Responsive Tasarım Nedir?
Günümüzde hemen hemen her web sitesinin mobil uyumlu sayfası vardır. Responsive tasarım nedir sorusunun cevabı bu ise bu tasarımın kaynağındadır. Responsive ekrana duyarlı tasarımın ta kendisidir. Bu tasarım sistemi sayesinde web siteniz, görüntülendiği cihazın ekran boyutlarına göre şekillenerek her ekran boyutunda aynı kalitede ve okunabilirlikte görüntülenmektedir.
Bu yazımız ile sizlere responsive tasarım hakkında bilgiler vererek detaylar aktaracağız. Responsive web tasarım konusu ile ilgili bilgiler sayesinde artık web tasarıma daha farklı bir göz ile bakacaksınız.
Günümüzde çoğu insan ilerinin büyük bölümünü mobil platformlardan yapmaktadır. Bu işlerin içerisinde alışverişten tutun eğitime, bilgi edinmeden çalışmaya kadar pek çok alan mevcuttur. Tüm bu yoğunluğun içerisinde yanımızda sürekli bilgisayar taşımak ekstra bir külfet olacaktır. Ancak elimizin her an altında bulunan mobil cihazlar sayesinde yer ve zamana bağlı olmaksızın tüm işlerimizi halletme imkânımız var.
Responsive Tasarım Neden Gerekli
Günümüzde web sitelerinin trafiğinin büyük çoğunluğu mobil platformlardan gelmektedir. Dolayısı ile cep telefonu, tabletler gibi pek çok aracın hayatımızdaki önemi de aynı oranda artmıştır. Responsive tasarım sayesinde ekran duyarlılığı yükseltilmiş web siteleri tasarlanarak ziyaretçilerin her ortamda ve her web sitesinden aynı deneyimi aynı kalitede yaşamaları amaçlanır. Günümüzde artık çoğu web sitesinin tasarımı bu ekilde mobil uyumlu tasarım başlığı ile yapılmaktadır.

Web sitelerinde kullanıcı deneyimi oldukça önemlidir. Çünkü kullanıcıların bir siteyi ziyareti sırasında gezinmeleri süresince okunabilirlik ve görsel boyutları oldukça önemlidir. Mobil uyumlu sitelerde kullanıcılar daha uzun zaman geçirerek sitenize pozitif etki yapacaktır.
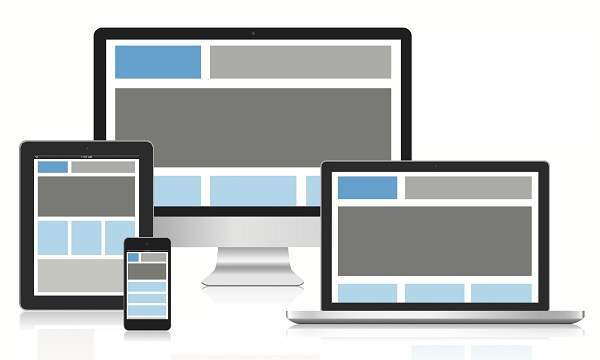
Responsive tasarım ile tablet, akıllı telefon ve masaüstü bilgisayar ekranlarının çözünürlüklerinden bağımsız olarak tasarım yapılır. Kullanıcı sitenize mobil ekranlardan girdiğinde tasarım değişir. Yani ekrana uyumlu olarak şekilde tasarımınız küçülür, yazılar okunabilir boyutlara evrilir, görseller ekrana sığacak şekilde küçülür ve esner. İhtiyaç duyulduğu kısımlarda ise sitenin bazı kısımları gizlenebilir.
Özetle kullanıcıların sitenizde daha rahat ve gözleri yorulmadan, okunabilir, gezilebilir şekilde gezinebilmesi için, ekrana bağımlı olmadan ziyaret edebilmeleri için responsive tasarım ile web siteleri dizayn etmek oldukça önemlidir.
Responsive Tasarım Nasıl Yapılır?
Responsive web tasarım işlerine başlamadan önce tasarımın yapılabilmesi için ekranların çözünürlüğünün bilinmesi gerekir. Örneğin masaüstü bilgisayarlarda ekran çözünürlüğü en az 1024px ve üzeri, tabletler için 768px ve 1023px aralığında, bazı akıllı telefonlarda 480px ile 767px aralığında 480px ile 767px aralığında, eski akıllı telefonlarda ise 479px değerinin altında kalan çözünürlükler kullanılır.
Responsve tasarım CSS dosyalarına girilen kodlar yardımı ile yapılmaktadır. Öncelikle sitemizin head kısmında sitenin ekran duyarlı olduğunu belirtmemiz gerekir. Bunun için aşağıdaki kodu kullanabilirsiniz.
<meta name="viewport" content="width=device-width; initial-scale=1.0">
Yukarıdaki kodun mutlaka head bölümünde bulunması gerekmektedir. Aksi takdirde responsive tasarım kodlarını çalışmayacaktır.
Ardından CSS dosyanızda örneğin 480px ve altındaki ekran çözünürlükleri için kullanacağınız css kodlarını girmek için aşağıdaki gibi bir bölüm açmalısınız
@media screen and (max-width: 480px) {Kodlarınız}
Responsive tasarım sayesinde web sitenizin mobil dürümü için ayrı bi tasarım ya da kodlama yapmaya gerek kalmaksızın stabil bir site tasarlayabilirsiniz. Böylece ziyaretçileriniz sizlere daha rahat ve her platformdan ulaşırlar. Günümüzde mobil uyumluluk bir Google kriteri olmuş durumda. Dolayısı ile yukarıdaki bahsettiğimiz üzere web sitelerine gelen trafiğin pastasından pay almak için mutlaka mobil uyumlu web sitesi sahibi olmamız gerekiyor.
Sonuç
Bu yazımızda sizlere responsive tasarım konusunun önemini, nasıl yapıldığını ve günlük hayattaki yerinden bahsettik. Unutmamanız gereken en önemli konu, mobil kullanıcı trafiği artık arama motorları gözünde başlı başına bir kıstas. Alacağınız her mobil trafik normal trafikten daha değerli durumdadır. Dolayısı ile web sitesi sahiplerinin mutlak suretle mobil uyumlu responsive tasarıma sahip bir web sitesine sahip olmaları elzemdir.