemi, PNG dosyalarının kayıpsız sıkıştırılmış şeklinden %26 daha az bir boyutla aynı kaliteyi sunabilir.

WebP Formatını Kullanmanın Avantajları
- Normal JPG veya PNG görüntüsünün boyutuyla karşılaştırıldığında, aynı boyuttaki görüntü WebP’si küçük baytlarda sunulabilir. Bu nedenle, Görüntüler daha hızlı yüklenecektir.
- WebP sunucunuzdan daha az kaynak kullanmanızı sağlar.
- Kaliteli görüntüleri birkaç baytta sunmak, bant genişliğinden önemli ölçüde tasarruf sağlar.
WebP Kullanmanın Dezavantajları
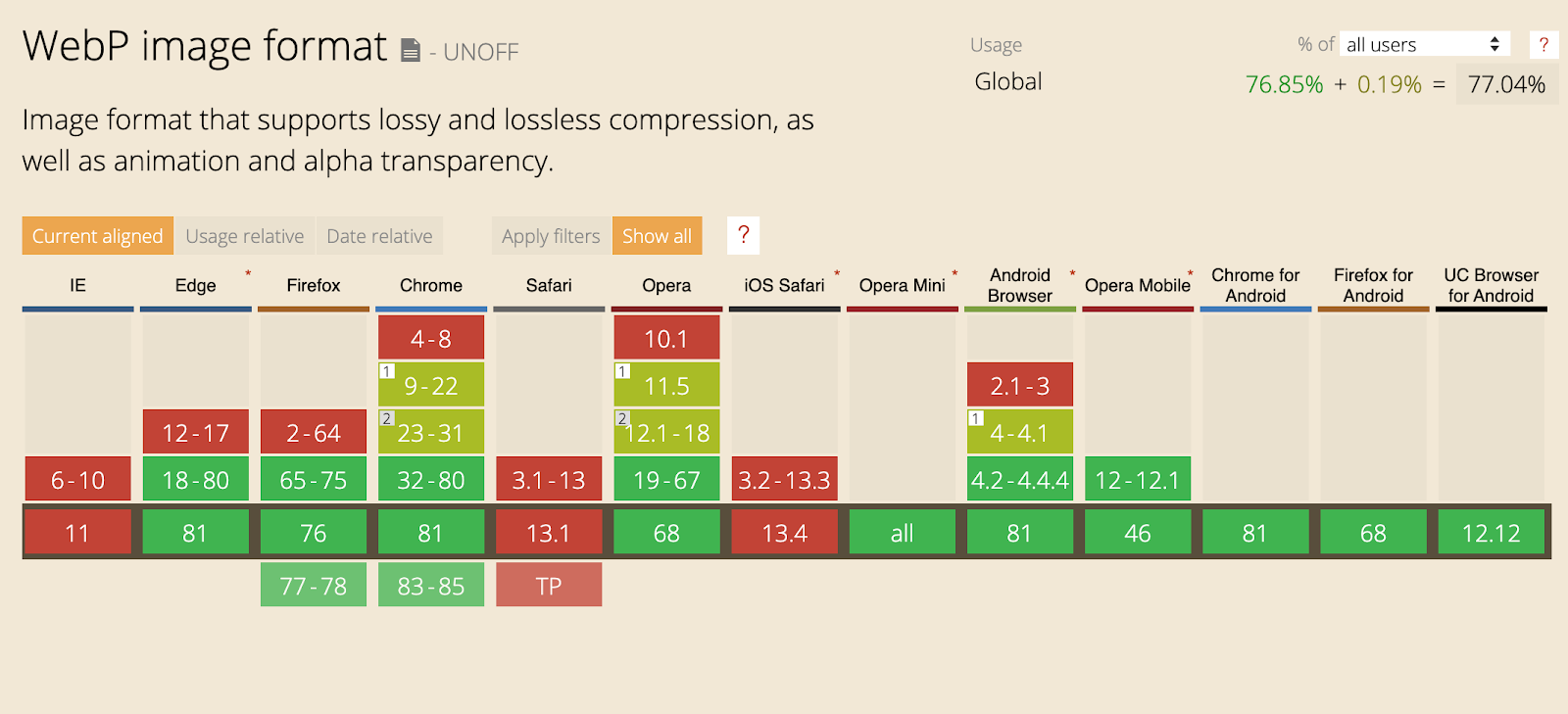
WebP’nin bütün web tarayıcıları tarafından desteklenmiyor olması WebP’nin tek dezavantajıdır.

WebP Destekleyen Tarayıcılar
- WebP Kayıplı Sıkıştırma Desteği
- Google Chrome (desktop) 17+
- Google Chrome for Android version 25+
- Microsoft Edge 18+
- Firefox 65+
- Opera 11.10+
- Native web browser, Android 4.0+ (ICS)
- WebP kayıplı, kayıpsız & alpha desteği
- Google Chrome (desktop) 23+
- Google Chrome for Android version 25+
- Microsoft Edge 18+
- Firefox 65+
- Opera 12.10+
- Native web browser, Android 4.2+ (JB-MR1)
- Pale Moon 26+
- WebP Animasyonu desteği
- Google Chrome (desktop and Android) 32+
- Microsoft Edge 18+
- Firefox 65+
- Opera 19+
WordPress’te WebP Kullanımı
Bütün web tarayıcıları WebP resimlerini desteklemediğinden dolayı WebP resim dosyalarını Medya Kitaplığınıza yükleyemez ve bunları JPEG ve PNG’lerde olduğu gibi doğrudan WordPress web sitenizde kullanamazsınız.
WebP resimlerini direkt olarak WordPress’e yüklemek yerine, orijinal resimlerinizi WebP formatına dönüştürebilen ve ziyaretçinin tarayıcısı WebP’yi desteklemiyor olsa dahi orijinal resmi yedek olarak sağlayan bir WordPress eklentisi kullanabilirsiniz.
Örneğin, sitenize bir JPEG dosyası yüklerseniz,
- JPEG dosyasını WebP’ye dönüştürün ve Chrome, Firefox vb. ile gezinen ziyaretçiler için WebP sürümünü kullanın.
- Safari ve WebP’yi desteklemeyen diğer tarayıcılarla gezinen ziyaretçilere orijinal JPEG dosyasını gösterin.
Bu sayede tüm ziyaretçileriniz görüntünüzü görebilir ve herkes mümkün olan en hızlı deneyimi yaşar.
ShortPixel Eklentisi ile WebP Kullanımı
![]()
ShortPixel , WordPress sitenize yüklediğiniz resimleri otomatik bir şekilde yeniden boyutlandırmanıza ve sıkıştırmanızı sağlayacak en çok kullanılan WordPress resim optimizasyon eklentisidir.
ShortPixel, görüntüleri otomatik olarak WebP’ye dönüştürerek bu görüntüleri WebP’yi destekleyen tarayıcılara sunmanızı sağlar.
ShortPixel, ayda ~ 100 görüntüyü ücretsiz optimize etmenizi sağlayan sınırlı bir ücretsiz plana sahiptir. Ücretli planlar 5.000 görüntü için aylık 4,99 $ veya 10.000 kredilik bir paket için tek seferlik 9,99 $ başlar.
Resimler için dosya boyutu sınırı yoktur.
![]()
WebP görüntülerini etkinleştirmek için Ayarlar sekmesine gidin ardından aşağıdaki adımları uygulayın.
- WebP Görselleri için kutuyu işaretleyin
- WebP sürümlerini teslim etmek için kutuyu işaretleyin . (Bu, ilk kutuyu işaretledikten sonra görünür)
- <PICTURE> etiket sözdizimini kullanmak için radyo düğmesini seçin (bu, önceki kutuyu işaretledikten sonra görünür)
- Varsayılanı Yalnızca WordPress kanca aracılığı ile seçeneğini işaretleyin.
Ardından değişikliklerinizi kaydedin.
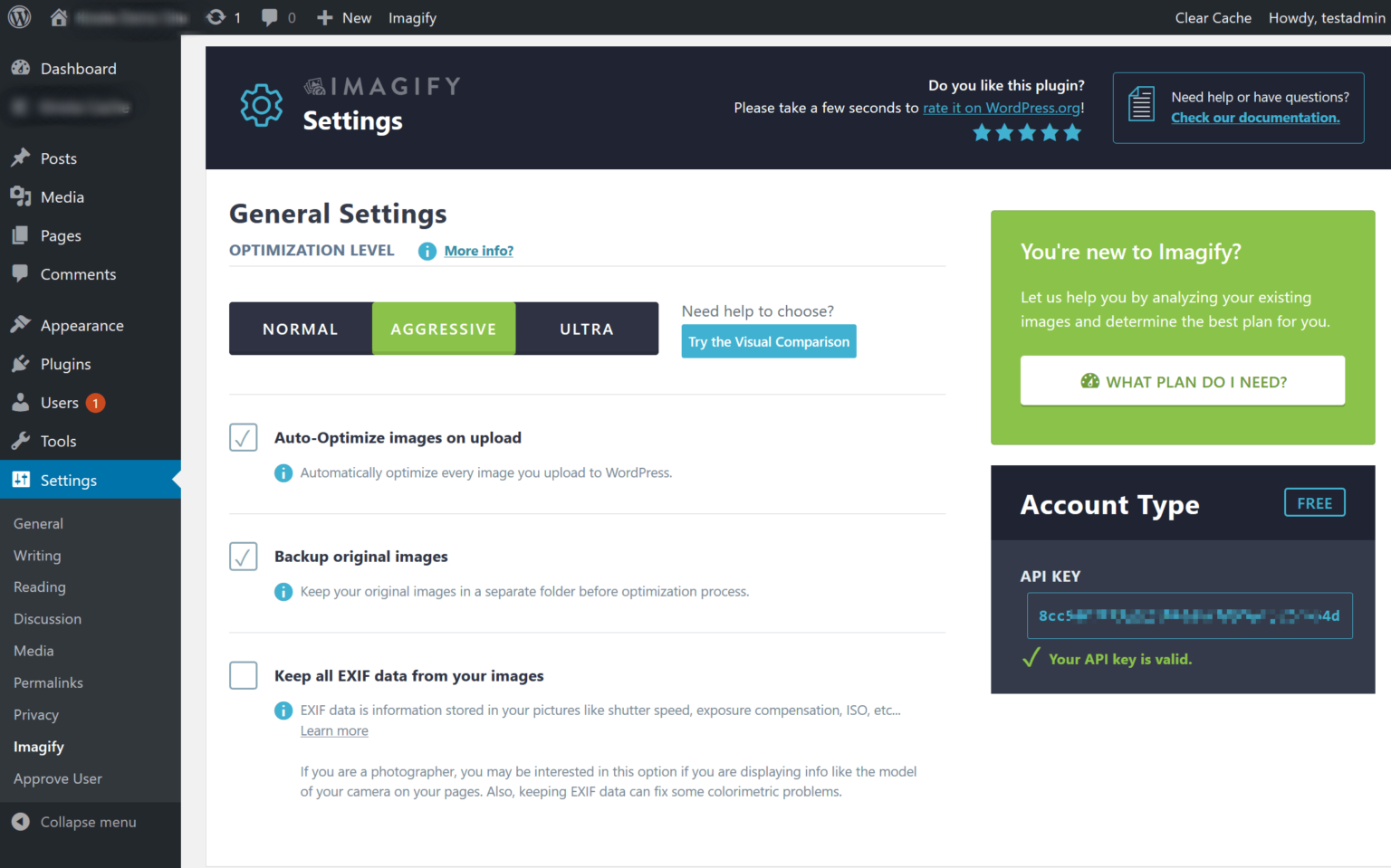
Imagify Eklentisi ile WebP Kullanımı

Imagify, WordPress sitenize yüklediğiniz resimleri otomatik olarak sıkıştırmanızı ve yeniden boyutlandırmanızı sağlayan popüler bir eklentidir. Görüntülerinizi WebP’ye dönüştürmenizi ve WebP destekleyen tarayıcılara sahip ziyaretçilere sürümlerini sunmanız da yardımcı olur.
ShortPixel ve Imagify birçok benzer özellikleri taşımaktadır. Aralarındaki en büyük fark, fiyatlandırmaya baktığınız zaman ortaya çıkıyor. ShortPixel, boyut sınırı olmadan resim başına ücretlendirirken, Imagify resim sınırı olmadan genel dosya boyutuna göre ücretlendiriyor.
Bundan dolayı çok sayıda büyük görüntü optimize etmeniz gerekiyorsa eğer ShortPixel’i tercih etmek daha uygun fiyatlı olabilir. Fakat çok sayıda küçük resmi optimize etmeniz gerekiyorsa, Imagify’ı tercih etmek daha uygun fiyatlı olacaktır.
Imagify, ayda 25 MB optimizasyona izin veren sınırlı ücretsiz plana sahiptir. Bundan sonra, ücretli planlar 1 GB’a kadar olan alan için ayda 4,99 $’dan veya tek seferlik 1 GB kredi için 9,99 $’dan başlar.
Imagify kullanarak WordPress web sitenizde WebP görüntülerini kullanmak için, eklentiyi WordPress.org’dan yüklemeniz ve başlamak için API anahtarınızı eklemeniz gerekiyor.
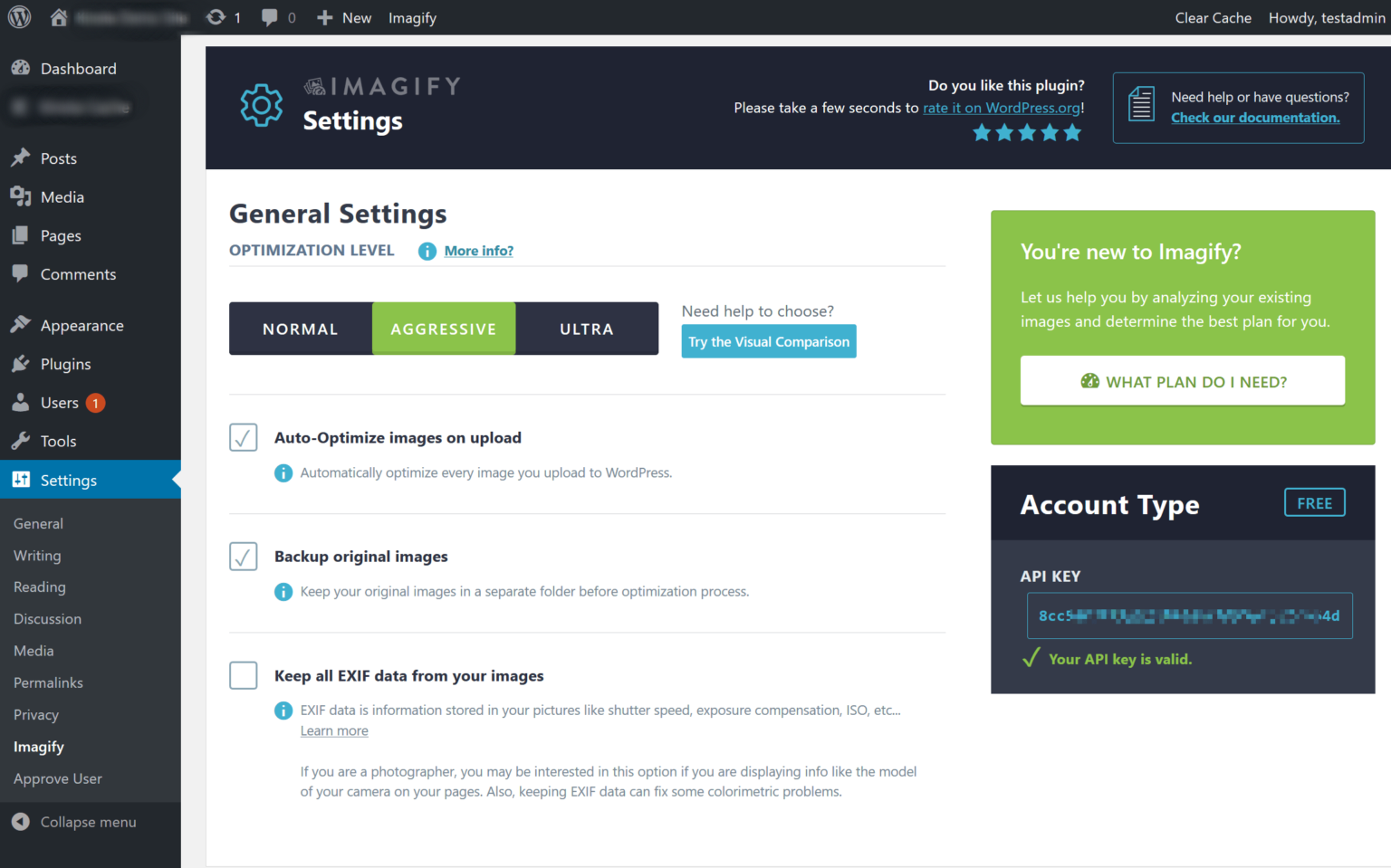
Eklentiyi etkinleştirdikten sonra , sıkıştırma seviyenizi seçmek için Genel Ayarlar kutusunu kullanabilirsiniz.

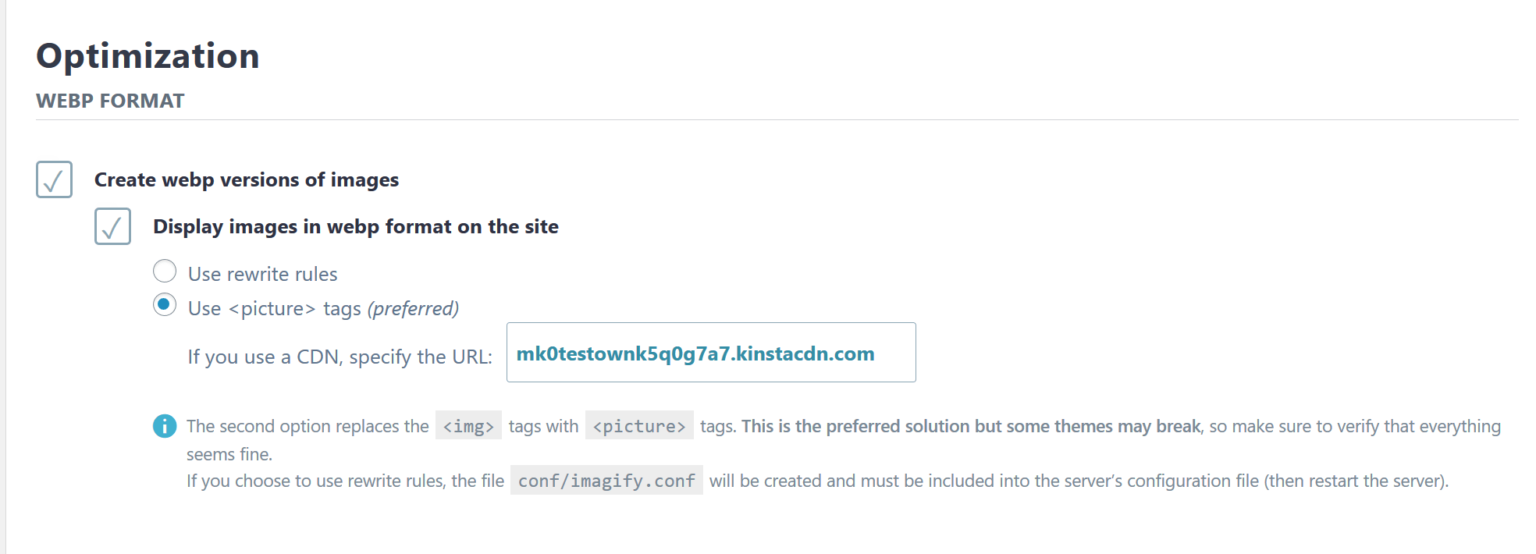
WebP görüntülerini etkinleştirmek için Ayarlar bölümüne gidin ve WebP Formatı bölümünü bulun ardından aşağıdaki adımları uygulayın;
- Görüntülerin webp sürümlerini oluşturmak için kutuyu işaretleyin
- Görüntüleri webp biçiminde görüntülemek için kutuyu işaretleyin …
- <picture> etiketlerini kullanmak için radyo düğmesini işaretleyin

Optimole Eklentisi ile WebP Kullanımı

Optimole , Imagify ve ShortPixel’e göre biraz daha farklı çalışan WordPress görüntü optimizasyon eklentisidir. Optimole, resimlerinizi otomatik bir şekilde sıkıştırarak yeniden boyutlandırmanızı sağlar.
Ayrıca görüntülerinizi kendi CDN’si (Amazon CloudFront tarafından desteklenmektedir) ile sunabilir. Optimole’un bütün ziyaretçiler için en uygun şekilde boyutlandırılmış görüntüyü sunabileceği gerçek zamanlı uyarlanabilir görüntüler sunar. Örneğin, telefonla web sitesini ziyaret eden biri, büyük ekranı ile ziyaret eden birine kıyasla daha düşük çözünürlüklü bir görüntü elde edecektir.
Optimole, ayda yaklaşık 5.000 ziyaretçiye hizmet sunabilen sınırlı ücretsiz bir plana sahiptir. 25.000 ziyaretçi için ise ücretli planlar ayda 19 $ ‘dan başlar.
Eklentiye sahip olabilmek için WordPress.org’dan yüklemeniz ve bir API anahtarıyla etkinleştirmeniz gerekiyor (Optimole hesabına ücretsiz kaydolarak bir şekilde sahip olabilirsiniz).
Daha sonra, Optimole görüntüleri otomatik olarak optimize etmek için teslim alır. WebP desteği her zaman açıktır, bundan dolayı manuel olarak etkinleştirmeye gerek yoktur.
Sıkıştırma seviyeleri ve ölçekleme davranışı gibi diğer ayarları yapılandırmak için Medya → Optimole → Ayarlar’a gidebilirsiniz.

Eklenti Olmadan CloudFlare ile WebP Kullanımı
Global bir CDN (içerik dağıtım ağı) olan CloudFlare’nin ücretli planını kullanıyorsanız eğer görüntüleri WebP formatında sunmak için WebP ayarını Speed > Optimization > Polish kısmını kullanarak aktif edebilirsiniz.
Şu anda CloudFlare kullanmıyorsanız eğer bunu dikkate almanızı tavsiye ederiz. Temel özelliklerin kullanımı için ücretsizdir ve web sitenizi farklı küresel konumlardan sunarak hızlandırmaya yardımcı olurken, aynı zamanda barındırma sunucunuzun yapması gereken işi de azaltır.
WebP Nedir ? WordPress’te WebP Kullanımı başlıklı yazımız ile ilgili aklınıza takılan sorularınızın yanıtını alabilmeniz için veya öneride bulunabilmeniz için aşağıda yer alan yorumlar kısmını kullanarak bizimle iletişime geçebilirsiniz.
Dilerseniz daha önce bloğumuzda paylaştığımız SEO Terimleri Nelerdir ? başlıklı yazımızı da okuyabilirsiniz.