PageSpeed Insights Skoru Nasıl Yükseltilir ?
Google PageSpeed Insights, web yöneticileri, geliştiricileri ve her türlü site sahipleri için çok yararlı bir araçtır. Birçok kişi bu testten 100/100 puan alarak sitelerini optimize etmek için saatlerce uğraşmaktalardır.

Bu yazımızda PageSpeed Insights skoru nasıl yükseltilir sorusunu kapsamlı bir şekilde açıklayacağız.
Google PageSpeed Insights’a Giriş
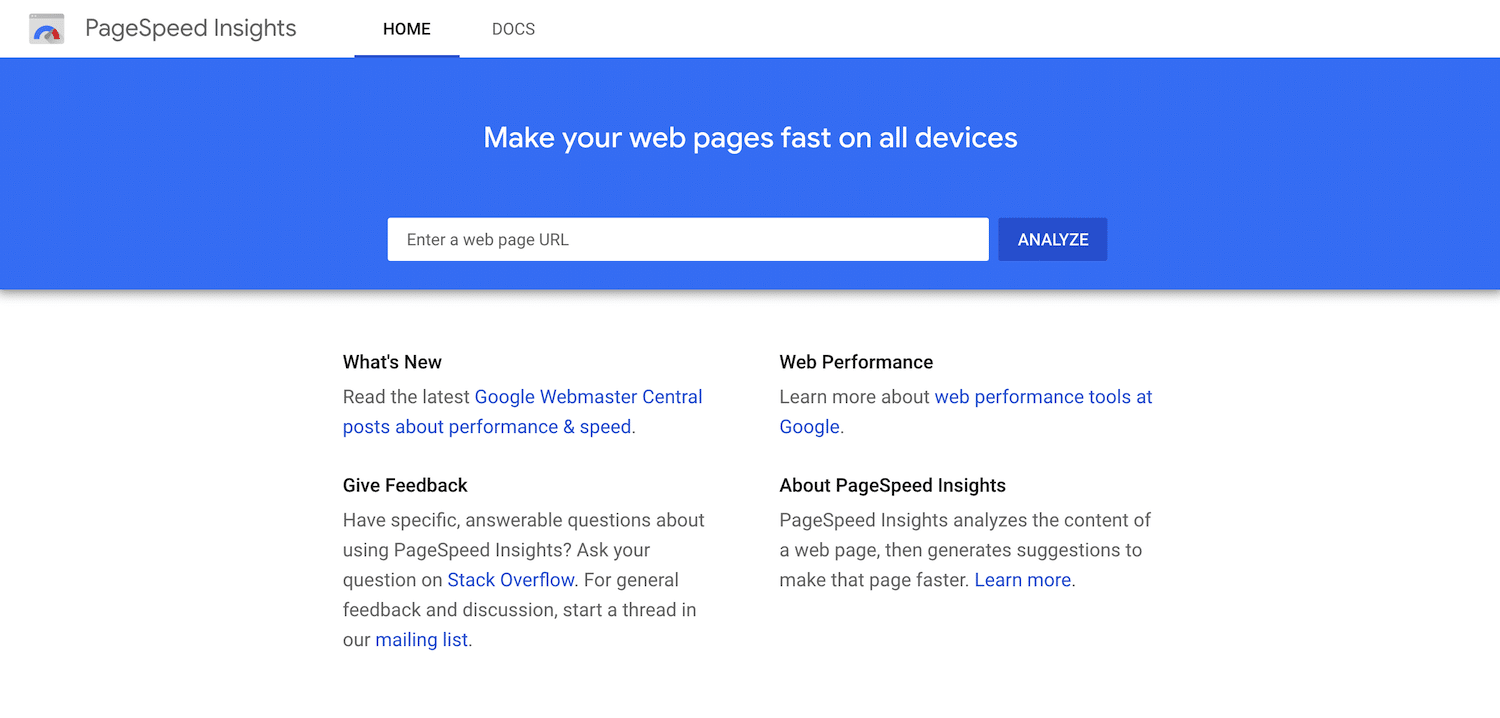
Google PageSpeed Insights, web sitesi performansını test etmek için kullanılan bir araçtır. Herhangi bir URL girebilir ve analiz etmenize yardımcı olmaktadır.

Google PageSpeed Insights
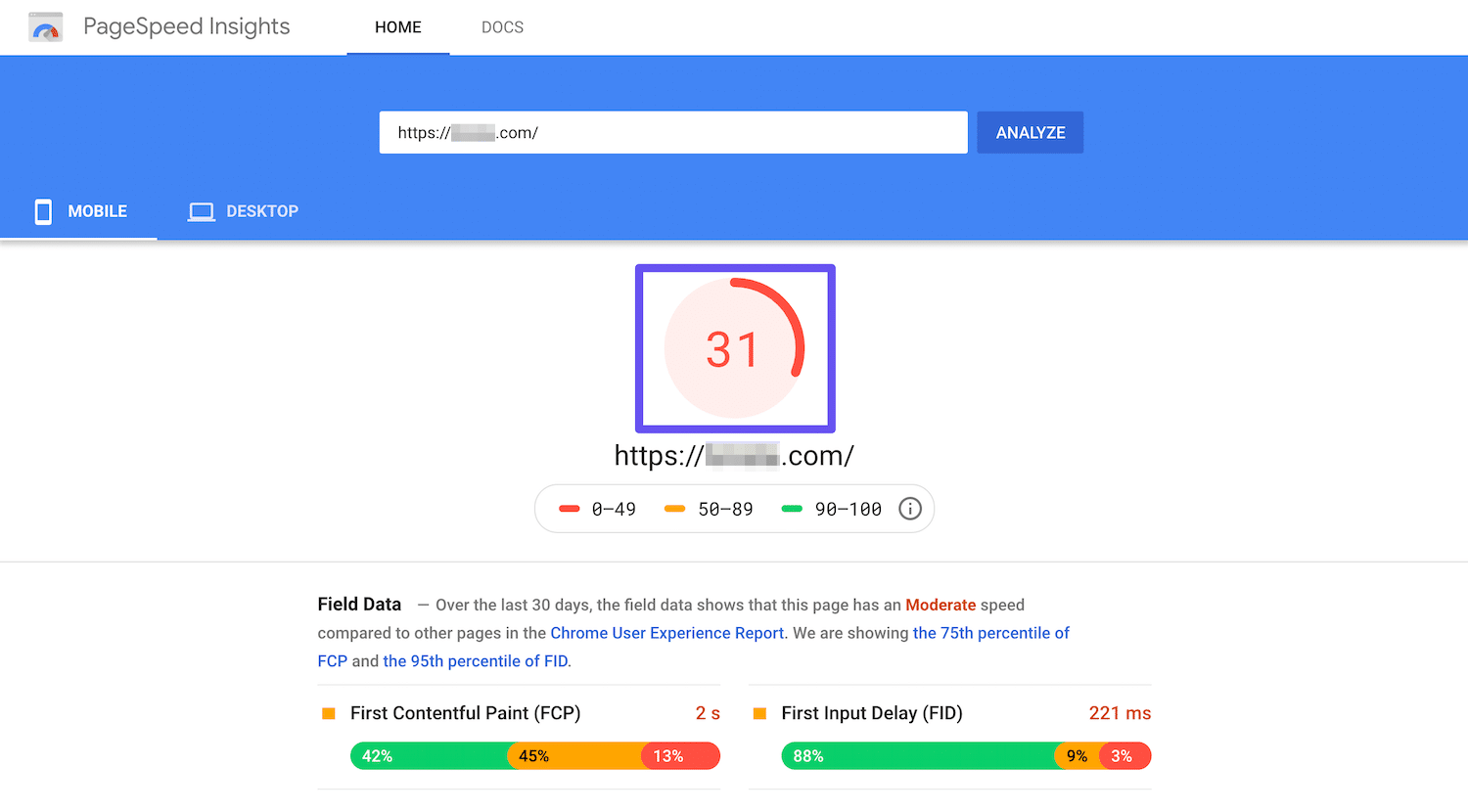
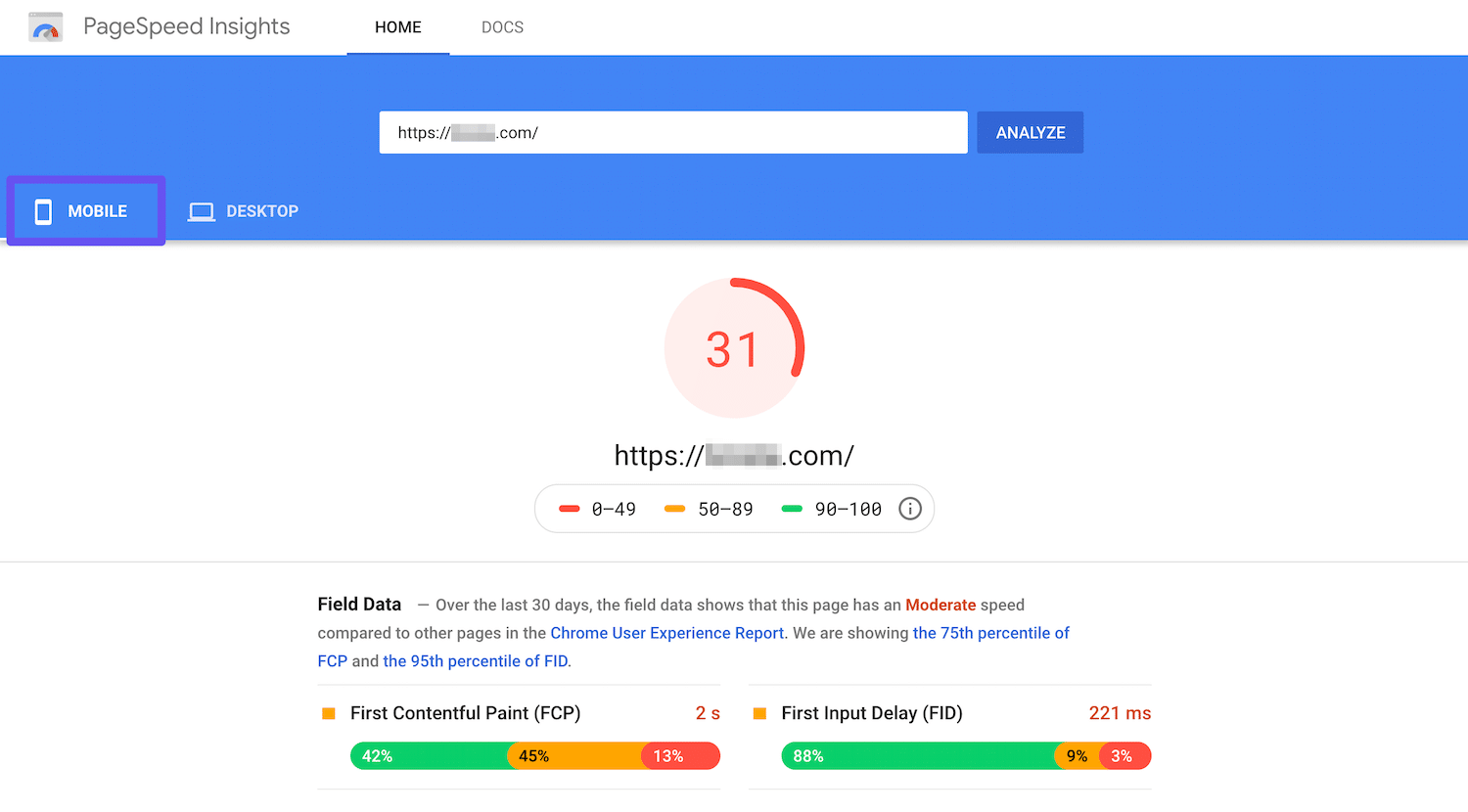
Google daha sonra test ettiğiniz web sitesi için en iyi performans optimizasyon uygulamalarına göre 100 üzerinden genel bir puan verir:

Google PageSpeed Insights puanı
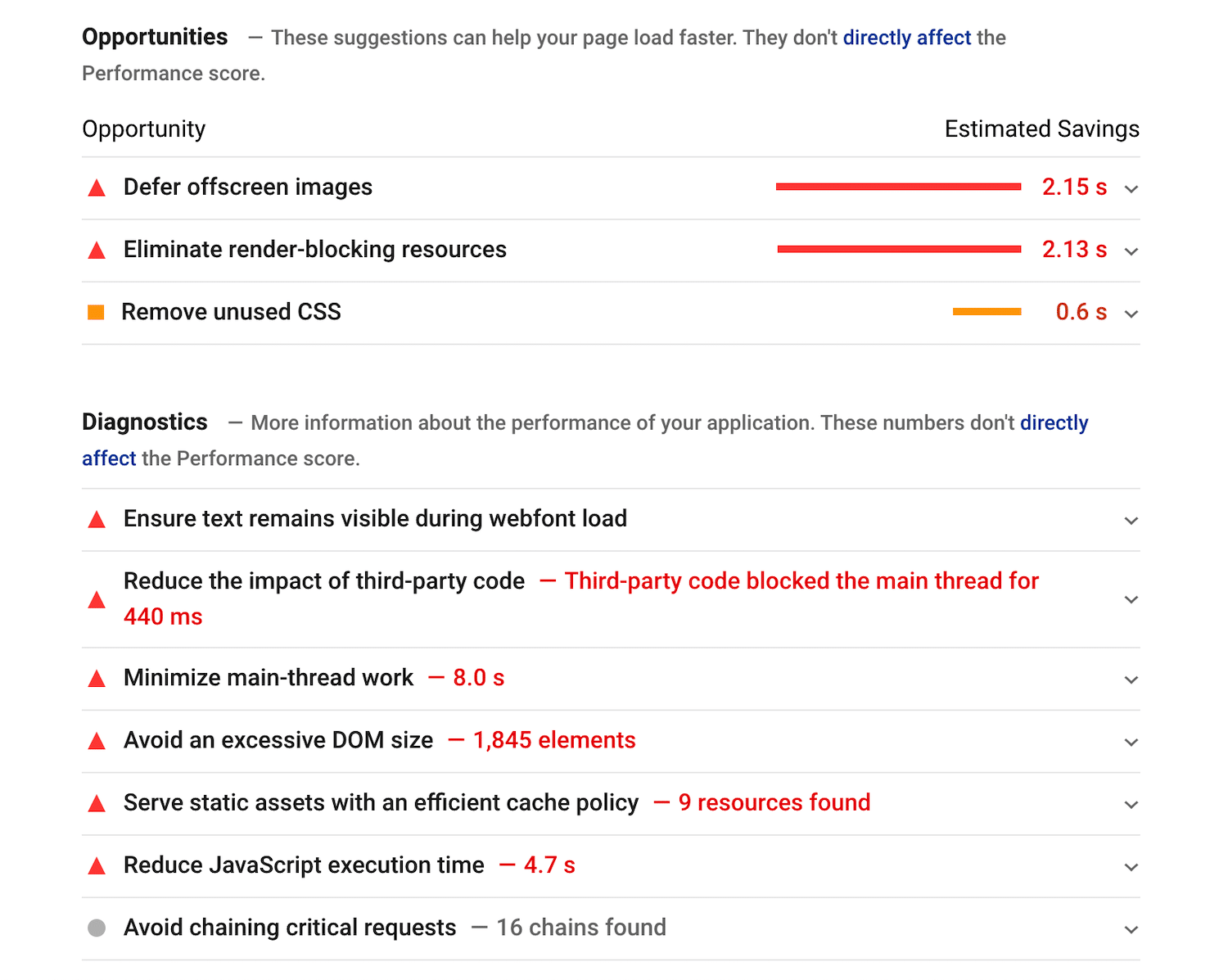
Bu sonucun yanı sıra, Google’dan performansınızı (ve dolayısıyla PageSpeed Insights puanınızı da) nasıl iyileştireceğinizle ilgili birkaç öneri de göreceksiniz:

Google PageSpeed Insights önerileri
2018 itibariyle, PageSpeed Insights puanları , Google’ın web sayfalarının genel kalitesini artırmak için açık kaynaklı ve otomatikleştirilmiş olan Lighthouse ile hesaplanmaktadır . PageSpeed Insights, sitenin performansı, erişilebilirliği, aşamalı web uygulamalarını ve daha fazla faktörü değerlendirebilir.
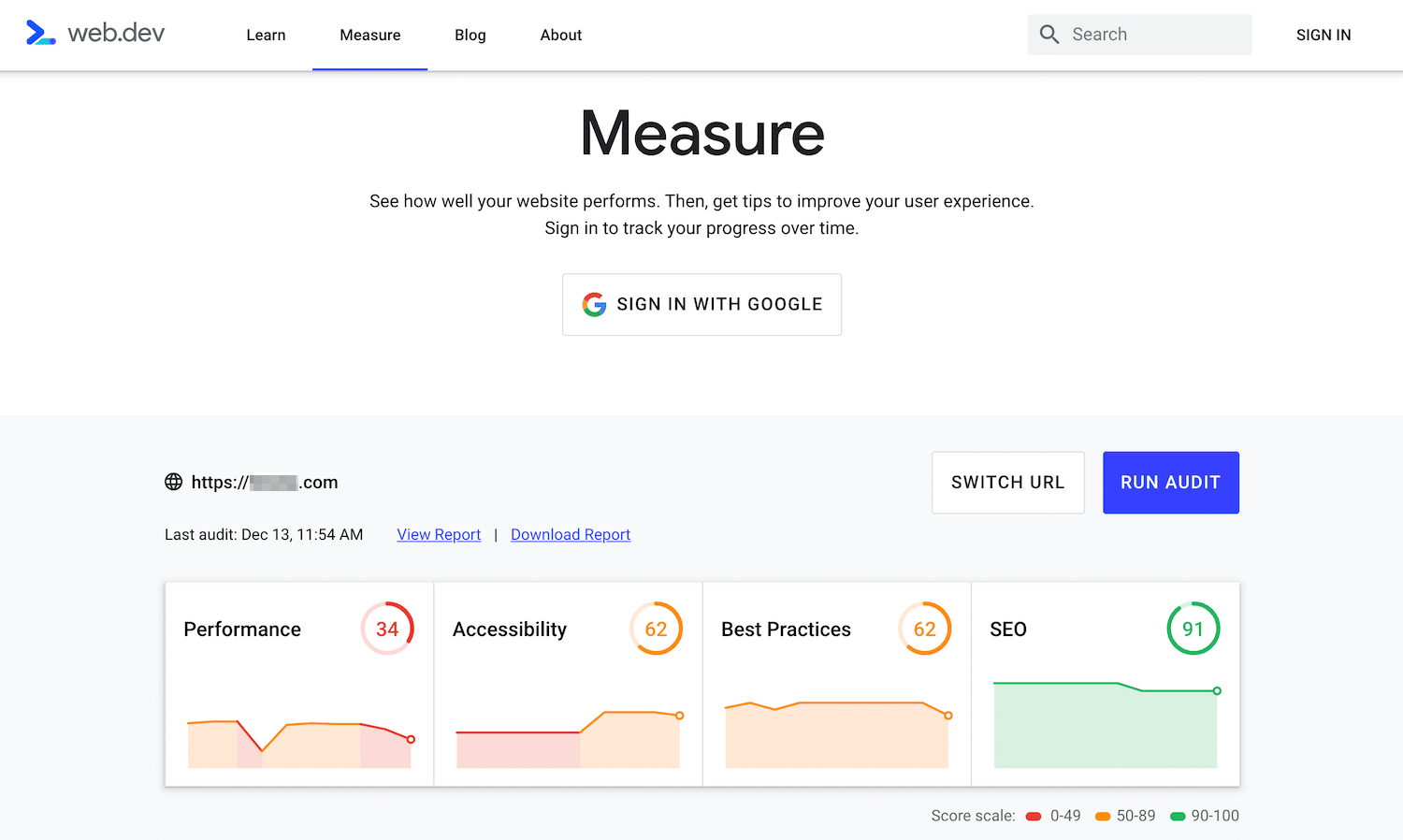
Lighthouse’un sitenizle ilgili kapsamlı değerlendirmesini görmek için Google’ın Ölçü aracını kullanabilirsiniz :

Google Web Yöneticileri Ölçü denetim aracı
Google PageSpeed Insights’ın çalıştırdığı gibi bir performans denetimi yapmaktadır ayrıca erişilebilirlikğiniz için, en iyi uygulamalarınız için ve Arama Motoru Optimizasyonu (SEO) için puanlar alırsınız.
Google PageSpeed Insights’ta 100/100 Puanlama
PageSpeed Insights puanı elde etme konusunda takıntılı hale gelen birçok site sahibi ve geliştiricisi ne yazık ki test sonuçlarından daha önemli olan tavsiyeler kısmına dikkat etmemektedirler.
Web sitenizin yükleme sürelerini olabildiğince iyileştirmek için çok fazla çaba göstermelisiniz. Google PageSpeed Insights’ta 100/100 almak aslında o kadar da önemli değil.
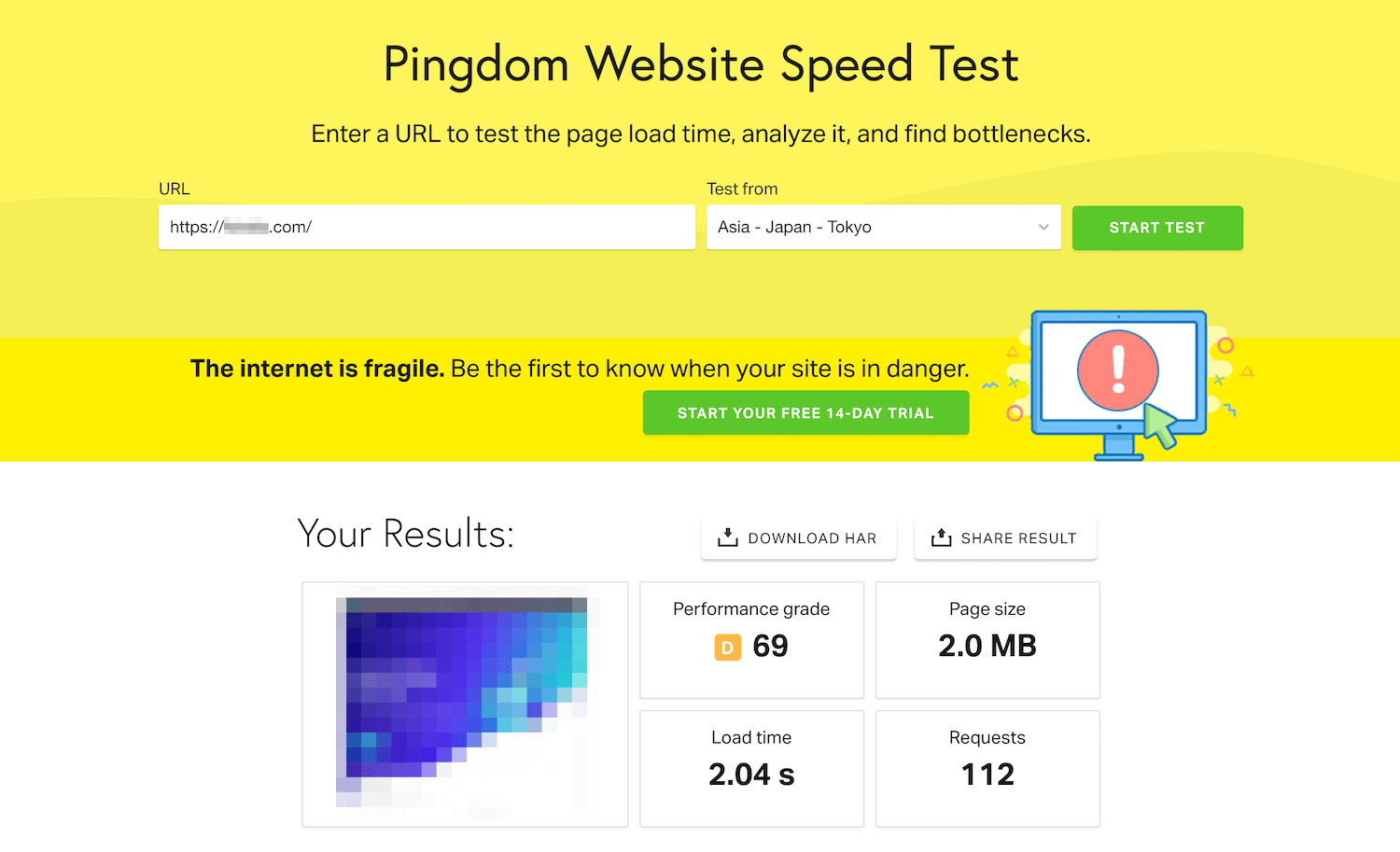
PageSpeed Insights’ın aksine Pingdom Araçları , sitenizin performansını çeşitli konumlardan test etmenizi sağlar:

Pingdom Tools hız testi sonuçları
Ayrıca GTmetrix (PageSpeed Insights ve adresinin puanları birleştiren YSlow) Web Sayfası Testi gibi platformları da kullanabilirsiniz. Muhtemelen, bu farklı araçlardaki puanlarınız tam olarak eşleşmeyecektir, bu da size bu sayıların ne kadar değişken olabileceğini gösterir.
Dediğimiz gibi aslında önemli olan web sitenizin gerçek hızıdır. Perspektife koymak için, PageSpeed Insights’ta 100/100 puanı olmayan fakat ortalama yükleme süreleri 500 milisaniyenin altında (ki bu son derece hızlı!) olan siteler mevcuttur.
Hız optimizasyonuna yaklaşımını etkilemesi gereken diğer faktör, sitenizin algılanan performansıdır. Ziyaretçileriniz Google PageSpeed Insights puanınızın ne olduğu ile ilgilenmezler. Sadece içeriğinizin olabildiğince çabuk görüntülenmesi ile ilgilenirler.
Sitenizin performansını Google PageSpeed Insights ile test etmenin gerçek amacı, yüksek bir puan elde etmek değildir. Bunun yerine, sitenizde sorunlu noktalar bulmaktır, böylece onları optimize edebilir ve hem gerçek hem de algılanan yükleme sürelerinizi kısaltabilirsiniz..
Google, PageSpeed Insights’ı Nasıl Kullanır?
Performans , sitenizin Kullanıcı Deneyimini (UX) etkilemenin yanı sıra SEO’da da rol oynar. PageSpeed Insights’ın dünyanın en büyük ve en popüler arama motoru tarafından çalıştırıldığı göz önüne alındığında, puanınızın Arama Motoru Sonuçları Sayfası (SERP) sıralamanızda bir etkisi olabileceği düşünülmektedir.
Site hızı, sade ve basit bir sıralama faktörüdür. Performans testi puanınız size web sitenizin sıralamadaki konumunu gösterir.
Ancak Google, PageSpeed sonuçlarınızın üst kısmındaki çemberde bulunan sayıdan daha fazlasını dikkate alır. 100 / 100 puan almak, SERP’lerde üst sıralarda yer almanızın garantisini vermez.
SEO’nuzu geliştirirken PageSpeed Insights sonuçlarınızı çalışmaya devam ettirebilirsiniz. Örneğin, 2018’den beri, mobil sayfa hızı Google için bir sıralama faktörü olmuştur. Performans testinizin sitenizin hem masaüstü hem de mobil sürümleri için veri sağladığını fark edeceksiniz:

Google PageSpeed Insights’ta Mobil sekmesi
Akıllı telefonlarda ve diğer cihazlarda yükleme sürelerini azaltmak için burada bulunan önerileri kullanmak size rekabet avantajı sağlayacaktır.
Google PageSpeed Insights Önerileri (Performansı Artırmanın 24 Yolu)
Yukarıda Google PageSpeed Insights’ın önerileri ile ilgili bahsettiklerimiz puandan çok daha önemlidir. Şimdi bu önerileri tek tek ele alacağız.
Bu önerileri açıklamadan önce çoğu kişinin karıştırdığı Alan Verileriniz ve Laboratuvar Verileriniz arasındaki farkı anlamanız gerekir .
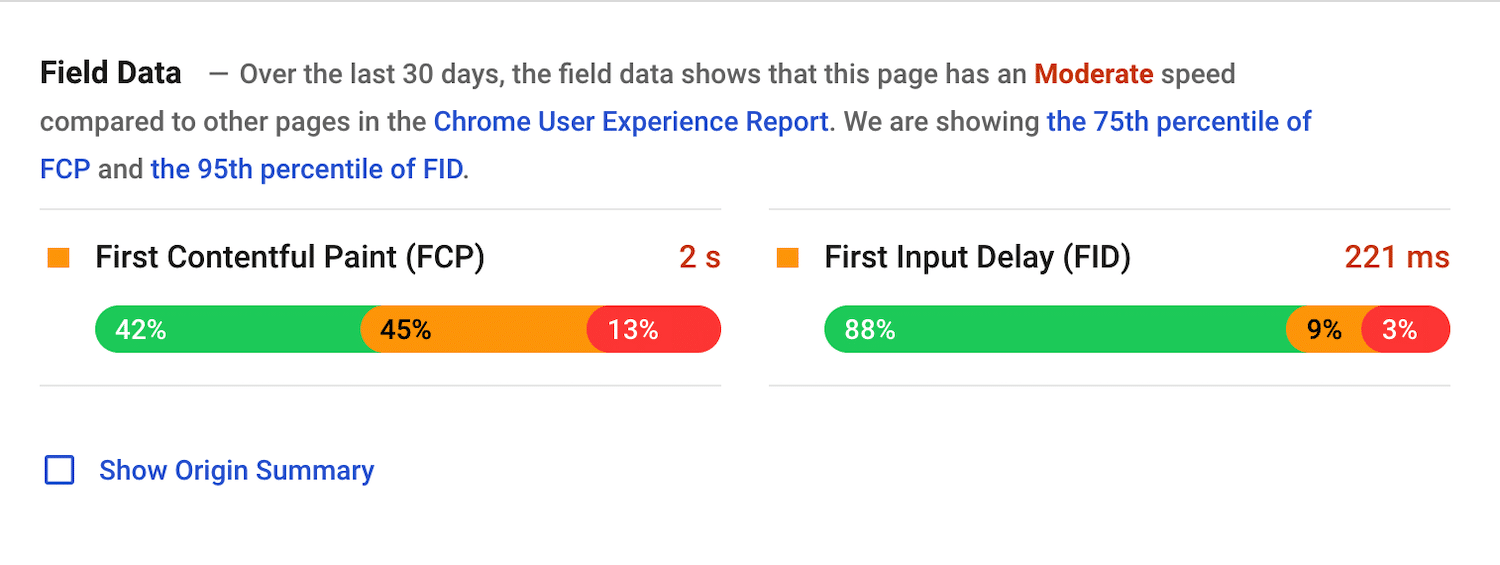
Alan Verileriniz, sitenizi son 30 güne ait Chrome Kullanıcı Deneyimi Raporu’ndaki diğerleriyle karşılaştırır.
Ortalama İlk Zengin İçerikli Boyamanın (FCP) ve İlk Giriş Gecikmesinin (FID) nereye düştüğünü gösteren iki grafik de vardır:

Google PageSpeed Insights Alan Verileri
Yukarıdaki görselde, FCP’si yüzde 75lik dilimdeki sitelerin yüzde 45’iyle yaklaşık olarak aynıdır ve FID’miz yüzde 95lik dilimin yüzde 9’uyla yaklaşık olarak aynı olduğu görülmektedir.
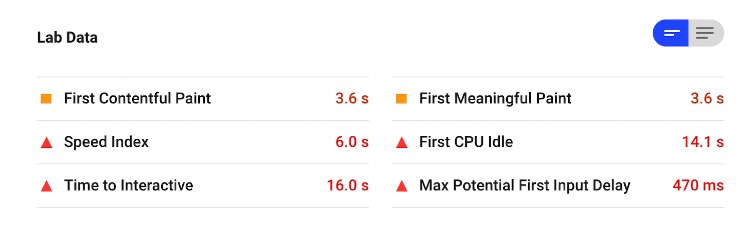
Laboratuvar Verileri, simüle edilmiş bir sayfa yüklemesi için belirli verileri gösterir:

Google PageSpeed Insights Lab Verileri
Alan Verilerimizin ve Laboratuvar Verilerimizin tam olarak eşleşmediğini fark edeceksiniz . Bu tamamen normal. Laboratuvar Verileri, sabit şartlar altında oluşturulan Alan Verileri zamanla toplanan gerçek yükleme hızlarını kullanır.
Birlikte bakıldığında, Alan Verileri ve Laboratuvar Verileri size sitenizin gerçek yükleme süreleri hakkında bir fikir vermelidir. Daha önce de bahsettiğimiz gibi, bu, genel PageSpeed puanınızdan daha önemlidir, bu nedenle bu sayılara dikkat etmeniz gerekmektedir.
Bu bilgileri anladığımıza göre, Google PageSpeed’in önerileriyle sitenizin performansını iyileştirmeye başlama zamanı.
1. Oluşturmayı Engelleyen Kaynakları Ortadan Kaldırın
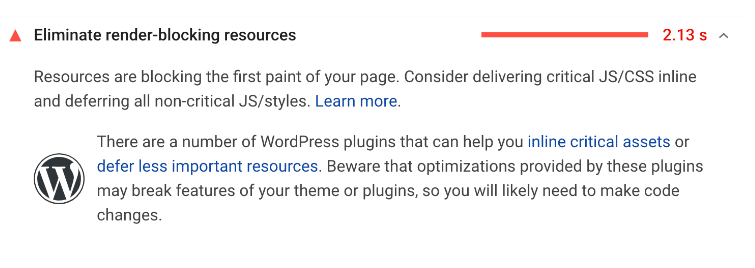
Google PageSpeed Insights’ın en yaygın önerilerinden biri, oluşturmayı engelleyen kaynakları ortadan kaldırmaktır:

Oluşturmayı engelleyen kaynaklar önerisini ortadan kaldırın.
Bu, sayfanızın hızlı bir şekilde yüklenmesini engelleyen JavaScript ve CSS komut dosyalarına atıfta bulunur. Ziyaretçinin tarayıcısı sayfanın geri kalanını görüntüleyebilmesi için bu dosyaları indirip işlemelidir, bu nedenle çoğunun ‘ekranın üst kısmında’ olması sitenizin hızını olumsuz yönde etkileyebilir.
Google söz konusu olduğunda, göz önünde bulundurmanız gereken iki çözüm vardır:
- Çok fazla JavaScript veya CSS dosyanız yoksa, bu uyarıdan kurtulmak için bu dosyaları satır içi kodlarınıza gizleyerek işlem yapabilirsiniz. Bu işlem, JavaScript ve / veya CSS’nizi HTML dosyanıza eklemeyi ifade eder. Bunu Autoptimize adı verilen eklenti ile yapabilirsiniz . Ancak, bu sadece çok küçük siteler için geçerlidir. Çoğu WordPress sitesinde, bu yöntemin sizi gerçekten yavaşlatabileceği kadar JavaScript vardır.
- Diğer seçenek JavaScript’inizi ertelemektir . Bu yöntem, JavaScript dosyanızı HTML ayrıştırma sırasında indirir, ancak onu yalnızca ayrıştırma tamamlandıktan sonra çalıştırır. Ayrıca, bu özelliğe sahip komut dosyaları sayfada görünme sırasına göre yürütülür.
PageSpeed sonuçlarınızdaki önerinin altında bu sorundan en çok etkilenen kaynakların bir listesini göreceksiniz.
2. Kritik İstekleri Zincirlemekten Kaçının
Kritik istekleri zincirleme kavramı, Kritik Oluşturma Yolu (CRP) ve tarayıcıların sayfalarınızı nasıl yüklediğiyle ilgilidir. Yukarıda bahsettiğimiz JavaScript ve CSS gibi belirli öğeler, sayfanız görünür hale gelmeden önce tamamen yüklenmesi gerekmektedir.
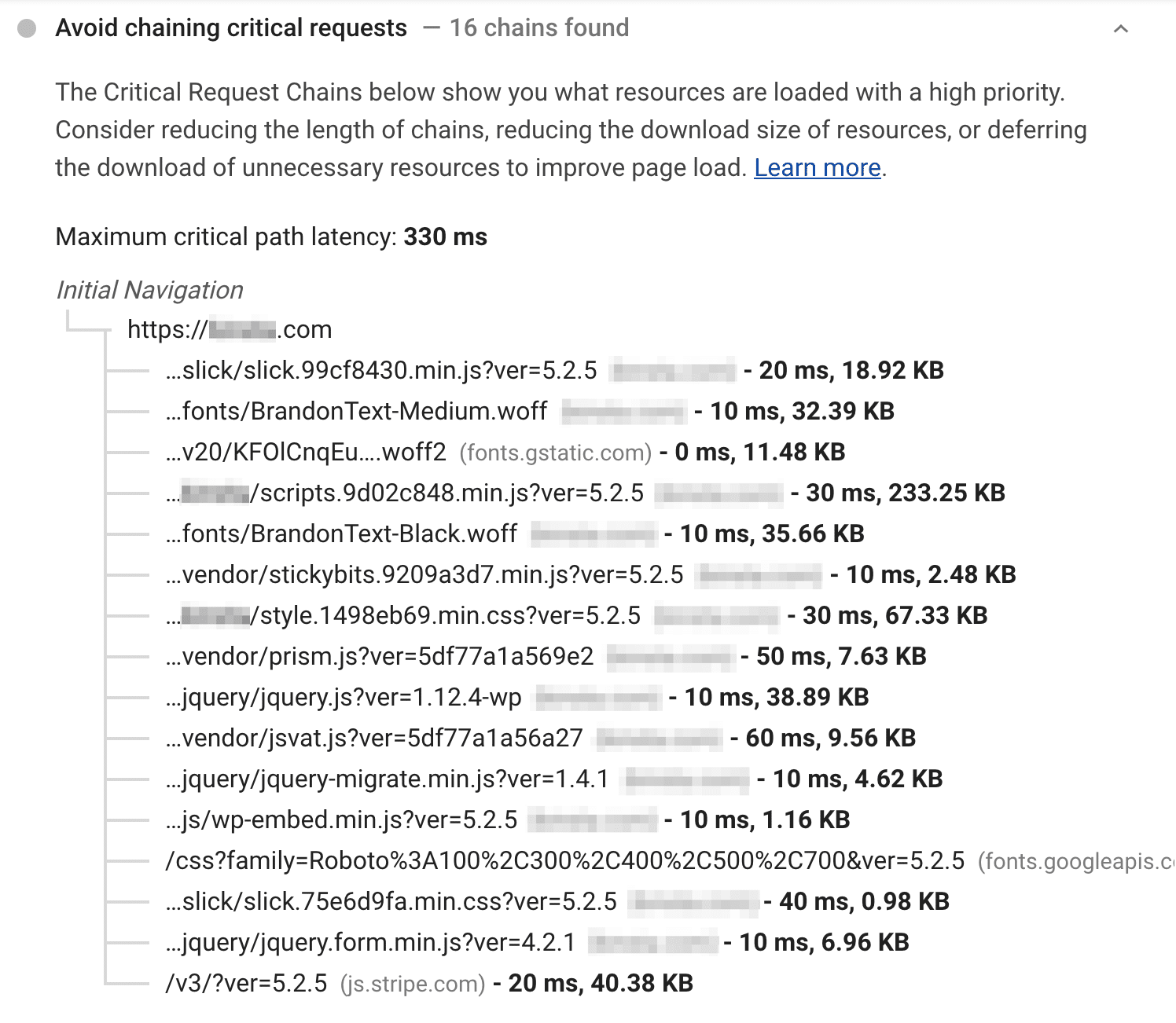
Bu önerinin bir parçası olarak, Google PageSpeed Insights, analiz ettiğiniz sayfadaki istek zincirlerini size gösterecektir:

Zincirleme kritik istek önerilerinden kaçının
Bu şema, sayfanız görünür hale gelmeden önce yerine getirilmesi gereken birbirine bağımlı öneri gösterecektir. Ayrıca size her kaynağın boyutunu da söyleyecektir. İdeal olarak, bağımlı isteklerin sayısını ve boyutlarını en aza indirmek istersiniz.
Bu hedeflere ulaşmak için çeşitli yöntemler yer almaktadır.
- Oluşturmayı engelleyen kaynakları ortadan kaldırma
- Ekran dışı görüntüleri erteleme
- CSS ve JavaScript’i küçültme
Ayrıca, CRP’yi kısaltarak varlıkların yüklendiği sırayı optimize edebilirsiniz. Bu, ekranın üst kısmındaki içeriği HTML dosyanızın en üstüne taşınması anlamına gelir.
Google PageSpeed Insights, diğer birçok önerisinin aksine, bu denetimi ‘başarılı’ veya ‘başarısız’ olarak saymaz. Bu bilgiler, yükleme sürelerini iyileştirmenize yardımcı olmak için sunulmuştur.
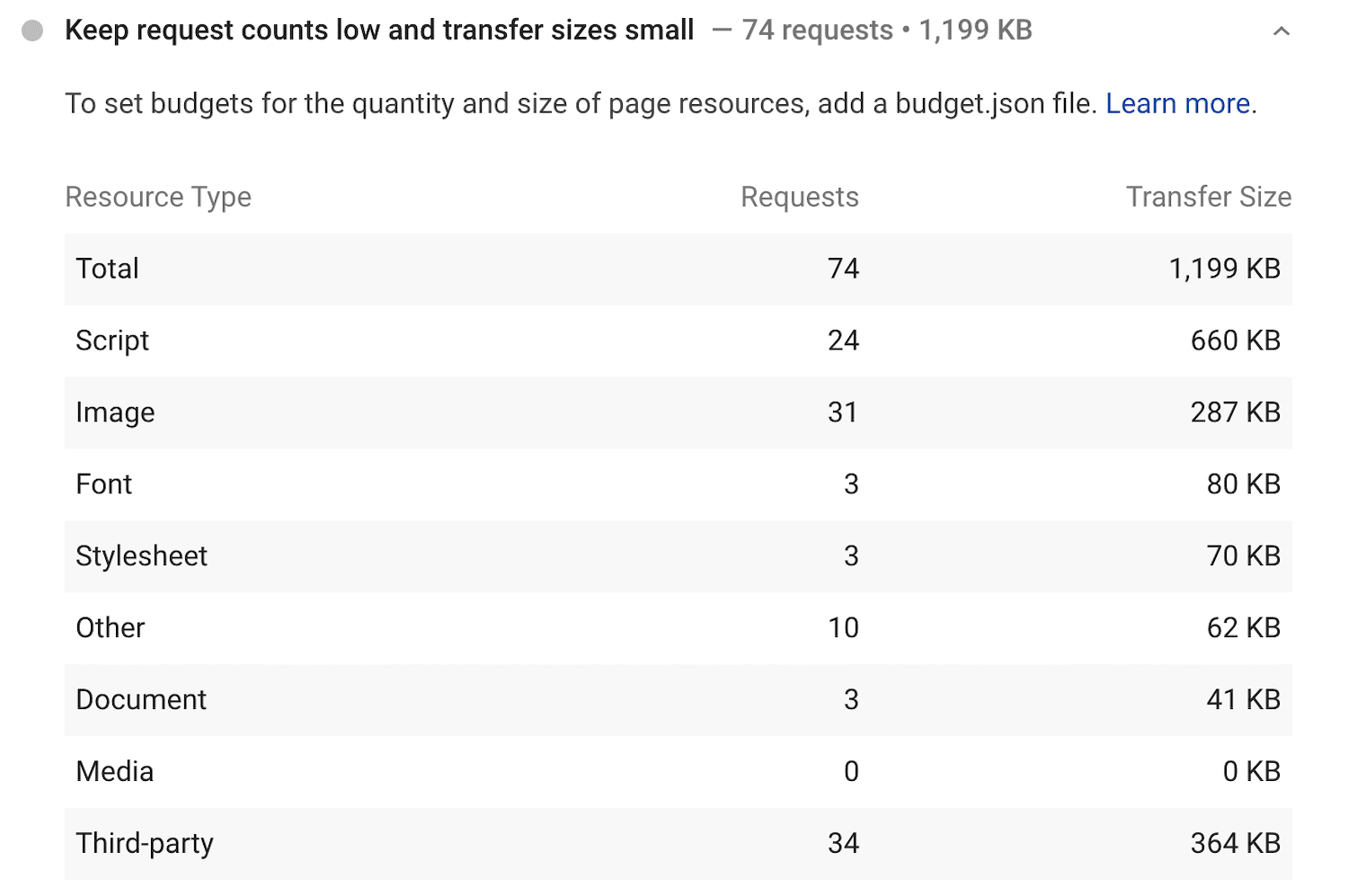
3. İstek Sayılarını Düşük ve Transfer Boyutlarını Küçük Tutun
Tarayıcıların sayfalarınızı yüklemek için ne kadar çok istek yapması gerekiyorsa ve sunucunuz yanıt olarak ne kadar çok kaynak gönderirse, web sitenizin yüklenmesi o kadar uzun sürer. Bu nedenle, Google’ın gerekli istek sayısını en aza indirmenizi ve kaynaklarınızın boyutunu küçültmenizi tavsiye etmesi mantıklıdır.
Yapılan isteklerin sayısının ve boyutlarının bir listesini göreceksiniz:

İstek sayılarını düşük tutun ve aktarım boyutları küçük öneri
Akılda tutulması gereken ideal istek sayısı veya maksimum boyut yoktur. Bunun yerine Google, bir performans bütçesi oluşturarak bu standartları kendiniz belirlemenizi önerir. Aşağıdaki gibi hususlarla ilgili olabilecek tanımlanmış hedefler dizisi şu şekildedir:
- Maksimum görüntü boyutları
- Kullanılan web yazı tipi sayısı
- Kaç tane dış kaynak kullanıyorsunuz
- Komut dosyalarının ve çerçevelerin boyutu
Bir performans bütçesi oluşturmak, kendinizi sorumlu tutmanız için size bir dizi standart sağlar. Bütçenizi aştığınızda, önceden belirlenmiş yönergelerinize bağlı kalmak için kaynakları ortadan kaldırıp kaldırmayacağınıza veya optimize edip etmeme konusunda kararlar verebilirsiniz.
4. CSS dosyalarını küçültün
CSS dosyaları, insanların okumasını kolaylaştırmak için genellikle olandan daha büyüktür. Bilgisayarların içeriklerini anlaması için gerekli olmayan çeşitli satır başlarını ve boşlukları içerebilirler.
CSS dosyasını küçültmek, gereksiz karakterleri, boşlukları ve kopyaları ortadan kaldırarak dosyalarınızı yoğunlaştırma işlemidir. Google, CSS dosya boyutlarınızı azalttığı ve bu nedenle yükleme hızını artırabileceği için bu uygulamayı önermektedir:

CSS önerisini küçültün.
CSS dosyalarınızı küçültmek için Autoptimize veya WP Rocket gibi bir eklenti kullanabilirsiniz.
5. JavaScript’ı küçültün
Tıpkı küçültme yoluyla CSS dosya boyutunu küçültme işlemi, JavaScript dosyalarınız için de geçerlidir:

JavaScript önerisini küçültün.
Autoptimize veya WP Rocket, bu görevi WordPress siteniz için de yapabilir.
6. Kullanılmayan CSS dosyalarını kaldırın
Stil sayfanızdaki herhangi bir kod, sayfanızın kullanıcılar tarafından görülebilmesi için yüklenmesi gereken içeriktir. Sitenizde gerçekten kullanışlı olmayan CSS dosyası varsa, performansınızı gereksiz yere düşürür.
Bu nedenle Google, kullanılmayan CSS’lerin kaldırılmasını önerir :

Kullanılmayan CSS önerisini kaldırın.
Buradaki çözüm, temelde oluşturmayı engelleyen CSS’yi ortadan kaldırmak için olanla aynıdır. Sayfalarınız için en mantıklı olan şekilde stilleri satır içi veya erteleyebilirsiniz. Optimize edilmesi gereken kullanılmayan CSS’yi bulmak için Chrome DevTools gibi bir araç da kullanabilirsiniz .
7. Ana İş Parçacığı Çalışmasını En Aza İndirin
‘Ana iş parçacığı’, bir kullanıcının tarayıcısının, kodu ziyaretçilerin etkileşim kurabileceği bir web sayfasına dönüştürmekten sorumlu olan önemli bir öğesidir. HTML, CSS ve JavaScript’i ayrıştırır ve çalıştırır. Ek olarak, kullanıcı etkileşimlerini yönetmekten sorumludur.
Bu, ana iş parçacığı sitenizin kodu üzerinde çalışırken, kullanıcı isteklerini de karşılayamayacağı anlamına gelir. Sitenizin ana iş parçacığı çalışması çok uzun sürerse, bu zayıf UX ve yavaş sayfa yükleme sürelerine neden olabilir.
Google PageSpeed, ana iş parçacığı çalışmasını tamamlaması ve kullanılabilir bir web sayfası sunması dört saniyeden uzun süren sayfaları işaretler:

Ana iş parçacığı çalışma önerisini en aza indirin.
Ana iş parçacığı çalışmasını azaltmak için kullanılan yöntemlerden bazıları şunlardır:
- Kodu küçültme
- Kullanılmayan kodu kaldırma
- Önbelleğe alma, uygulama
Bununla birlikte, kod bölmeyi de düşünebilirsiniz. Bu süreç, tarayıcıların sayfa etkileşimli hale gelmeden önce hepsini yüklemesini gerektirmek yerine, JavaScript’inizi ihtiyaç duyulduğunda yürütülen paketlere ayırmayı içerir.
Webpack, genellikle kod bölmeyi uygulamak için kullanılmaktadır.
8. JavaScript Yürütme Süresini Azaltın
JavaScript yürütme, genellikle ana iş parçacığı çalışmasına en önemli katkıyı sağlar. PageSpeed Insights, bu görevin sitenizin performansı üzerinde önemli bir etkisi varsa sizi uyarmak için ayrı bir öneriye sahiptir:

JavaScript yürütme süresi önerisini azaltın
Yukarıda ana iş parçacığı çalışmasını azaltmak için önerilen yöntemler de Sayfa Hızı sonuçlarınızdaki bu uyarıyı çözmelidir.
9. Sunucu Yanıt Sürelerini (TTFB) Azaltın
İlk Bayt Süresi (TTFB), bir tarayıcının bir istekte bulunduktan sonra sitenizin sunucusundan ilk veri baytını geri almasının ne kadar sürdüğünün bir ölçüsüdür. Bu, genel site hızınızla aynı olmasa da, düşük bir TTFB’ye sahip olmak sitenizin performansında gözle görülür bir iyileştirme sağlayacaktır.
Bu nedenle, sunucu yanıt sürelerinin kısaltılması, Google PageSpeed Insights’ın önerileri arasındadır. Düşük bir TTFB elde edebiliyorsanız, şu mesajı Başarılı denetimler altında görürsünüz :

Sunucu yanıt süreleri düşük mesajıdır.
TTFB’nizi etkileyebilecek birkaç faktör vardır. Düşürmek için bazı stratejiler aşağıdaki gibidir.
- Yüksek kaliteli bir web barındırma sağlayıcısı seçmek
- Hafif temalar ve eklentiler kullanma
- Sitenizde yüklü eklenti sayısını azaltmak
- Bir İçerik Dağıtım Ağı (CDN) Kullanma
- Tarayıcı önbelleğini uygulama
- Sağlam bir Alan Adı Sistemi (DNS) sağlayıcısının seçilmesi
Bizim TTFB üzerinde yazılan bu alanda optimizasyon hakkında daha fazla ayrıntı için mükemmel bir kaynaktır.
10. Resimleri Uygun Şekilde Boyutlandırın
Görüntüler gibi medya dosyaları, sitenizin performansını gerçek anlamda etkileyebilir. Bunları doğru şekilde boyutlandırmak, yükleme sürelerinizi azaltmanın basit bir yoludur:

Uygun boyutta görseller önerisi.
Sayfanız olması gerekenden daha büyük resimler içeriyorsa, bunları uygun şekilde yeniden boyutlandırmak için CSS kullanılır. Bu, görüntüleri başlangıçta doğru boyutta yüklemekten daha uzun sürer ve bu nedenle sayfanızın performansını etkiler.
Bunu düzeltmek için uygun boyutlarda resimler yükleyebilir veya ‘duyarlı resimler’ kullanabilirsiniz. Bu, çeşitli cihazlar için farklı boyutlu görüntüler oluşturmayı içerir.
<img> etiketleri farklı boyutlarda alternatif görüntü dosyalarını belirtmek için srcset niteliği ekleyerek kendin de yapabilirsin. Tarayıcılar bu listeyi okuyabilir, mevcut ekran için hangi seçeneğin en iyi olduğunu belirleyebilir ve görüntünüzün o sürümünü sunabilir.
Örneğin, bir başlık resminiz varsa ve onu duyarlı hale getirmek istiyorsanız. 800, 480 ve 320 piksel genişliğinde üç versiyonunu yükleyebilirsiniz. Sonra srcset özelliğini şu şekilde uygularsınız :
<img srcset="header-image-800w.jpg 880w,
Header-image-480w.jpg 480w,
Header-image-320w.jpg 320w"
sizes="(max-width: 320px) 280px,
(max-width: 480px) 440px,
800px"
src="header-image-800w.jpg">Srcset niteliği farklı mevcut dosyaları belirtir ve boyutları özellikleri geçerli olan ekran boyutuna göre kullanılması gereken tarayıcıları gösterir.
11. Ekran Dışı Görüntüleri Ertele
Ekran dışı görüntüleri erteleme işlemi daha yaygın olarak ‘geç yükleme’ olarak bilinir. Bu, tarayıcının ekranın üst kısmındaki içeriği görüntülemeden önce bir sayfadaki her resmi yüklemesini sağlamak yerine, sadece hemen görülebilen sayfaları yükleyeceği anlamına gelir.
Sayfa görünür hale gelmeden önce daha az yükleme, daha iyi performans anlamına gelir, bu nedenle Google şu yöntemi önermektedir:

Ekran dışı resim önerilerini erteleyin.
WP Rocket tarafından a3 Lazy Load ve Lazy Load dahil olmak üzere, özellikle yavaş yükleme için yapılmış birkaç WordPress eklentisi vardır . Autoptimize gibi çeşitli görüntü ve performans optimizasyon eklentileri de yavaş yükleme özelliklerine sahiptir.
12. Görüntüleri Etkili Şekilde Kodlayın
Yazımızda az önce bahsettiğimiz gibi, görseller sitenizin performansı üzerinde önemli bir etkiye sahiptir. Göz önünde bulundurmak isteyebileceğiniz en temel optimizasyon uygulamalarından biri, daha hızlı yüklenmeleri için dosya boyutlarınızı azaltmanıza yardımcı olabilecek sıkıştırmadır . Ayrıca, Google’ın resimleri verimli bir şekilde kodlama önerisini takip etmenin birincil yöntemidir :

Görüntü önerilerini verimli bir şekilde kodlayın
Önemli olan, görüntülerin kalitesinden ödün vermeden mümkün olan en küçük dosya boyutlarını elde etmektir. Bu işlemde Imagify ve Smush gibi eklentiler size yardımcı olabilir.
Görüntüleri verimli bir şekilde kodlayın denetimini ‘geçip geçmediğinizi’ veya ‘başarısız’ olmanızı etkileyen diğer öneriler şunlardır:
- Resimleri doğru boyutta sunmak
- Geç yüklemeyi uygulama (ekran dışı görüntüleri erteleme)
- Görüntüleri WebP gibi yeni nesil dosya formatlarına dönüştürme
- GIF’ler gibi animasyonlu içerik için video formatlarını kullanma
13. Görüntüleri Yeni Nesil Biçimlerde Sunun
Diğerlerinden daha hızlı yüklenen bazı görüntü dosyası biçimleri vardır. Maalesef bunlar yaygın olarak görülen PNG veya JPEG biçimleriniz değil. WebP resimleri yeni standart haline geliyor ve Google PageSpeed, resimleriniz buna uymuyorsa sizi şu şekilde bilgilendirecektir:

Görüntüleri yeni nesil formatlarda sunma önerisi.
WordPress sitenizde zaten çok sayıda görseliniz olduğundan, karşılanması zor bir öneri gibi görünebilir. Neyse ki bu sorun için yardımcı olabilecek eklentiler bulunmaktadır. Örneğin, Imagify ve Smush her ikisi de bir WebP dönüştürme özelliği sunar.
14. Animasyonlu İçerik için Video Biçimlerini Kullanın
GIF’ler, çeşitli durumlarda etkili bir görsel içerik biçimi olabilir . Öğretici kılavuzlar, özellik incelemeleri ve hatta komik animasyonlar, gönderilerinizi yükseltebilir ve okuyucular için daha eğlenceli ve değerli hale gelebilir.
Maalesef, bu avantajların performansınız için bir maliyeti vardır. GIF’lerin yüklenmesi talep edildiğinden, PageSpeed Insights bunun yerine video içeriği sunmayı önerir:

Animasyonlu içerik önerisi için video formatlarını kullanın
GIF’leri video formatlarına dönüştürmek basit süreç değildir. Öncelikle, hangi tür videoyu kullanmak istediğinize karar vermelisiniz:
- MP4: Biraz daha büyük dosyalar üretir, ancak çoğu büyük tarayıcıyla uyumludur .
- WebM: Sınırlı tarayıcı uyumluluğuna sahip olmasına rağmen, en yüksek düzeyde optimize edilmiş video formatı.
Siteniz için en mantıklı olan seçimi yaptıktan sonra, dosya formatlarını dönüştürmeniz gerekecektir. Bunu yapmanın en iyi yolu komut satırı kullanmaktır. Başlamak için FFmpeg’i yükleyin . Bu, dosya formatlarını dönüştürmek için açık kaynaklı bir araçtır:

Video ve ses için FFmpeg dosya formatı dönüştürme aracı.
Ardından, komut satırı arayüzünüzü açın ve aşağıdaki komutu girin:
ffmpeg -i input.gif output.mp4Bu işlem GIF dosyanızı mp4 dosyası olarak dönüştürecektir. Ancak, formatın değiştirilmesi sadece başlangıçtır. Şimdi ortaya çıkan videoyu, animasyonlu bir GIF gibi görünecek şekilde WordPress sitenize yerleştirmeniz gerekiyor.
Animasyonlar için Video İçeriği Oluşturma
Daha önce bir GIF gördüyseniz muhtemelen fark ettiğiniz gibi, bunlar normal videolardan biraz farklıdır. Genellikle otomatik olarak oynatılır ve bir döngüde çalışırlar ayrıca her zaman sessizdirler. Yeni MP4 veya WebM dosyanızı WordPress sitenize yerleştirmek bu özellikleri üretmeyecektir.
Ancak, bazı basit kod ile yeniden yapılabilir. Videonuzu medya kitaplığınıza yükleyin ve ardından GIF’inizi eklemek istediğiniz sayfaya veya gönderiye aşağıdaki kodları ekleyin:
<video autoplay loop muted playsinline>
<source src="output.mp4" type="video/mp4">
</video>Belirtilen bu özellikleri videonuza uygulayarak videonuzun daha “GIF benzeri” görünmesini sağlar. Dosya adını ve türünü kaynağınızdaki ile eşleşecek şekilde uyarlamanız yeterlidir.
15. Sitenize Yazı Tipi Yüklemesi Sırasında Metnin Görünür Kalmasını Sağlayın
Görüntüler gibi yazı tipleri de yüklenmesi uzun süren büyük dosyalar olma eğilimindedir. Bazı durumlarda, tarayıcılar, kullandığınız yazı tipi tamamen yüklenene kadar metninizi gizleyebilir ve bu da Google PageSpeed Insights’ın şu önerisiyle sonuçlanır:

Sitenize yazı tipi yükleme önerisi sırasında bu metnin görünür kalmasını gereklidir.
Google, @ font-face stilinizde Font Display API takas yönergesini uygulayarak bu sorunu çözmenizi önerir . Bunu yapmak için, stil sayfanıza ( style.css ) erişin ve src niteliğinden sonra @ font-face altına şunu ekleyin :
yazı tipi görüntüleme: takas
16. Metin Sıkıştırma Özelliğini Etkinleştirin
Google PageSpeed Insights Metin sıkıştırma özelliğini etkinleştirme , GZIP sıkıştırmasının kullanımına benzemektedir.

Metin sıkıştırma önerisini etkinleştir
Bazı durumlarda (yukarıdaki resimde görebileceğiniz gibi) metin sıkıştırma, sunucunuzda otomatik olarak etkinleştirilecektir. Siteniz için durum böyle değilse, bu öneriye uymak için birkaç seçeneğiniz vardır.
Birincisi, GZIP sıkıştırma özelliğine sahip bir eklenti kurmaktır. WP Rocket, bunun için çok uygundur fakat ücretli bir eklentidir.
Metninizi manuel olarak da sıkıştırabilirsiniz. Bu işlem riskli olabilen .htaccess dosyanızı düzenlemeyi içerir , bu nedenle elinizde yakın zamanda alınmış bir yedeğiniz olduğundan emin olun.
Çoğu WordPress sitesi Apache sunucularında çalışır. GZIP sıkıştırmasını etkinleştirme kodu şuna benzer:
<IfModule mod_deflate.c>
# Compress HTML, CSS, JavaScript, Text, XML and fonts
AddOutputFilterByType DEFLATE application/javascript
AddOutputFilterByType DEFLATE application/rss+xml
AddOutputFilterByType DEFLATE application/vnd.ms-fontobject
AddOutputFilterByType DEFLATE application/x-font
AddOutputFilterByType DEFLATE application/x-font-opentype
AddOutputFilterByType DEFLATE application/x-font-otf
AddOutputFilterByType DEFLATE application/x-font-truetype
AddOutputFilterByType DEFLATE application/x-font-ttf
AddOutputFilterByType DEFLATE application/x-javascript
AddOutputFilterByType DEFLATE application/xhtml+xml
AddOutputFilterByType DEFLATE application/xml
AddOutputFilterByType DEFLATE font/opentype
AddOutputFilterByType DEFLATE font/otf
AddOutputFilterByType DEFLATE font/ttf
AddOutputFilterByType DEFLATE image/svg+xml
AddOutputFilterByType DEFLATE image/x-icon
AddOutputFilterByType DEFLATE text/css
AddOutputFilterByType DEFLATE text/html
AddOutputFilterByType DEFLATE text/javascript
AddOutputFilterByType DEFLATE text/plain
AddOutputFilterByType DEFLATE text/xml
# Remove browser bugs (only needed for really old browsers)
BrowserMatch ^Mozilla/4 gzip-only-text/html
BrowserMatch ^Mozilla/4\.0[678] no-gzip
BrowserMatch \bMSIE !no-gzip !gzip-only-text/html
Header append Vary User-Agent
</IfModule>Sonra sizin de .htaccess dosyası eklemeniz gerekir. WordPress sitenizi bir Nginx sunucusunda bulursanız, bunun yerine aşağıdaki kodu nginx.conf dosyanıza eklemelisiniz :
36 gzip on;
37 gzip_disable "MSIE [1-6]\.(?!.*SV1)";
38 gzip_vary on;
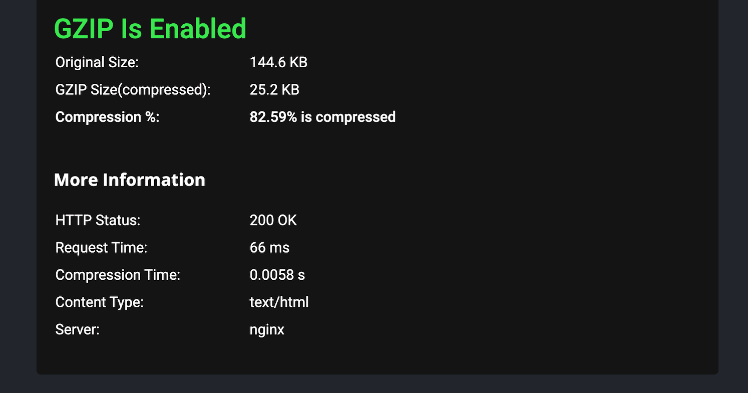
39 gzip_types text/plain text/css text/javascript application/javascript application/x-javascript;Sitenizin metin sıkıştırmasını kontrol etmek istiyorsanız, GiftOfSpeed gibi bir araç kullanmanızı öneririz :

GiftOfSpeed GZIP sıkıştırma denetimi.
Bu, GZIP sıkıştırmasının başarıyla uygulanıp uygulanmadığını, sitenizin ne tür bir sunucu üzerinde çalıştığını ve diğer birkaç önemli ayrıntıyı size bildirir.
17. Gerekli Kaynaklara Önceden Bağlanma
Sitenizde muhtemelen en az bir üçüncü taraf kaynağa sahip olma ihtimaliniz yüksektir buna Google Analytics yaygın bir örnektir. Tarayıcıların bu kaynaklarla bağlantı kurması zaman alabilir ve bu da yükleme hızlarınızı yavaşlatır.
Önceden bağlanma özelliğini kullanmak, tarayıcılara sayfanızda yüklenmesi gereken üçüncü taraf komut dosyaları olduğunu hemen söyleyebilir. Onları talep etme süreci daha sonra mümkün olan en kısa sürede başlayarak performansınızı artırabilir.
Google, sayfanızın bu teknikten yararlanabileceğini düşünürse, gerekli kaynaklara önceden bağlanma önerisini görürsünüz :

Gerekli kaynak önerilerine önceden bağlanın.
Bu optimizasyon stratejisini uygulamanın birkaç yolu vardır. WordPress tema dosyalarınızı düzenleme konusunda rahatsanız eğer header.php dosyanıza bir bağlantı etiketi ekleyebilirsiniz. Aşağıdaki gibi;
<link rel=“preconnect” href=“example.com”>Bu durumda etiketi, tarayıcılara mümkün olan en kısa sürede example.com ile bağlantı kurmaları gerektiğini söyler . Google PageSpeed Insights, önceden bağlanma özelliklerine sahip bağlantı etiketleri eklemeniz gereken tüm ilgili kaynakları listeler.
Diğer seçenekise aynı etkiyi elde etmek için bir eklenti kullanmaktır. Perfmatters bir ön bağlantı özelliği içerir WP Rocket ve Pre * Party Kaynak İpuçları nerdeyese aynı işlemleri yapar.
18. Anahtar İstekleri Önceden Yükleyin
Gerekli kaynaklara önceden bağlanma önerisine benzer şekilde, bu öneriyi izleyerek, tarayıcıların sitenizin sunucusuna yapması gereken istek sayısını en aza indirmenize olanak tanır. Bununla birlikte, üçüncü taraf kaynaklara bağlanmak yerine, anahtar isteklerini önceden yükleyin, kritik varlıkları kendi sunucunuza yüklemeyi ifade eder:

Anahtar isteklerini önceden yükle önerisi.
Bu tekniğin uygulanması da bir önceki öneriye çok benzemektedir. PageSpeed Insights’ta listelenen kaynakları belirten bağlantı etiketlerini header.php dosyanıza ekleyebilirsiniz :
<link rel=“preload” href=“example.com”>Bu etiketi Perfmatters, WP Rocket veya Pre * Party Kaynak İpuçlarını kullanarak da dahil edebilirsiniz.
19. Birden Fazla Sayfa Yönlendirmesinden Kaçının
Yönlendirmeler, bir URL’nin diğerini göstermesini istediğinizde kullanılır. Sitenizdeki bir sayfayı taşıdığınızda veya sildiğinizde kullanılırlar. Genel olarak yönlendirmeleri kullanmanın yanlış bir tarafı olmasa da, yükleme süresinde ek gecikmelere neden olurlar.
Eğer sitenizde çok fazla yönlendirme varsa, Google PageSpeed Insights bu öneriyi gösterebilir:

Birden çok sayfa yönlendirme önerisinden kaçının.
Bu tavsiyeye yanıt olarak yapabileceğiniz tek şey, kesinlikle yapmanız gerektiğinde yeniden yönlendirmeleri kullandığınızdan emin olmaktır.
20. Statik Varlıkları Etkin Bir Önbellek Politikasıyla Sunun
Google PageSpeed Insights’ı bir süredir kullanıyorsanız, bu öneriyi, Kaldıraç tarayıcı önbelleğe alma uyarısı olarak daha iyi biliyor olabilirsiniz . Sürüm 5’te, artık Etkin Önbellek Politikasıyla Statik Varlıklar Sunma olarak etiketlenmiştir :

Verimli bir önbellek ilkesi önerisiyle sunucu statik varlıkları
Bu öneride, yapmanız gereken birkaç işlem vardır. Birincisi, “önbelleğe alma” nın ne anlama geldiğidir. Kısacası, tarayıcıların sayfalarınızın kopyalarını kaydettiği ve böylece gelecekteki ziyaretlerde daha hızlı yüklenebildikleri bir süreçtir.
WordPress sitelerinin önbelleğe almayı uygulamasının en yaygın yolu eklentilerdir . WP Rocket ve W3 Total Cache popüler seçeneklerdir. Önbellek eklentisi kurmadan önce ilk yapmanız gereken şey ana makinenizin durumunun bu olup olmadığını kontrol ettiğinizden emin olmaktır.
Siteniz için önbelleğe almayı etkinleştirdikten sonra, önbellek politikanızın ‘verimliliği’ olan bu önerinin ikinci kısmı hakkında endişelenebilirsiniz. Tarayıcılar, güncellenmiş kopyalarla yenilemek için düzenli aralıklarla önbelleklerini temizler.
İdeal olarak, bu sürenin daha düşük değil, daha uzun olmasını istersiniz. Sitenizi birkaç saatte bir tarayıcı önbelleklerinden temizliyorsanız, ilk etapta bu tekniği kullanma amacını ortadan kaldırır. Önbellek sona erme sürenizi Cache-Control ve Expires başlıklarını kullanarak optimize edebilirsiniz .
Önbellek Denetimi Üstbilgileri Ekleme
Nginx’te Cache-Control üstbilgilerini eklemek için aşağıdaki kodu kullanın:
location ~* \.(js|css|png|jpg|jpeg|gif|svg|ico)$ {
expires 30d;
add_header Cache-Control "public, no-transform";
}Bunu sunucunuzun yapılandırma dosyasına eklemelisiniz. Yukarıdaki örnekte, belirtilen dosya türleri 30 gün sonra sona erecek şekilde ayarlanmıştır.
Apache veya Litespeed kullananlar .htaccess dosyasına bu kodu kullanabilirler.
<filesMatch ".(ico|pdf|flv|jpg|jpeg|png|gif|svg|js|css|swf)$">
Header set Cache-Control "max-age=84600, public"
</filesMatch>Bu kodu # BEGIN WordPress’ten önce veya #END WordPress’ten sonra ekleyin . Bu örnekte, önbelleğin sona erme süresi 84.600 saniyeye ayarlanmıştır.
Sona Erme Başlıkları Ekleme
Cache-Control başlıkları artık standarttır. Ancak yine de Expires başlıklarını kontrol eden bazı araçlar (GTMetrix dahil) vardır .
Aşağıdakileri sunucu bloğunuza ekleyerek bunları bir Nginx sunucusuna ekleyebilirsiniz:
location ~* \.(jpg|jpeg|gif|png|svg)$ {
expires 365d;
}
location ~* \.(pdf|css|html|js|swf)$ {
expires 2d;
}Dosya türlerine göre farklı sona erme süreleri belirlemelisiniz. Bu kodu .htaccess dosyanıza eklerseniz, Apache sunucuları aynı sonuçları üretir :
## EXPIRES HEADER CACHING ##
<IfModule mod_expires.c>
ExpiresActive On
ExpiresByType image/jpg "access 1 year"
ExpiresByType image/jpeg "access 1 year"
ExpiresByType image/gif "access 1 year"
ExpiresByType image/png "access 1 year"
ExpiresByType image/svg "access 1 year"
ExpiresByType text/css "access 1 month"
ExpiresByType application/pdf "access 1 month"
ExpiresByType application/javascript "access 1 month"
ExpiresByType application/x-javascript "access 1 month"
ExpiresByType application/x-shockwave-flash "access 1 month"
ExpiresByType image/x-icon "access 1 year"
ExpiresDefault "access 2 days"
</IfModule>
## EXPIRES HEADER CACHING ##Bu kodu #BEGIN WordPress’ten önce veya #END WordPress’ten sonra eklemelisiniz .
Google Analytics’in Verimli Önbelleğe Alınması
Kullanıcı davranışını izlemek için sayfalarınızın başlıklarına eklemiş olabileceğiniz Google Analytics komut dosyasının yalnızca iki saatlik bir önbellek sona erme süresi vardır. Muhtemelen, platformda güncellemeler yapılırsa, kullanıcılar değişikliklere hızlı bir şekilde erişebileceklerdir.
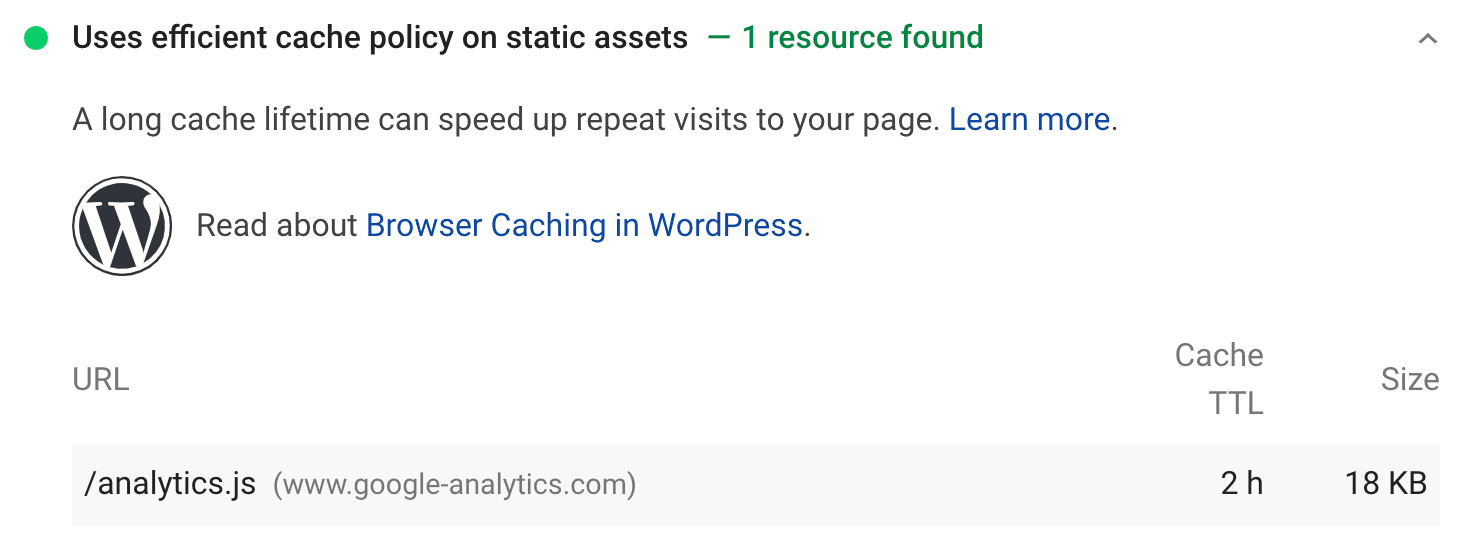
Bu komut dosyası, etkin bir önbellek ilkesi önerisiyle Statik varlıkların altında ilgilenmenizi gerektiren kaynaklar listesinde görünecektir. Üçüncü bir tarafa ait olduğundan, son kullanma süresini Cache-Control veya Expires başlıklarıyla değiştiremezsiniz.
Bu öneri altında listelenen tek komut dosyası buysa, denetimi yine de geçebilirsiniz:

Verimli önbellek politikası denetiminin geçti.
Ancak, yazımızın başında da belirttiğimiz gibi, PageSpeed puanınız, gerçek ve algılanan performansınızdan daha az önemlidir. Bu kaynağı verimli bir şekilde sunmak için, Google Analytics’i yerel olarak barındırmayı düşünebilirsiniz.
Complete Analytics Optimization Suite (CAOS) ve Perfmatters gibi eklentiler bunu yapmanızı sağlar.
21. Üçüncü Taraf Kodunun Etkisini Azaltın
Şimdi, üçüncü taraf komut dosyalarının performansınızı olumsuz etkileyebileceği ve PageSpeed Insights’tan başarısız denetimlere neden olabileceği birkaç farklı yoldan bahsettik. İdeal olarak, olumsuz etkileri önlemek için bu araçlara olan güveninizi sınırlamak en iyisidir.
Bununla birlikte, bazı durumlarda sitenizin sahip olduğu bir ihtiyaca en iyi çözüm, üçüncü taraf bir komut dosyası kullanmaktır. Google Analytics mükemmel bir örnektir. Diğerleri şunları içerir:
- Sosyal medya paylaşım butonları
- YouTube videosu yerleştirmeleri
- Reklamlar ve diğer içerik için iFrame’ler
- JavaScript, yazı tipleri ve diğer öğeler için kitaplıklar
Üçüncü taraf komut dosyası kullanımını gerekli gördüğünüz durumlarda, PageSpeed analiz sonuçlarınız size şunları söyleyeceğinden, sitenizin performansı üzerindeki etkisini yine de azaltmak önemlidir:

Üçüncü taraf kod önerisinin etkisini azaltın
Üçüncü taraf kodunu daha verimli bir şekilde yüklemek için, bu yazıda daha önce bahsettiğimiz tekniklerden birini düşünebilirsiniz:
- JavaScript’in yüklenmesini erteleyin
- Önceden bağlanma etiketlerini kullanma
- Kendi kendine barındırılan üçüncü taraf komut dosyaları (yukarıda Google Analytics ile açıkladığımız gibi)
Bu yöntemler, sitenizin performansı üzerindeki etkiyi en aza indirmelidir.
22. Çok Büyük Ağ Yüklerinden Kaçının
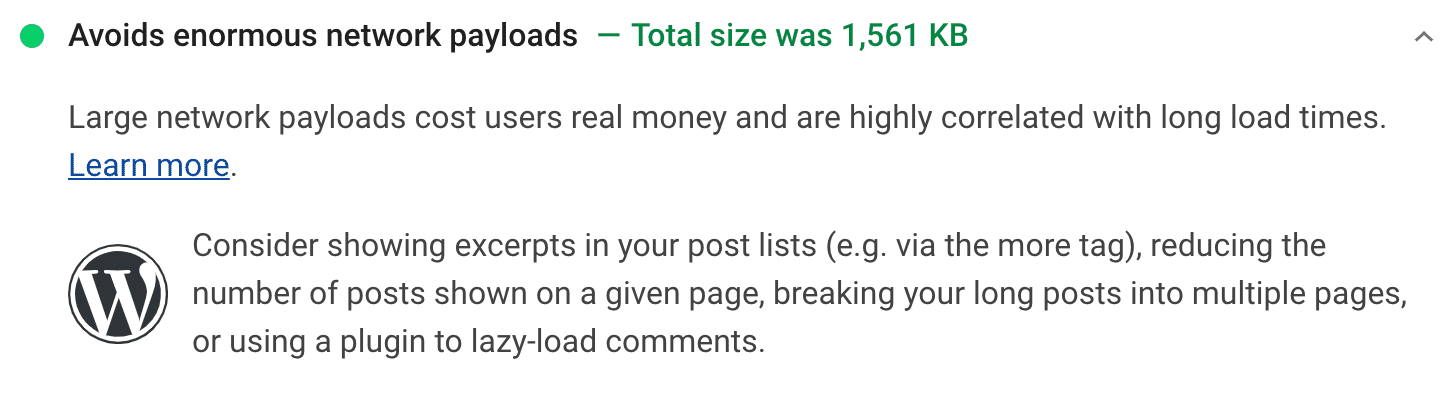
Bu öneri özellikle mobil ziyaretçilerinizle ilgilidir. Büyük yükler, daha fazla hücresel veri kullanımını gerektirebilir ve bu da kullanıcılarınıza maliyet oluşturabilir. Sayfalarınıza ulaşmak için gereken ağ isteklerinin sayısını en aza indirmelisiniz. Aşağıdaki öneriyi size sunabilir:

Çok büyük ağ yükleri önerisinden kaçının
Google, toplam bayt boyutunuzu 1.600 KB veya altında tutmanızı önerir. Bu hedefe ulaşmak için en sık kullanılan yöntemler, aşağıda yer almaktadır:
- Ekranın alt kısmındaki CSS, JavaScript ve resimleri erteleme
- Küçültme kodu
- Görüntü dosyalarını sıkıştırma
- Resimler için WebP formatını kullanma
- Önbelleğe alma uygulama
Bu stratejiler için ilgili adımları izleyin ve herhangi bir ek çaba harcamadan bu denetimi geçmelisiniz.
23. Kullanıcı Zamanlama İşaretleri ve Ölçüleri
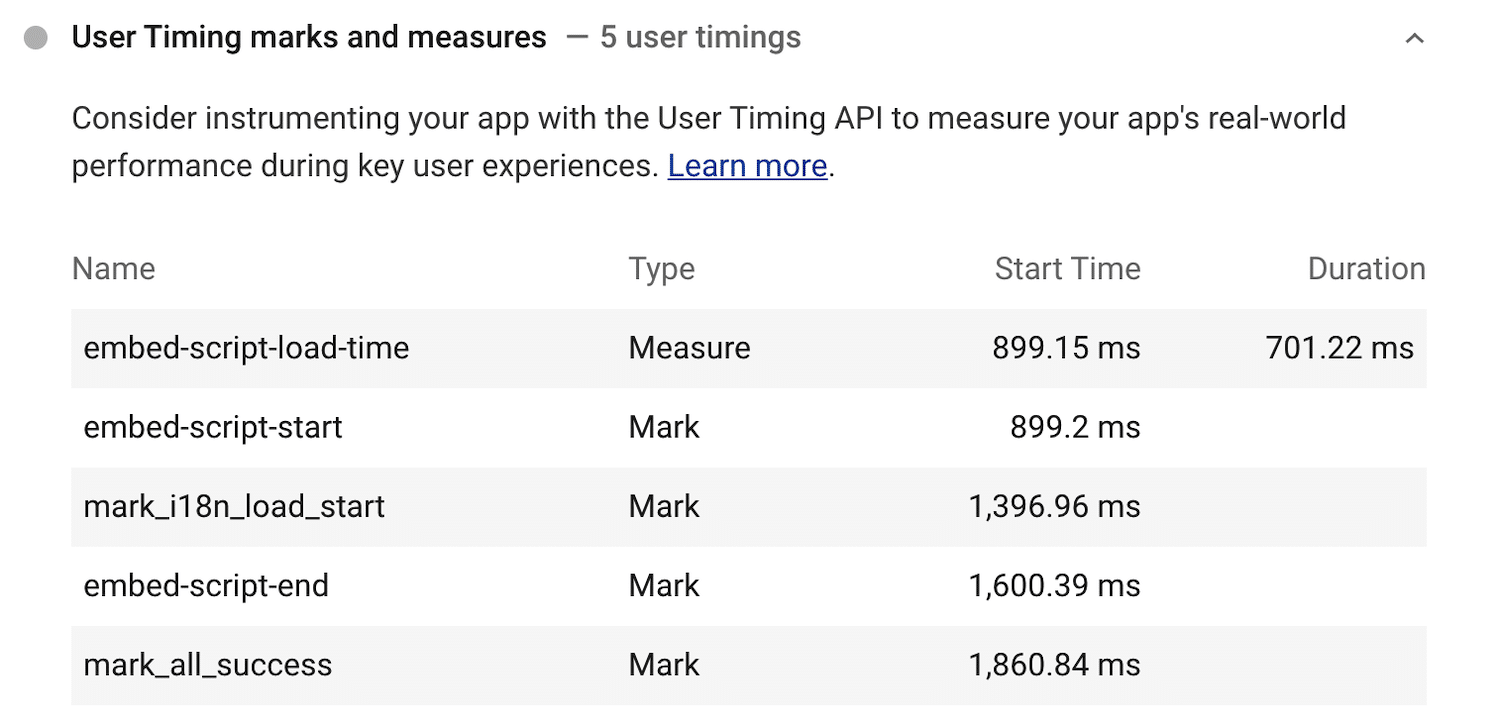
Bu öneri, yalnızca Kullanıcı Zamanlama API’sini kullanıyorsanız geçerlidir . Bu araç, JavaScript’inizin performansını değerlendirmenize yardımcı olmaktadır. Siteniz için API kurduysanız, PageSpeed Insights’ta bu başlık altında işaretlerinizi ve ölçülerinizi göreceksiniz:

Kullanıcı Zamanlama işaretleri ve ölçüm önerileri
Görüldüğü gibi Google’dan “başarılı” veya “başarısız” ile sonuçlanmayan başka bir öneridir. PageSpeed Insights, bu bilgileri kolayca elde edilebilir hale getirir, böylece optimizasyon gerektirebilecek alanları değerlendirmek için kullanabilirsiniz.
24. Aşırı Belge Nesne Modeli (DOM) Boyutundan Kaçının
En basit ifadeyle DOM, tarayıcıların HTML’yi nesnelere nasıl dönüştürdüğüdür. Her biri bir nesneyi temsil eden butonlardan oluşmaktadır. Doğal olarak, sayfanızın DOM’u ne kadar büyükse yüklenmesi o kadar uzun sürer.
Sayfanız DOM boyutuyla ilgili belirli standartları aşarsa, düğüm sayısını ve CSS stilinizin karmaşıklığını azaltmanızı önerir :

Aşırı bir DOM boyutu önerisinden kaçının.
PageSpeed Insights’ta bu denetimde ‘başarısız olduysanız’ WordPress temanızdan kaynaklanıyor olabilir. Ağır temalar genellikle DOM’a büyük hacimli öğeler ekler ve ayrıca sitenizi yavaşlatan kıvrımlı stil içerebilir. Bu durumda temaları değiştirmeniz gerekebilir .
Özet
Google PageSpeed Insights, web yöneticisinin temel bir parçası olmalıdır. Ancak, puanınızı sabitlemek ve 100 / 100 skora ulaşmak için saatlerce ulaşmak sizi yapmanız gereken daha önemli konulardan uzaklaştırabilir.
Bu yazımızda, Google PageSpeed Puanınızın önemli olduğu ve olmadığı yönleri ele aldık. Ayrıca, performansını iyileştirmek için platformun önerilerini WordPress sitenizde çalışması için bazı kısa öneriler de paylaştık.
PageSpeed Insights Skoru Nasıl Yükseltilir başlıklı yazımız ile ilgili aklınıza takılan sorularınızın yanıtını alabilmeniz için veya öneride bulunabilmeniz için aşağıda yer alan yorumlar kısmını kullanarak bizimle iletişime geçebilirsiniz.
Dilerseniz daha önce bloğumuzda paylaştığımız Web Sitesi Kurma Ücreti Ne Kadar? başlıklı yazımızı da okuyabilirsiniz.