Total Blocking Time Nedir?
Bir web sayfasının ana iş parçacığının uzun görevler nedeniyle engellendiği ve yükü işlerken kullanıcı etkileşimlerine yanıt vermesini engellediği toplam süredir.
Web sayfalarının temel hayati değerlerinin yanı sıra, bir web sayfasının tamamen kullanılabilir hale gelmeden önce yanıt verebilirliğini veya kullanılabilirliğini ölçen çok önemli bir ölçüm metriğidir.
TBT, First Contentful Paint (FCP) ile Etkileşim Süresi (TTI) arasındaki toplam süredir. Tarayıcının ana iş parçacığı genellikle bir web sayfasının yüklenmesi sırasında birkaç görevi yürütür ve özellikle bu süre boyunca yürütülen uzun görevlerin sayısına bağlıdır.
Tarayıcının ana iş parçacığı, HTML ayrıştırma, DOM oluşturma, JavaScript ve CSS yürütme, çöp toplama, olay işleme vb. gibi önemli görevler de dahil olmak üzere web sayfası oluşturma sırasında çeşitli görevleri gerçekleştirir.
Ana iş parçacığının 50 ms’den fazla çalışması uzun süren bir görevdir. Tarayıcı devam eden bir görevi yarıdayken kesmediği için, ana iş parçacığı yürütme sırasında engellenir. Bu nedenle, ana iş parçacığı, bu engelleme süresi boyunca herhangi bir kullanıcı etkileşimine yanıt veremez.
Total Blocking Time Kullanıcı Deneyimini Nasıl Etkiler?
Kullanıcılar, içeriğinin yalnızca bir kısmını yüklendiğinde yani tamamen kullanılabilir hale gelmeden önce bir web sayfasıyla etkileşime girebilir. Örneğin, kullanıcılar ilk sayfa yüklemesi sırasında fare tıklamaları, klavye basmaları, ekrana dokunmalar vb. kullanarak tarayıcıyla etkileşime girebilir.
Uzun süren görevler, ana iş parçacığının bu tür girdilere yanıt vermesini engeller ve bu da kullanıcıları hayal kırıklığına uğratır.
Ek olarak, büyük bir TBT’ye sahip olmak, TTI’yi büyütür, bu da kullanıcıların sayfa tamamen kullanılabilir hale gelene kadar uzun süre beklemesi gerektiği anlamına gelir ve kullanıcıların site hakkındaki görüşlerini etkiler.
Bu tür senaryolar, web sitesinin genel kullanıcı deneyimini etkileyerek, zayıf kullanıcı dönüşümüne ve kullanıcıların web sayfasını daha çabuk terk etme oranını artırır.
TBT SEO’yu Nasıl Etkiler?
Arama motoru algoritmaları, web sayfalarını sıralarken kullanıcı deneyimini dikkate alır.
Bir web sayfasında çok sayıda engelleme görevi varsa, bu, hızlı yanıta ihtiyaç duyan kullanıcılar tarafından yapılan arama sorgularını etkileyebilir, bu nedenle çok sayıda engelleme görevine sahip olmak bir sayfanın SEO sıralamasını doğrudan etkileyebilir.
TTI’dan Farkı Nedir?
TTI, bir web sayfasının kullanıcı etkileşimlerine tamamen hazır hale gelmesi için geçen süredir. Sayfa TTI’ye ulaştığında, faydalı içerik gösterir veya FCP’ye ulaşır ve olay işleyicileri en görünür öğeler için kaydedilir. Web sayfası, kullanıcı etkileşimlerine 50 ms içinde yanıt verir.
Buna karşılık, TBT, bir web sayfasının TTI’ya ulaşmadan önce kullanıcı olaylarına ne kadar süreyle yanıt vermediğini ölçer. Bu nedenle, bir kullanıcı FCP ve TTI arasındaki bir web sayfasıyla etkileşime girerse, ana iş parçacığı o sırada meşgul olduğu için kullanıcı yanıtta bir gecikme yaşayacaktır.
TBT Nasıl Ölçülür
Genel olarak puanın 300 ms’nin altında olması TBT için iyi bir puandır. Aşağıdaki tablo, Google Lighthouse’a göre bir web sayfasının performansıyla nasıl eşleştiğini gösterir.
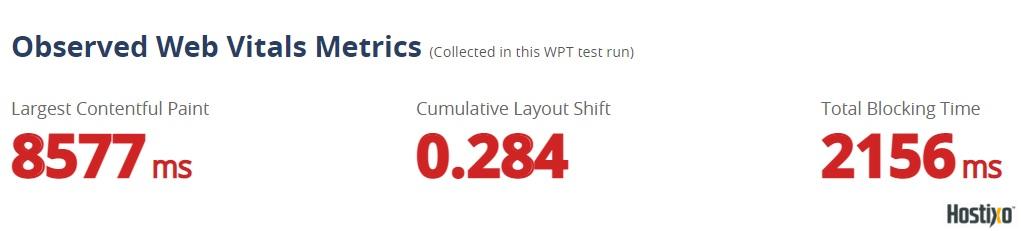
TBT Ölçümü
Verilen bağlantıdaki araçları kullanarak ölçüm yapabilirsiniz;
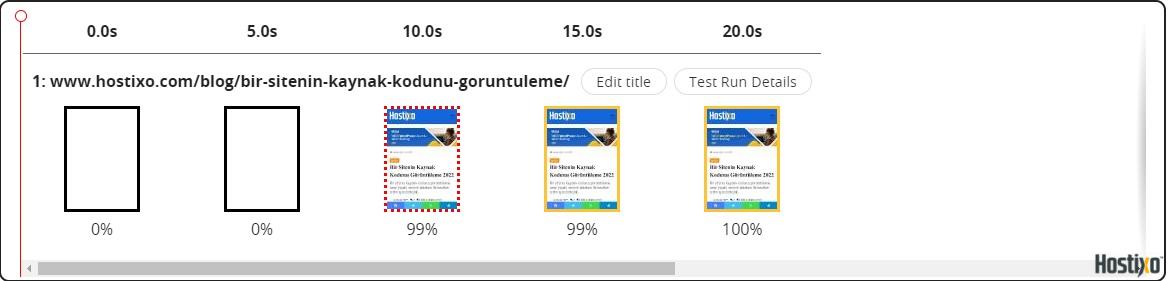
Aşağıdaki örnekte, Web Sayfası Testi kullanarak ölçüm yapacağız. Aşağıdaki adımları izleyerek istediğiniz site için bir test yapabilirsiniz.
- Açılır menüden web vitals sekmesini seçin.
- Test için web sayfasının URL’sini girin.
- İstediğiniz test yapılandırmasını seçin.
- Testi başlatın ve sonuçları almak için birkaç dakika bekleyin.


Nasıl Optimize Edilir?
Buradaki çözüm, gereksiz üçüncü taraf komut dosyalarının sayısını sınırlamak ve bunları web sayfasının temel yüklemesi tamamlandıktan sonra yüklemektir.
- Komut dosyası değerlendirme süresini azaltma.
- Yüksek JavaScript Yürütme Süresi.
- Stil ve düzen yeniden hesaplamasını azaltma.
- CSS’yi küçültme.
- Kullanılmayan kodu kaldırma.
- Kullanılmayan ve kritik olmayan JavaScript’i erteleme.
- Uzun süre çalışan girdi işleyicileri kullanmaktan kaçının.
Özet
TBT, bir web sayfasının etkileşimli hale gelmeden önce yanıt verebilirliğini ve kullanılabilirliğini tahmin eden önemli bir laboratuvar metriğidir. Bu yazıdan öğrendiğimiz gibi, TBT bir web sitesinin kullanıcı deneyimini ve SEO’sunu doğrudan etkiler. Web Sayfası Testi kullanarak keşfedebileceğiniz zayıf TBT’nin birkaç nedeni vardır. Zayıf TBT’nin arkasındaki ana neden, optimize edilmemiş üçüncü taraf JavaScript kodudur.
Bu yazımızda Total Blocking Time Nedir? konusunu ele aldık dilerseniz (TTI) Time To Interactive ”Etkileşim Süresi” Nedir, Nasıl İyileştirilir? başlıklı yazımızı da inceleyebilirsiniz.