Breadcrumb Nedir? Nasıl Kullanılır?
Merhaba ve hoş geldiniz! Bugünün blog yazısında, web sitenizin kullanıcı deneyimini artırmak ve SEO’ya yardımcı olmak için oldukça faydalı olan “Breadcrumb” konusuna odaklanacağız. “Breadcrumb” nedir, neden önemlidir ve nasıl oluşturulur? Bu soruların yanıtlarını bulabileceğiniz bu yazıda ayrıca “Breadcrumb” kullanımı için ipuçları, entegrasyonu ve SEO’ya etkisi üzerine de bilgiler bulacaksınız. Hazırsanız, “Breadcrumb” dünyasına birlikte adım atalım!
Breadcrumb Nedir?
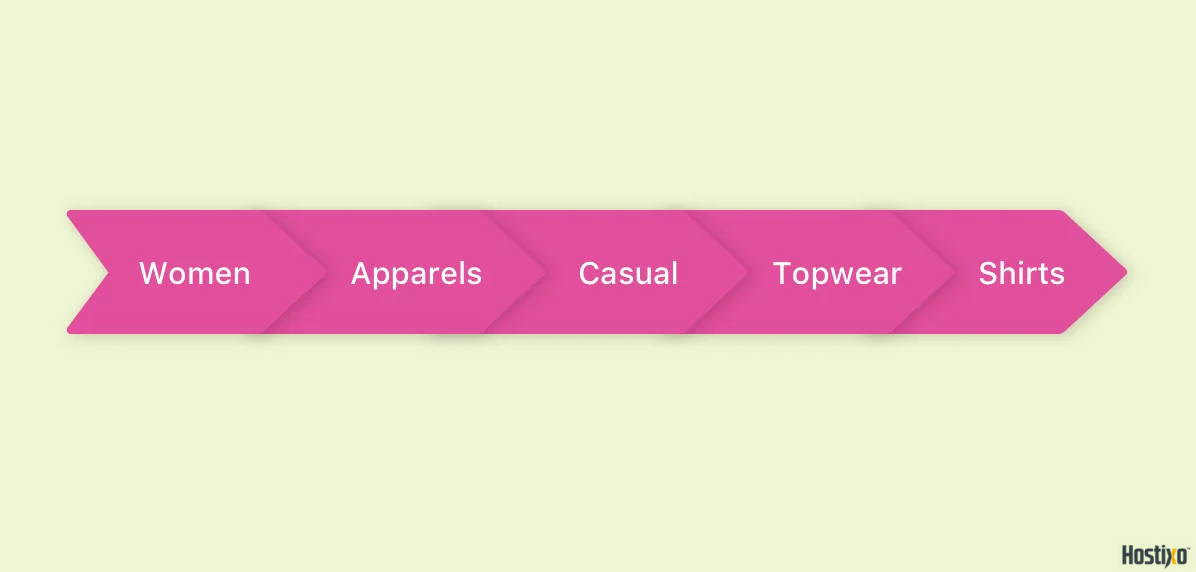
Breadcrumb, kullanıcıların bir web sitesinde gezinmesini kolaylaştırmak için kullanılan bir navigasyon öğesidir. Genellikle bir dizi bağlantıdan oluşur ve kullanıcının bulunduğu sayfanın konumunu belirtmek için kullanılır. Breadcrumb, ev, kategori ve alt kategori gibi hiyerarşik yapıları göstermek için yaygın olarak kullanılır.
Örneğin, bir e-ticaret sitesinde bir kullanıcı bir ürün üzerinde geziniyorsa, breadcrumb, kullanıcının hangi kategoride olduğunu ve hangi alt kategoride gezindiğini göstermek için kullanılabilir. Böylece kullanıcılar, gezindikleri sayfalara kolaylıkla geri dönebilirler.

Breadcrumb’ın kullanıcı deneyimini artırdığı ve gezinme sürecini kolaylaştırdığı kanıtlanmıştır. Bunun yanı sıra, breadcrumb aynı zamanda SEO açısından da önemlidir. Arama motorları, breadcrumb’ı kullanarak web sitesinin hiyerarşik yapısını anlamlayabilir ve sayfalar arasındaki ilişkiyi daha iyi kavrayabilir.
- Breadcrumb Nedir?
- Breadcrumb Nasıl Kullanılır?
| Avantajları | Dezavantajları |
|---|---|
| Kullanıcı deneyimini artırır | Alan gereksinimini artırabilir |
| Gezinmeyi kolaylaştırır | Doğru bir şekilde uygulanmazsa karışık olabilir |
| SEO’ya yardımcı olur |
Breadcrumb’ın Önemi
Breadcrumb, web sitesi gezinmesini kolaylaştıran ve kullanıcılara bir yol haritası sunan bir navigasyon öğesidir. Breadcrumb, kullanıcılara hangi sayfada olduklarını ve o sayfaya nasıl geldiklerini gösterir. Ayrıca, web sitesi içerisindeki hiyerarşik sıralamayı gösterir ve kullanıcılara siteyi dolaşırken yol gösterir. Breadcrumb, kullanıcı deneyimini artırmak için önemli bir araçtır.
Breadcrumb’ın önemi şunlardır:
- Kullanıcı Yönlendirmesi: Breadcrumb, kullanıcılara sayfalar arasında kolayca gezinme imkanı sunar. Kullanıcılar, breadcrumb üzerinden önceki sayfalara geri dönebilir ve site içindeki farklı kategorilere veya alt sayfalara hızlı bir şekilde erişebilir. Bu, kullanıcıların istedikleri içeriğe daha hızlı ulaşmalarını sağlar.
- Hiyerarşi ve Yol Haritası: Breadcrumb, web sitesinin hiyerarşik yapısını gösterir. Kullanıcılara, bulundukları sayfanın ana kategoriye veya ana sayfaya olan bağlantısını sağlar. Bu da kullanıcıların web sitesinin yapısını daha iyi anlamalarını ve gezinmelerini kolaylaştırır.
- SEO İyileştirmesi: Breadcrumb, web sitesinin SEO performansını artırabilir. Arama motorları, breadcrumb’ı gördüklerinde sayfalar arasındaki ilişkiyi anlayabilir ve kullanıcıların daha kolay bir şekilde sitenizi gezinmelerine yardımcı olur. Aynı zamanda, breadcrumb, kullanıcıların daha uzun süre web sitesinde kalmasını sağlayarak, sayfa erişilebilirliğini ve kullanıcı etkileşimini artırır.
| Breadcrumb Nedir? | Breadcrumb Nasıl Kullanılır? |
|---|---|
| Breadcrumb, web sitesinde gezinme için kullanılan bir navigasyon öğesidir. Kullanıcılara hangi sayfada olduklarını ve o sayfaya nasıl geldiklerini gösterir. | Breadcrumb kullanmak için öncelikle HTML kodunda breadcrumb elementlerini oluşturmanız gerekir. Bu elementler genellikle veya
|
Breadcrumb Nasıl Oluşturulur?
Breadcrumb Nedir?
Breadcrumb, kullanıcıların bir web sitesindeki konumlarını takip etmelerine yardımcı olan bir navigasyon tasarım öğesidir. Adını “ekmek kırıntısı” anlamına gelen bir masal olan “Hansel ve Gretel”den alır. Breadcrumb, kullanıcıların gezindikleri sayfaların hiyerarşik yapısını göstererek, site içinde kaybolmalarını engeller ve kolay erişim sağlar.
Breadcrumb Nasıl Kullanılır?
Breadcrumb kullanmak için, HTML kodunda <nav> veya <div> gibi bir etiket oluşturmanız gerekmektedir. Ardından, bu etiketin içine <ul> (liste) ve <li> (liste öğesi) etiketlerini eklemeniz gerekmektedir. Her bir liste öğesi, bir sayfa veya kategoriye yönlendiren bir bağlantı içermelidir. Bağlantıları <a> etiketi ile oluşturabilirsiniz.
Breadcrumb Kullanımı İçin İpuçları:
- Breadcrumb’ı kolayca anlaşılır ve görünür şekilde tasarlayın.
- En üst seviyeden başlayarak tüm hiyerarşiyi gösterin.
- Aktif sayfayı belirlemek için farklı bir görsel veya metin stili kullanabilirsiniz.
- Breadcrumb’ı mobil uyumlu tasarlayarak da kullanılabilirliği artırabilirsiniz.
| Breadcrumb Öğesi | Açıklama |
|---|---|
| Ana Sayfa | Kullanıcıyı ana sayfaya yönlendirir. |
| Sayfa | Kullanıcıyı bir sayfaya yönlendirir. |
| Kategori | Kullanıcıyı bir kategoriye yönlendirir. |
Breadcrumb Kullanımı Için İpuçları
Breadcrumb Nedir?
Breadcrumb, kullanıcıların bir website üzerinde gezinti yaparken bulundukları konumu anlamalarına yardımcı olan bir navigasyon öğesidir. Genellikle bir dizi metin bağlantısı şeklinde sunulur ve genellikle üst menü veya sayfa başlığı altında yer alır.
Breadcrumb Nasıl Kullanılır?
Bir HTML sayfasında <nav> etiketi kullanılarak breadcrumb oluşturulabilir. Breadcrumb’ın yapısı bir dizi <a> etiketi ve aralarında ayraç olarak kullanılan metinlerden oluşur. Örneğin:
| Öğe | Kod |
|---|---|
| Ana Sayfa | <a href=”anasayfa.html”>Ana Sayfa</a> |
| Kategori | <a href=”kategori.html”>Kategori</a> |
| Ürün | <a href=”urun.html”>Ürün</a> |
Bu örnekte, breadcrumb ana sayfa – kategori – ürün sırasıyla gezinilen sayfaları temsil eder. Her <a> etiketi bir bağlantıdır ve kullanıcı tıklayarak önceki bir sayfaya geri dönebilir.
Breadcrumb Kullanımı İçin İpuçları
- Anlaşılır ve basit tutun: Breadcrumb’lar kullanıcıların sayfalar arasında kolaylıkla gezinmesini sağlayan bir araçtır. Sayısal bilgilere ve karmaşık kategorilere dayanmaktansa, basit ve anlaşılır kelimeler kullanmaya özen gösterin.
- Tam ve güncel tutun: Breadcrumb’lar, kullanıcıların doğru sayfalar arasında gezinmelerini sağlamak için güncel olmalıdır. Her sayfa gezildiğinde breadcrumb da güncellenmelidir.
- Sade tasarım kullanın: Breadcrumb’lar, sayfa görselliğini bozmadan kullanıcıya yön göstermelidir. Sade tasarımlar tercih edilmelidir.
Breadcrumb Entegrasyonu
Breadcrumb, web sitelerinde kullanıcıların gezindiği sayfaları gösteren bir navigasyon aracıdır. Breadcrumb, kullanıcılara gezdikleri yol hakkında hızlı bilgi verir ve web sitesinin hiyerarşisini anlamalarına yardımcı olur. Breadcrumb, kullanıcı deneyimini iyileştirirken aynı zamanda SEO açısından da önemlidir. Breadcrumb entegrasyonu, kullanıcıların web sitesinde daha kolay gezinmelerini sağlar ve sayfa URL’lerini daha anlaşılır hale getirir. Bu nedenle, web sitenizin kullanıcı dostu ve SEO uyumlu olmasını sağlamak için Breadcrumb kullanımı önemlidir.
Breadcrumb nasıl oluşturulur? Breadcrumb’ı oluşturmanın farklı yolları vardır. İlk adım, HTML koduyla sayfalarınızı hiyerarşik olarak yapılandırmaktır. Ana sayfanızın linkini <a> etiketi içinde oluşturun ve alt sayfalardaki sayfalara doğru ilerlerken her bir sayfa için yeni bir <a> etiketi ekleyin. Her bir <a> etiketi arasına bir tane <span> etiketi ekleyin ve sayfaları ayırmak için bir ayraç kullanın. Örneğin, “<span> > </span>” işaretini kullanabilirsiniz. Breadcrumb’ı bu şekilde oluşturarak, kullanıcıların web sitenizde gezinirken yollarını takip etmelerini sağlamış olursunuz.
- Breadcrumb oluştururken URL düzenini düşünmek önemlidir. URL’lerin kullanıcı dostu ve anlaşılır olması, SEO açısından önemlidir.
- Breadcrumb’ı oluştururken sayfaların hiyerarşisini doğru bir şekilde yansıtmak da önemlidir. Kullanıcıların web sitenizde gezinirken mantıklı bir yol izlemelerini sağlamak önemlidir.
- Ayraç işaretini doğru bir şekilde seçmek de Breadcrumb’ın kullanılabilirliği açısından önemlidir. Ayraç işareti, sayfalar arasındaki ilişkiyi vurgulayan ve kullanıcıların hangi sayfada olduklarını anlamalarını kolaylaştıran bir unsurdur.
Breadcrumb’ın entegrasyonu, web sitenizin kullanıcılar tarafından daha kolay gezilebilir olmasını sağlar ve SEO uyumlu bir site oluşturmanıza yardımcı olur. Breadcrumb, kullanıcı deneyimini iyileştirirken aynı zamanda arama motorlarına da sayfalarınızın yapısal düzenini anlamalarında yardımcı olur. Böylece, web sitenizi optimize etmek ve daha fazla organik trafik çekmek için Breadcrumb kullanımını dikkate almanız önemlidir.
| Daha Kullanıcı Dostu Bir URL | Hierarşik Yapıyı Yansıtan Breadcrumb | Doğru Ayraç İşareti Seçimi |
|---|---|---|
| https://www.siteadi.com/product/category/subcategory/page | Anasayfa > Kategori > Alt Kategori > Sayfa | Anasayfa > Kategori > Alt Kategori > Sayfa |
Breadcrumb’ın Seo’ya Etkisi
Seo, yani Arama Motoru Optimizasyonu, web sitelerinin arama motorlarında daha üst sıralarda yer alabilmesi için yapılan bir dizi teknik çalışmadır. Breadcrumb, web sitesi tasarımlarında sıklıkla kullanılan bir navigasyon öğesidir. Breadcrumb’ın Seo’ya etkisi de oldukça önemlidir.
Breadcrumb, kullanıcılara web sitesindeki yolunu gösteren bir kimlik bilgisi gibidir. Kullanıcılar, breadcrumb sayesinde anasayfaya, kategori sayfalarına veya alt sayfalara kolaylıkla dönebilirler. Ayrıca, arama motorları da breadcrumb’ı kullanarak web sitenizin yapısını ve hiyerarşisini anlayabilirler. Bu da arama motorlarında daha iyi sıralamalara ve daha fazla organik trafik elde etmeye yardımcı olur.
Breadcrumb’ın Seo’ya etkisini artırmak için bazı ipuçları bulunmaktadır. İlk olarak, breadcrumb’ın doğru şekilde oluşturulması gerekir. Her bir sayfa için geçerli olan breadcrumb, o sayfanın üst kategorilerini ve anasayfayı içermelidir. Böylece arama motorları ve kullanıcılar, sayfalar arasındaki ilişkiyi daha iyi anlayabilirler. Aynı zamanda, breadcrumb’ın görsel olarak da dikkat çekici olması ve kullanıcı deneyimini iyileştirmesi önemlidir. Sade ve anlaşılır bir tasarım tercih edilmelidir.
Breadcrumb’ın Seo’ya etkisi bir diğer nokta da içerik zenginliğidir. Breadcrumb, kullanıcıların gezinme yolunu gösterdiği için içeriğinizi daha iyi organize etmenize yardımcı olur. Özellikle e-ticaret sitelerinde ürün kategorilerini ve alt kategorilerini breadcrumb olarak kullanmak, arama motorlarına ve kullanıcılara daha fazla bilgi sunmanızı sağlar. Bu da web sitenizin arama motorlarında daha görünür olmasına ve daha fazla ziyaretçi çekmesine yardımcı olur.
| Breadcrumb Nedir? | Breadcrumb’ın Önemi | Breadcrumb Nasıl Oluşturulur? |
|---|---|---|
| Breadcrumb, web sitesinde kullanıcıların yolunu gösteren bir navigasyon öğesidir. | Breadcrumb, web sitesinin kullanıcı deneyimini iyileştirir ve arama motorlarında daha iyi sıralamalar elde etmeyi sağlar. | Breadcrumb oluşturmak için her bir sayfanın üst kategorilerini ve anasayfayı içeren bir yapı kullanılmalıdır. |
| Özellikle e-ticaret sitelerinde kullanıcıların ürün kategorilerini takip etmelerini sağlar. | Breadcrumb, web sitesinin hiyerarşisini ve yapısını anlamayı kolaylaştırır. | Breadcrumb görsel olarak da dikkat çekici ve anlaşılır bir şekilde tasarlanmalıdır. |
Bu nedenlerle, web sitenizde breadcrumb kullanmanız Seo açısından oldukça önemlidir. Hem kullanıcı deneyimini iyileştirir hem de arama motorlarında daha iyi sıralamalar elde etmenizi sağlar. Böylece daha fazla organik trafik çekebilir ve web sitenizin görünürlüğünü artırabilirsiniz.
Sık Sorulan Sorular
Breadcrumb Nedir?
Breadcrumb, kullanıcıların bir web sitesindeki konumlarını belirlemek ve gezinmeyi kolaylaştırmak için kullanılan bir navigasyon öğesidir.
Breadcrumb’ın Önemi
Breadcrumb, kullanıcılara web sitesindeki yerlerini göstererek gezinme deneyimini geliştirir ve kullanıcıların istedikleri sayfaya kolayca ulaşmalarını sağlar.
Breadcrumb Nasıl Oluşturulur?
Breadcrumb, HTML ve CSS kullanılarak oluşturulabilir. Bir dizi bağlantı ile konumları gösteren bir yapı tasarlanır ve stil verilerek görüntülenebilir.
Breadcrumb Kullanımı Için İpuçları
Breadcrumb’ı kullanırken sayfalar arasında mantıklı bir hiyerarşi oluşturmayı ve kullanıcıların aradıklarını bulmalarını kolaylaştırmayı unutmayın. Ayrıca, breadcrumb’ın kolayca görülebilir ve kullanılabilir olmasına dikkat edin.
Breadcrumb Entegrasyonu
Breadcrumb’ı web sitesine entegre etmek için, her sayfada breadcrumb’ı oluşturacak HTML ve CSS kodlarını eklemeniz gerekmektedir.
Breadcrumb’ın Seo’ya Etkisi
Breadcrumb, SEO açısından faydalı olabilir çünkü sayfalar arasındaki ilişkiyi gösterir ve kullanıcıların web sitesinde gezinmelerini kolaylaştırır.
Kullanıcı Deneyimini Nasıl İyileştirir?
Breadcrumb, kullanıcılara web sitesinde gezinirken anında geri dönme olanağı sağlar ve böylece daha iyi bir kullanıcı deneyimi sunar.
Dilerseniz daha önce yazmış olduğumuz Whatsapp Plus Nedir konulu makalemizi okuyabilirsiniz.