(SI) Speed Index Nedir?
Speed Index Türkçe de Hız Endeksi anlamına gelir. Web sayfanızı ziyaret eden ziyaretçilerinizin sayfanızın içeriğinizi bütünüyle görmelerinin ne kadar zaman aldığının bir ölçümüdür. (SI) ziyaretçilerinizin siteye girdiklerinde tüm içeriğin göründüğü anı dikkate alır.
Speed Index Nasıl Ölçülür?
First Contentful Paint gibi metrikler tek bir noktayı ölçerken, Speed Index’in amacı bir web sayfasının görünen bölümünün tüm yükleme sürecini yakalamaktır. Aslında Lighthouse, arka planda yükleme işleminin bir videosunu çeker ve ardından kareler arasındaki farkı hesaplar.
Genel olarak, Speed Index, bir sayfanın ilk durumundan (boş ekran) görsel olarak tamamlanmış bir duruma geçmesi için geçen ortalama süreyi gösterir. Sayfa, bileşenleri yüklemeye ve verileri arka planda işlemeye devam edebilir, ancak kullanıcının görünüm alanında gördüğü hiçbir şeyi değiştirmezse, Speed Index etkilenmeyecektir. Bu nedenle bu metrik kullanıcı merkezlidir, tıpkı bir ziyaretçinin yükleme hızını algılayacağı şekilde, yalnızca görsel ilerlemeyi izler.
Hız Endeksi Puanı Karşılaştırmaları
Speed Index (SI) ölçümünüze bir puan vermek için Lighthouse, sonucu HTTP arşivinden alınan diğer gerçek web sitesi sonuçlarıyla karşılaştırır.
- 0-4,3 saniye — Yeşil (hızlı) — SI puanı 75’ten 100’e
- 4.4-5.8 saniye — Turuncu (orta) — SI puanı 50’den 74’e
- 5,8 saniyeden fazla — Kırmızı (yavaş) — SI puanı 0’dan 49’a
Speed Index Puanı Nasıl İyileştirilir
Öncelikle komut dosyalarınızın yükleme sürelerini optimize etmenin ve bunları sayfada doğru yere yerleştirmenin önemini belirtmemiz gerek. Şimdi denetimi gözden geçirelim ve hangi bilgilerin amaçlarımız için en uygun olduğunu bulalım.
İlk olarak, Teşhis, özellikle şu üç denetime bakmanızı tavsiye ederiz:
- Web yazı tipi yüklemesi sırasında metnin görünür kalmasını sağlayın
- Ana iş parçacığı çalışmasını en aza indirin
- JavaScript yürütme süresini azaltın
1. Farklı Yazı tipi Kullanmaktan Kaçının
Bu kulağa kafa karıştırıcı gelse de aslında oldukça basit, yazı tipinin yüklenmesini beklemek yerine, ziyaretçilerin sisteminde zaten var olan bir yazı tipini görüntüleyin.
2. Ana İş Parçacığı Çalışmasını En Aza İndirin
Genellikle oluşturma işleminin ana iş parçacığı HTML’yi ayrıştırmak, belgenin DOM ağacını oluşturmak, CSS ve Javascript’i ayrıştırmak ve ikincisini yürütmekle meşgul olur.
Tarayıcı, görünüm alanında son sayfa bölümünü görüntülemek için gereken HTML ve CSS ile ne kadar hızlı ilgilenirse, Hız İndeksi değerleri o kadar iyi olur. Bunu akılda tutarak, Javascript ile ilgili görevleri mümkün olduğunca hariç tutmayı deneyin. Bunu yapmak için:
- Ertelenebilir “Lazy load” Javascript.
- İlk görünen bölümü görüntülemek ve gerisini ertelemek için gereken minimum CSS’yi (Kritik CSS yolu olarak da adlandırılır) kullanın.
3. Javascript Yürütme Süresini Azaltın
Varlıklarınızın (komut dosyalarınız) yükleme sürecini olumsuz etkilemesinin birkaç yolu vardır:
- Ağ: Ağır komut dosyalarının indirilmesi daha uzun sürer.
- Ayrıştırma ve derleme: Tüm hazırlık çalışmaları, sayfa oluşturma sürecini engeller.
- Yürütme: Optimize edilmemiş komut dosyalarının çalışmasını tamamlaması daha uzun sürer.
- Bellek: Tarayıcı belleğinin aşırı yüklenmesi sayfayı da yavaşlatır.
4 . Oluşturmayı Engelleyen Kaynakları Ortadan kaldırın
Opportunities sekmesinde, Oluşturmayı engelleyen kaynakları ortadan kaldır adlı yakından ilgili bir denetim vardır.
Oluşturma sürecini engelleyen her şey Speed Index puanına zarar verir. Üçüncü taraf komut dosyalarını sayfanın altına koymaya çalışın veya bunları koşullu olarak tetikleyin.
5. Grafik İçeriği İnceleyin
Bunu çözüm yolunu listenin en sonuna koyduk, çünkü diğer iyileştirmeler gibi geliştirme ile doğrudan ilgili değil, ancak büyük bir etkisi olabilir.
Büyük, optimize edilmemiş görüntüler, bant genişliğini verimsiz komut dosyaları kadar kaplar. Komut dosyalarınızla uğraşmaya başlamadan önce, daha iyi bir Speed Index puanı elde etmek için şu iki iyileştirmeyi göz önünde bulundurabilirsiniz:
- Uygun boyutta görseller kullanın. Mobil ekranda küçük bir küçük resim için 4K görüntü yüklemeye gerek yoktur.
- Ekran dışı görüntüler için yavaş yükleme işlemini kullanın. Speed Index, görünüm alanında görünen içerikle ilgilidir.
Özet
Dikkat sürelerinin kısaldığı bu modern çağda, insanlar anlık içeriğe alışıyor. Web sitenizde ilgi çekici içerikler olsa bile, düşük hız performansı daha yüksek kullanıcı kaybetme oranlarına ve dolayısıyla daha düşük dönüşüm sayılarına neden olabiliyor.
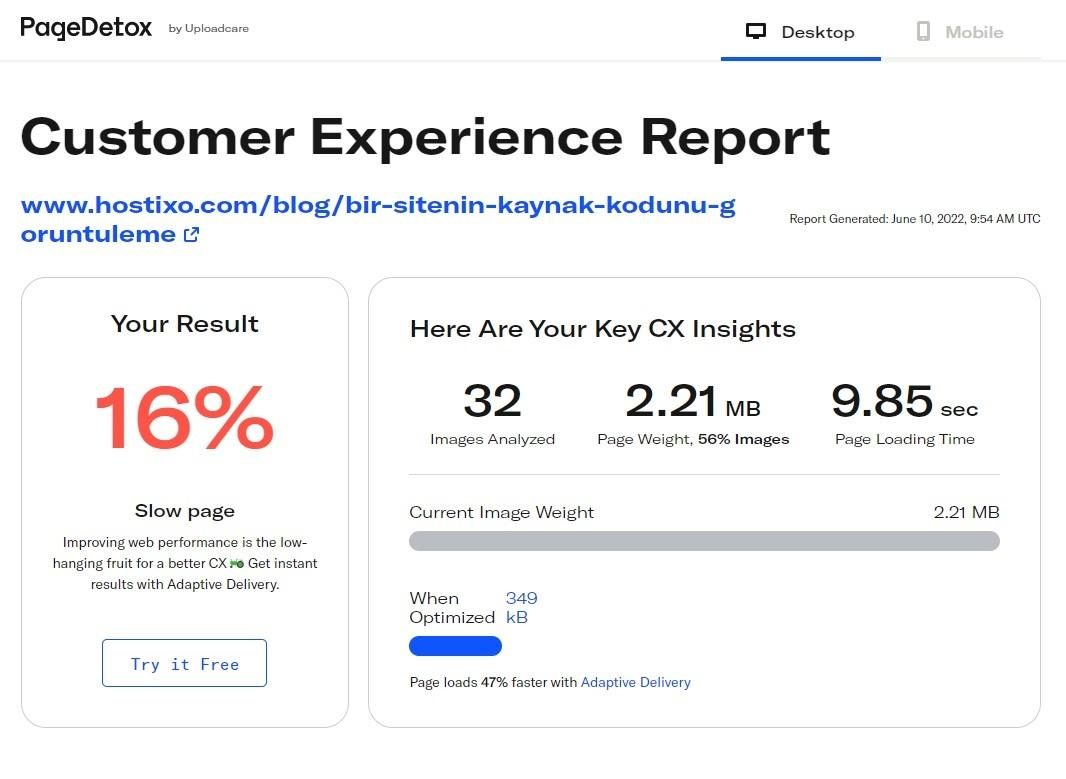
Eğer ziyaretçilerinizin sitenizi erken terk etmesini istemiyorsanız, web sitenizdeki görselleri inceleyerek optimizasyon sürecine başlamanızı tavsiye ederiz. Bunu kolaylaştırmak için Uploadcare, web sitenizdeki görüntülerin ayrıntılı bir analizini ve kaydedilebilecek potansiyel ağ bant genişliğini size verecek olan PageDetox adlı bir araca sahiptir. Web siteniz için nasıl bir fayda sağlayabileceğini görmek için bu uygulamayı deneyebilirsiniz.
İnceleyebilirsiniz (TBT) Total Blocking Time Nedir Ve Nasıl Optimize Edilir?