Sitenize Favicon Ekleme – 2 Yöntem
Web sitelerinin hemen hemen hepsinin kendisine ait logosu bulunmaktadır. Sitenize favicon ekleme ile daha güzel bir sekme görünümü alabilirsiniz. Bu logoları sitelerinde favicon olarak kullanmaktadırlar. Favicon nedir diye soracak olursanız size bunu görsel olarak göstermek isteriz.

Web sitelerine favicon eklemek MOZ’un spam kriterlerinde de bulunmaktadır. Favicon kullanmayan siteler genel olarak spam şeklinde algılanıyor. Dolayısı ile sadece bir simge eklemekten öte bir işlem yapmaktasınız.
Favicon eklemek için bir kaç araca ve bir kaç satır koda ihtiyacınız olacak. Bu sayede basit bir şekilde simgenizi ekleyebilirsiniz.
Sitenize Favicon Ekleme İçin Gerekenler
Sitenize favicon ekleyebilmeniz için bazı ekipmanlara ihtiyacınız var. Hemen hemen tüm tarayıcılar favicon.ico dosyasını favicon olarak tanır. Bu da en kolay icon ekleme yoludur.
- Öncelikle kare boyutlarda transparan (png formatında) bir logoya ihtiyacınız var. Bu logonun transparan olması daha hoş bir görüntü için gereklidir.
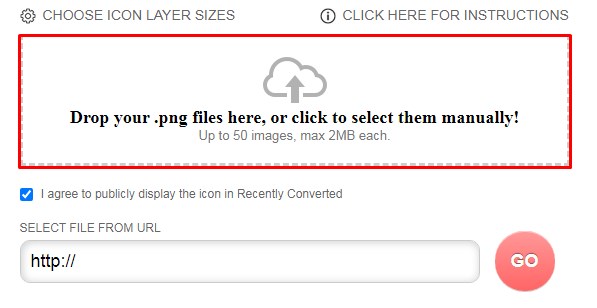
- Kare png formattaki resmi sitemize favicon olarak eklemek için convertico.com sitesini kullanacağız.
- Siteyi açıp aşağıdaki alana tıklayarak resminizi seçmeniz gerekiyor.

- Ardından çevirme işlemi tamamlandığında sağ bölümde aşağıdaki gibi logonuzun favicon’a dönüştürüldüğüne dair bir alan göreceksiniz. Sağ bölümünde yer alan indirme butonu ile icon dosyanızı inirebilirsiniz.

- İndirdiğiniz ico uzantılı dosyanızı öncelikle favicon.ico olarak yeniden adlandırmanız gerekmektedir. Sistemin icon olarka tanıması için bu ismin verilmesi şart.
- Yeniden adlandırdığımız dosyayı FTP istemcimiz ile public_html dizinimize atıyoruz.
Bu adımların ardından sitenizin index dosyasının <head> bölümü içerisinde aşağıdaki kodu kullanarak favicon dosyanızın aktifleşmesini sağlayabilirsiniz.
<link rel="icon" href="favicon adresi" type="image/x-icon" />
Dosyanızı kaydederek işlemin aktifleşmesini sağlayabilirsiniz.
NOT: İsterseniz aşağıdaki kodu kullanarak png formatındaki dosyalarınız da favicon olarak kullanabilirsiniz.
<link rel="shortcut icon" type="image/png" href="/favicon.png"/>