HTML Nedir? Hypertext Markup Language İle İlgili Genel Bilgiler
HTML Nedir konulu yazımız ile sizlere açılımı hypertext markup language olan web sitesi yapımında kullanılan işaretleme dili hakkında bilgiler vereceğiz. HTML kullanıcıların web siteleri oluşturmaları için gerekli yapıları bünyeinde barındıran bir işaretleme dilidir. HTML kesinlikle bir programlama dili değildir.
HTML sayesinde paragraflar, bağlantılar, başlıklar ve linkler oluşturabilirsiniz. Bu sayede sitenizi ziyaret eden kullanıcılar için zengin içerikler oluşturabilirsiniz. Ancak HTML ile dinamik web siteleri oluşturamazsınız. Yani kullanıcıların etkileşimde olabileceği siteler oluşturmanız mümkün değildir. HTML’i bir metin editörü gibi düşünebilirsiniz.
HTML basit bir kod yapısı ve temel iskelet üzerine web sitesi inşa edilmektedir. Örneğin temel iskelet yapısını oluşturduktan sonra <p>…..</p> şeklindeki bir aralığa yazacağınız metinler paragraf özelliği kazanmaktadır.<etiket> </etiket> şeklinde açılış ve kapanış alanları bulunmaktadır. Oluşturduğunuz her etiket kendine has özellikler ile kullanıcılara görüntülenecektir.
Genel olarak HTML öğrenerek web sitesi kurma işlemleri için ilk adımı atmış olursunuz. HTML Nedir dedikten ve araştırdıktan sonra göreceksiniz ki öğrenmesi oldukça kolay bir dildir.
HTML Tarihi
HTML, CERN labaratuarında çalışan bir fizikçi Tim Berners-Lee tarafından geliştirilmiştir. HTML’in ilk sürümü 1991 yılında 18 etiketin bulunduğu bir dil olarak geliştirildi. Her yeni HTML sürümünde daha kullanışlı etiketler ve özellikler eklenmiştir. Günümüzde HTML 140 etiketi bünyesinden barındırmaktadır.
HTML dili günümüzde bir web standartı olarak belirlenmiştir ve hızlı popülerleşmesinden dolayı World Wide Web Consortium (W3C) tarafından denetlenerek bazı standartlar belirlenmiştir. W3C‘nin sitesinden dilerseniz bu standartları ve etiket kurallarını kontrol edebilirsiniz.
HTML Nasıl Çalışır?
HTML dosyaları .html uzantısı ile biten dosyalardır. Bu dosyalar web tarayıcıları tarafından (Chrome, Firefox, Opera, Safari) derlenerek kullanıcılara mantıklı görüntüler olarak görüntülenilir.
Her HTML dosyası etiketlerden yani elementlerden oluşur. Bu etiketler ve elementler paragraflar, resimler ve buna benzer içerikleri bünyesinde barındırır. HTML elementleri <tag></tag> şeklinde yazılır. Yani ilk <tag> bir etiketin başlangıcıdır, içerisine etiketin özeliklerine göre biçim alır. İkinci kısımda bulunan </tag> bölümü ise etiketin kapatılma kısmıdır. HTML’de tüm etiketler bu düzenle yazılır.
Temel HTML İskeleti
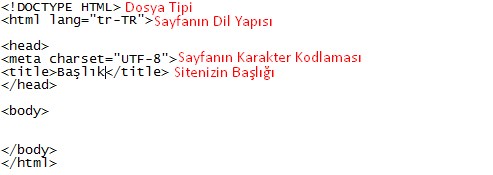
HTML dosyaları içerisine etiketler ve yazılar girilmeden önce bazı temel standartlara kavuşturulmalıdır. İlk olarak HTML dosyalarına bir iskelet girilerek temel standartlara kavuşturulur. Bu iskeletin içerisinde sitenin dili, dosya yapısı, temel bölümleri gibi alanlar yer alır. Örnek bir HTML iskeleti aşağıdadır.

Temel iskeletin üst bölümünde yer alan doctype kısmı dosya türünü belirttiğimiz alandır. HTML lang=”tr-TR” kısmı sayfanın dilini belirttiğimiz kısımdır. Head bölümü bir web sitesinin üst bölümüdür. Yani sitenin arkaplanda bünyesinde barındırması gerektiği bilgilerin bulunduğu bölümdür. Anahtar kelimeler, açıklamalar, karakter kodlaması, sayfanın başlığı, sitenizin bulunduğu ülke gibi bilgiler bu kısımda yazılır. Ancak bu kısımda yazılan bilgiler kullanıcılara direk olarak gösterilmez. Sayfa kaynaklarında yer alır.
Body kısmı sitenin kullanıcılara gösterilecek olan içeriklerinin bulunduğu yerdir. Sitenizin logosundan, en alt kısımdaki atıflara kadar görünen herşey body bölümünde yer almaktadır.
En Çok Kullanlan HTML Etiketleri
HTML Nedir yazımızın bu bölümünde sizler için sıklıkla kullanılan ve web tasarım konularına giriş yapan herkesin bilmesi gereken temel etiketleri ve kullanım şekillerini göreceğiz.
Başlık Etiketleri
Başlıklar h1 en büyük ve önemli başlık olmak üzere h6 düzeyine kadar devam etmektedir. Kullanım olarak <h1></h1> şeklindedir.
Paragraf Etiketi
Paragraflar <p></p> olarak belirtilir, alıntılar <blockquote></blockquote> şeklinde kullanılır.
Alan Etiketleri
HTML’de serbest alanlar ve bölümler oluşturmak için div yapısı kullanılabilir. Bu yapı için <div></div> şeklinde alanlar açılabilir. Bu div alanları css yardımı ile istenildiği gibi özelleştirilebilir. O zamana kadar her div sonsuz yükseklik ve genişliğe sahiptir.
Liste Etiketleri
HTML’de listeler sıralı ve sırasız listeler olmak üzere ikiye ayrılır. Sıralı liste oluşturulacak ise <ol></ol>, sırasız liste oluşturulacak ise <ul></ul> şeklinde etiket açılır ve her liste elemanı için <li></li> bloğu açılarak listeler oluşturulur.
Satı İçi Etiketler
Yukarıda belirtilern elementlerin dışında satır içi elementler belli bir bölüme özellik vermek için kullanılırlar. Örneğin bir kelime grubunu kalınlaştırmak yada üstünü çizmek gibi.
- strong : Kalın metin
- em : İtalik metin
HTML Link elementi
HTML dosyalarında başka bir sayfaya yada siteye link vermek için a etiketi kullanılır. Kullanımı aşağıdaki gibidir;
<a href="adres">Buraya Tıklayın</a>
Link elementlerinde bazı alt özellikler eklenebilir. Bir linke tıklandığında sitenin farklı bir lokasyonda açılmasını isterseniz aşağıdaki seçenekleri kullanabilirsiniz.
| _blank | Belgeyi yeni bir pencerede veya sekmede açar. |
| _self | Belgeyi aynı çerçeve içerisinde açar. (Varsayılan) |
| _parent | Belgeyi ana frame’de açar. |
| _top | Belgeyi pencerenin gövdesinde açar. |
Örnek:
<a href=”https://www.google.com” target=”_blank”>Google</a>
HTML Resim Etiketi
Web sitelerinize resim eklemek için img etiketini kullanabilirsiniz. Bu element içinde eklenen src kontrolü ile resmin linki/adresi belirtilmelidir. Ayrıca resmin ne içerdiğini arama motorlarına anlatmak için alt etiketi kullanılmalıdır.
<img src="/resimler/ornkek.jpg" alt="Ornek resim">
Bu ve buna benzer tüm HTML elemenetlerini, nasıl kullanıldıklarını W3C sitesinde yer alan okuldan da öğrenebilir, YouTube gibi mecralardaki eğitim setlerini kullanabilirsiniz.
HTML Artıları ve Eksileri
HTML Nedir ve html ile ilgili temel bilgileri öğrendikten sonra şimdide tüm program ve dillerde olduğu gibi HTML’in de artıları ve eksilerine bir göz atalım. Sizler için bu artı ve eksileri derledik.
Artılar:
- Yaygın olarak kullanılan, sektördeki herkesin bilmesi gereken bir dil olduğu için muhattabınız çok olacaktır
- Bütün kullanıcılarda ortak olarak aynı şekilde çalışır
- Öğrenmesi oldukça kolaydır
- Açık kaynak kodludur, yani geliştirilmeye açık ve ücretsizdir
- Bir web standartı olduğu için W3C tarafındna denetlenmektedir
- Web sitelerini dinamikleştiren php ve javascript gibi dillere kolayca entegre edilebilir
- Temiz ve kararlı bir biçimde kodlanabilir
Eksileri:
- Statik yani kullanıcı ile etkileşime giremeyen web siteleri için kullanılır. İşlevselleştirebilmek için javasciprt ya da php ile bütünleşmesi gerekir
- Kullanıcıların katkısı olması yerine sabit web sayfalarının oluşturulması için kullanılır
- Gelişmiş HTML özellikleri bazen web tarayıcılaraı tarafından geç tanımlanabiliyor
- Görsel olarak özelleştirilmesi kısıtlıdır. Dolayısı ile göze hoş gelen sitelerin yapılması sadece HTML ile yapılması mümkün değildir.
Gelişmiş Web Siteleri Nasıl Yapılır?
Web siteleri yapımında sadece HTML kullanımı yetersiz kalacaktır. Öncelikle görsel açıdan kullanıcıların gözüne hoş gelen siteler yapabilmeniz için CSS dilini de bilmeniz gerekmektedir.
Eğer sitenizin kullanıcılar ile etkileşimde olmasını yani dinamik bir web sitesi olmasını istiyorsanız bu durumda javascript ya da php dilini de bilmeniz gerekmektedir.
Dolayısı ile buradan bir web sitesinin yapımı için HTML’in tek başına yetersiz olacağını çıkarabiliriz.
- CSS ile arkaplanlar, görsel düzenlemeler, boşluklar, genişlik ve ükseklikler gibi pek çok görsel değişimi yapabilirsiniz.
- Javasciprt ile slider, açılır menü, yan menüler, mobil menüler gibi tasarımları yaparken, php ile veri depolama ve kullanıcılar ile etkileşimli siteler oluşturmanız mümkündür.
Özetle HTML Nedir?
HTML bir web sitesinin oluşturulması için kullanılacak en temel dildir. Bu dili bilmeden diğer bahsi geçen css, javasciprt ve php gibi dilleri öğrenmeye çalışmanız mantıksız olacaktır. Ancak şunu unutmamak gerekiyor, hiç bir dil tek başına bir işin tamamlanması için yeterli olmayacaktır. Hepsini bilmeni ve etkin olarak kullanabilmeniz gerekmektedir.
HTML Nedir konulu yazımız ile sizlerin html konusundaki sorularını ve bilmesi gereken temel bilgileri aktarmaya çalıştık. Yorumlarınızı ve sorularınızı alt kısımdan bizimle paylaşmayı unutmayın.


