Bootstrap Nedir? Nasıl Kullanılır?
Günümüz teknolojisine ayak uydurmak isteyen tüm web sitelerinin bilmesi gereken konu, bootstrap nedir konusudur. Özellikle cep telefonlarının hepimizin hayatına girmesi ile günlük internet kullanımı ile alakalı işlerimizi bu cihazlar üzerinden yapar olduk. Haliyle mobil uyumlu web sitesi konusu da gündem olmuş durumda.
Çoğu web sitesi hali hazırdaki tasarımlarını bu konuya özen göstererek kullanıcılarının sitelerini daha rahat gezebilmesi adına ekrana duyarlı tasarıma dönüştürmeye ya da tamamen kullandıkları tasarımı değiştirmeye başladılar. Bu konuda en yaygın kullanılan framework nedir dediğimizde aslında Bootstrap nedir diye sormamız gerekiyor.
Bootstrap Nedir?
Bootstrap açık kaynak kodu, yani ücretsiz bir CSS kütüphanesidir. Yani CSS kodlarının derlenerek kullanıcıların rahatca kullanabileceği şekilde hazır olarak gelir. Yani kalıpları öğrenmeniz bu kütüphaneyi rahatca kullanmanız için yeterli olacaktır. Aslında Bootstrap css kodları yardımı ile web sitenizin tüm ekranlarda aynı biçimde görüntülenmesini sağlayan, bir kütüphanedir. Bu kod kalıplarını kolayca kullanarak ve bootstrap’ın kendi sitesi üzerindek yardım alarak ekrana duyarlı web sitesi tasarımını herkes yapabilir.
Tabiki Bootstrap nedir dediğiniz anda CSS bilginizin olduğunu da hesaba katmanız gerekiyor. Yoksa önce CSS eğitim setlerini temin ederek yada Youtube üzerindeki eğitimlerden faydalanarak CSS mantığını öğrenmeniz gerekiyor.
Dilerseniz hazır olarak sunulmuş Bootstrap temaları üzerinde değişiklik yapabilir ya da kendi tasarımınızı baştan oluşturabilirsiniz.
Sürekli güncellenen bootstrap, bir önceki sürümünde bulunan eksik ve hataları kapatıyor ve kendini sürekli olarak güncel tutuyor. Bugün itibari ile 4.4 sürümü bulunan kütüphanesi kendi sitesinden kontrol edebilirsiniz.
Pek çok hazır şablonu bünyesinden barındıran Bootstrap, aslında sadece sizin ekrana duyarlı web sitesi hazırlamanıza yardım etmiyor. Aynı zamanda da görsel açıdan doygun siteler ile kullanıcılarınızın göz zevkini de hitap etmenize yardım ediyor. Böylece her ziyaretçinize mutlaka geri döneceği bir ortam sunmuş oluyorsunuz.
Hazır butonlar, geçişler, resimler için özel efektler, uyarı balonları, metin kutuları gibi çoğu HTML elementi için hazırlanmış kodlar sayesinde profesyonelce hazırlanmış web siteleri oluşturmak mümkün.
Tasarım İşini Kolaylaştıran Bir Kütüphane
Bootstrap bir web sitesinin oluşturulması için gerekli olan tüm argümanlara sahip bir sistemdir. Bu yüzden dilediğiniz, zevkinize uygun her türlü web sitesini tasarlamak mümkün. Tasarım konusunda işinizi kolaylaştıran kütüphane sayesinde deneyiminiz olmasa bile konuda sizi öne geçiriyo ve elinizi rahatlatıyor.
Mantık olarak her web sitesini 12 eşit sütuna ayıran Bootstrap sayesinde bu sütunların tüm ekran genişliklerine göre esnekleştirmenize imkan sağlıyor. Böylece ister mobil cihazlarda ister masaüstü bilgisayarlarda web siteleriniz birebir aynı görünümü kullanıcılarına sunuyor.
Mobil Siteler İçin En İyi Çözüm
Eskiden tüm web siteleri masaüstü ve laptop cihazlar öncelik alınarak hazırlanıyordu. Günümüzde ise bu durum artık trafiğin yüzde 70’ini sağlayan mobil platformlara taşındı. Yani artık başta firmalar olmak üzere herkes, kullanıcısının mobil platformda web sitesini düzgün görüntülemesi üzerine odaklanıyor. Bu durumda bize çözüm olarak Bootstrap sistemini getiriyor. Ekrana duyarlı bir şekilde web sitelerini hazırlamak için oluşturulan kütüphane ile tüm vihaz ve platforma uygun ve her platformda aynı görünen web sitelerini tasarlamak mümkün oluyor.
Yani siz masaüstünde sitenize bakarken ne görüyorsanız, mobil kullanıcı da aynı şekilde sitenizi ziyaret edebiliyor. Font yada görseller üzerinde bir değişme meydana gelmiyor.
Neden Tüm Bootstrap Siteler Birbirine Benziyor?
Bootstrap sistemi Twitter’ın gelişiminde oldukça etkilidir. Asıl oluşturulma amacı tüm ekranlara duyarlı siteleri tasarlamaktı. Bootstrap kütüphanesi yapısal açıdan aynı elementleri ve aynı 12 sütunlu ızgara sistemini kullandığı için ve baz alınan platform mobil platformlar olduğu için web siteleri bazı noktalarda birbirlerine benzerlikler gösterebiliyor.
Ancak Bootstrap açık kaynak kodlu yani gelişitirilmeye açık bir yapı olduğu için kod bilginize bağlı olarak özgünleştirmek ve geliştirmek sizlerin elinde.
Bootstrap sadece platformda değil piyasa üzerindeki tüm tarayıcılarda da olumlu ve aynı sonuçları veren siteler elde etmenize yardımcı oluyor.
Bootstrap Kullanmanın Avantajları
- Web sitelerinizi oluşturmanız konusunda kolaylık sağlar
- Izgara yapısı ile yerleşimi kolayca oluşturabilirsiniz
- HTML vs CSS bilmeniz yeterlidir
- Kendi web sitesi üzerinden tüm bileşenleri edinebilir ve kullanabilirsiniz
- Javascript elementleri ile beraber gelir
- Açık kaynak kodlu bu sistemi geliştirmekte özgürsünüz ve sınırlarınızı aşabilirsiniz
- Tüm platformlarda aynı sonucu veren web siteleri elde edebilirsiniz
- Tüm tarayıcılarda aynı sonucu veren ve görsel olarak sorunsuz web siteleri oluşturabilirsiniz
- Rakibi olan pek çok sistemden daha iyi ve stabil çalışmasıyla her zaman piyasada en güçlü kütüphane olarak yerini koruyacaktır.
Bootstrap’ı Nasıl Kullanabilirim?
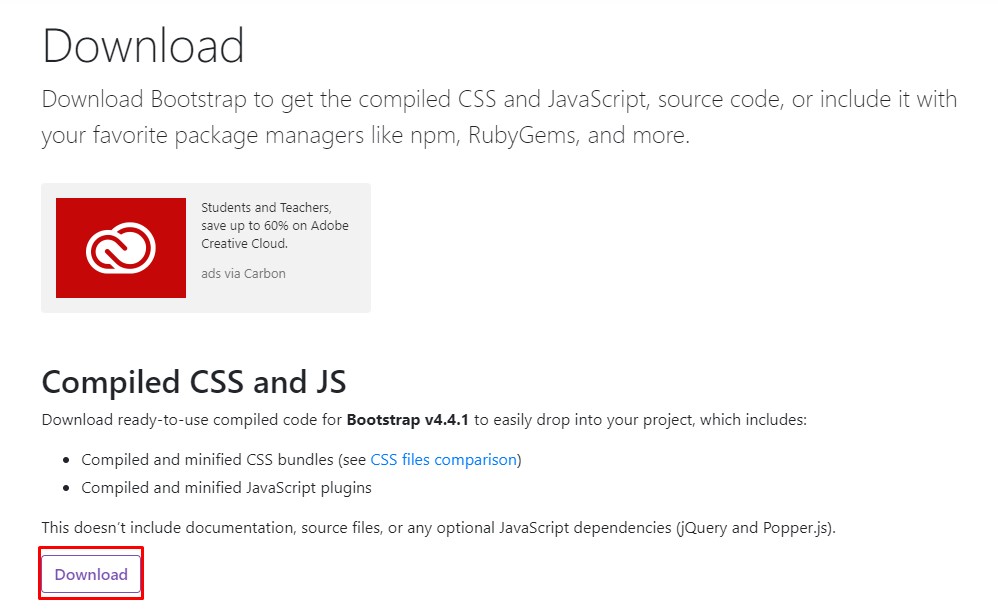
Bootstrap kullanmak aslında oldukça basit. Resmi sitesinde sizlerin hemen kullanmaya başlaması için gerekli olan dosyaları bile hazır halde vermişler. Sizin yapmanız gereken buradan Bootstrap resmi sitesine girmek ve üst bölümde yer alan download butonuna tıklamak.
Karşınıza çıkan ekranda aşağıdaki resimde gördünüz butona basarak gerekli dosyaları indirebilir ve tasarımınıza başlayabilirsiniz.

Mobil uyumlu web sitelerinizi hazırlama konusunda en büyük yardımcınız her daim Bootstrap olacaktır.