Siteler için önemli olan Core Web Vitals nedir sorusunu yazımızda yanıtlamak istiyoruz. Bu metrikler, temel olarak kullanıcı deneyimini ölçmektedir.
Bir site açtıysanız, sadece SEO’ya odaklanmanız yeterli değil. Sitenizde bazı düzenlemeler yapmanız ve birçok konu hakkında bilgi sahibi olmanız gerekiyor. Çünkü bazı konular site için ekstra önem taşıyor. Core Web Vitals’ın da siteler için fazlasıyla önemli olduğunu söyleyebiliriz.
Google’ın 2020 yılında hayata geçirdiği bu hizmet, bazı metriklere dayalı olarak kullanıcı deneyimini ölçmeyi amaçlıyor. Bu metrikler, zaman zaman sitenin sıralamasına da etki edebiliyorlar. Bir sitede kullanıcı deneyimi ne kadar olumlu yönde olursa o kadar iyi. Bu yüzden, Core Web Vitals metriklerinden olumlu sonuç almak siteniz için çok iyi olacaktır.
Core Web Vitals Nedir? Ne İşe Yarar?

Sitenize daha fazla ziyaretçi kazandırmak için kullanıcı deneyimine önem vermeniz şart. İşte bu yüzden Core Web Vitals nedir konusu oldukça önemli. Core Web Vitals, bazı metriklere dayanarak kullanıcı deneyimini ölçmeye yarıyor. Site sahipleri bu sayede kullanıcıların sitelerinde yaşadıkları deneyim hakkında fikir sahibi olabiliyorlar. Kısacası, Core Web Vitals’ın kullanıcıların sitede yaşadıkları deneyimi ölçtüğünü söyleyebiliriz.
Bu ölçümler yapılırken birçok farklı metrikler kullanılıyor. Her metrik için farklı bir skor belirleniyor. Bu metrikler, ölçüm sonucunda belirlenen skora göre iyi, geliştirilmeli veya kötü olarak değerlendiriliyor. Site sahibiyseniz bu metrikleri kontrol ederek kullanıcı deneyimin hangi seviyede olduğunu görebiliyorsunuz. Bu sayede sitenizdeki eksikler hakkında daha rahat bilgi sahibi olabilirsiniz. Bu da size kullanıcı deneyimini iyileştirmek için önemli bir yol gösterici olacaktır.
Core Web Vitals Raporu Nasıl Alınır?
Kullanıcı deneyimi hakkında fikri sahibi olmak için Core Web Vitals raporu nasıl görüntülenir? diye merak edebilirsiniz. Google Search Console’a giderek sol taraftaki seçeneklere göz atabilirsiniz. Böylece Core Web Vitals nedir konusunun ardından metrik skorlarına hızlıca ulaşabilirsiniz.
Core Web Vitals Metrikleri Nelerdir?

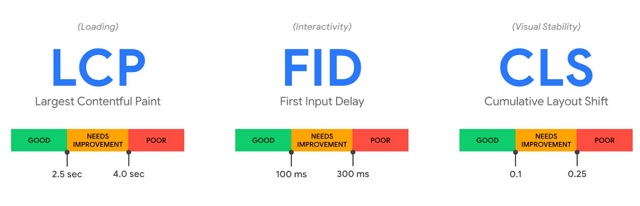
Bir önceki Core Web Vitals nedir kısmında kullanıcı deneyiminin ölçülmesi için bazı metriklerin kullanıldığını belirtmiştik. Kullanıcı deneyiminin ölçülmesi için üç farklı metrik kullanılır. Gelin bu metrikleri birlikte öğrenelim.
Cumulative Layout Shift (CLS)
Bu metrik, temel olarak sayfanın ne kadar düzenli göründüğünü ölçmektedir. Bazı sitelerin sayfalarında kaymalar yaşanabilir ve bu da sayfa düzenini önemli anlamda bozabilir. Sayfalarda yaşanan kaymalar sebebiyle, ziyaretçiler yanlış butonlara veya bağlantılara tıklayabilir.
İşte bu yüzden sayfanın düzenli olması, kullanıcı deneyimi açısından çok önemlidir. Core Web Vitals, Cumulative Layout Shift metriğiyle sitedeki öğeler arası mesafeyi vb. şeyleri ölçer. Bu sayede sayfanın ne kadar düzenli görüldüğü daha rahat anlaşılabilir. CLS puanı 0.1 altındaysa iyi, 0.1-0.25 arasındaysa geliştirilmeli, 0.25 üstündeyse kötü olarak değerlendirilir.
Largest Contentful Paint (LCP)
Core Web Vitals nedir kısmında bahsettiğimiz bir diğer metrik Largest Contentful Paint (LCP) olarak karşımıza çıkıyor. Largest Contentful Paint, temel olarak sayfaların yüklenme hızını ölçer. Ancak, bu metrik diğer hız ölçüm araçlarından biraz farklıdır. Çünkü bu metrik tamamen kullanıcı deneyimini baz alarak sayfaların yüklenme hızını ölçer.
Yani bu metrik için kullanıcıların sayfalara ne kadar sürede ulaştıkları önemlidir. Sitede yayınlanan resimlerden tutun yazı tiplerine kadar birçok şey bu metriği önemli anlamda etkileyebilir. Yüklenme hızı 2.5 saniye altındaysa iyi, 2.5-4 saniye aralığındaysa geliştirilmeli, 4 saniye üstündeyse kötü olarak değerlendirilir.
First Input Delay (FID)
Son olarak First Input Delay metriğinden bahsetmek istiyoruz. First Input Delay, site ile kullanıcı arasındaki etkileşimi ölçen bir metriktir. Örneğin, sitede bir butona tıkladığınızda bir etkileşim oluşur. İşte bu etkileşim ne kadar kısa sürede tamamlanırsa bu durum kullanıcı deneyimi açısından o kadar iyidir. First Input Delay, bu tür etkileşimlerin sürelerini ölçer. Etkileşim süresi 100 milisaniye altındaysa iyi, 100 ile 300 milisaniye arasındaysa geliştirilmeli, 300 milisaniye üstündeyse kötü olarak tanımlanır.
Core Web Vitals Neden Önemlidir?

Sizler için Core Web Vitals nedir, metrikleri nelerdir konularından bahsetmeye çalıştık. Peki bu metriklerin neden önemli olduğunu hiç düşündünüz mü? Kullanıcı deneyimi, genel olarak oldukça önemli bir konudur. Google, kullanıcı deneyimine ekstra önem vermektedir. İşte bu yüzden bir sitedeki kullanıcı deneyimi ne kadar iyiyse, bu durum Google için o kadar iyidir.
Siteniz, Core Web Vitals metriklerinden ne kadar olumlu skorlar alırsa o kadar iyi olacaktır. Bu skorlar, her zaman olmasa da bazı zamanlar sitenin sıralamasını etkileyebilmektedir. Bu yüzden, Core Web Vitals skorlarına önem vererek sitenizdeki kullanıcı deneyimini iyileştirmenizi tavsiye ediyoruz.
Core Web Vitals Nasıl Çalışır?
Core Web Vitals, kullanıcı verilerini baz alarak bazı ölçümler yapar. Bu ölçümler yapılırken FID, LCP ve CLS metrikleri kullanılır. Ölçümlerin sonucunda her metrik için ayrı skorlar verilir. Bu skorlara göre de sitedeki kullanıcı deneyiminin iyi mi kötü mü olduğu ortaya çıkar.
Core Web Vitals nedir konusunu sizlere detaylı bir şekilde açıklamaya çalıştık. Sizde bu metrikleri kontrol ederek sitenizdeki kullanıcı deneyimini iyileştirebilirsiniz. Kullanıcı deneyiminin iyi olması, uzun vadede sitenize birçok faydalar sağlayacaktır.



